Input two-way data binding has no effect. After binding ng-model, the monitoring events are not triggered. Masters, please help me. Please help me.
I have also tried the method of creating an object, but it doesn't work.
<p class="form-group">
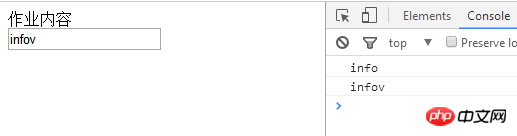
<label class="col-sm-1 label-color">作业内容</label>
<p class="col-sm-10">
<span>
<input class="from-input" id="workContent" name='workContent' ng-model='usernametest' ng-bind='{{usernametest}}'>
</span>
</p>
</p>
js.
$scope.usernametest = 'info';
$scope.$watch('usernametest', function() {
console.log($scope.usernametest);
})
The tested code can be run.
Why don’t you post the complete code for a look?