
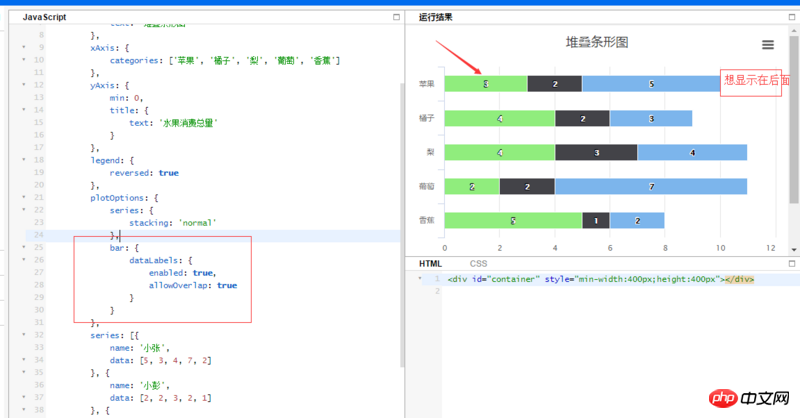
The content displayed behind the highcharts bar chart is controlled by the things in the bar configuration. But in the column chart, I also want it to be displayed at the back, so I also configured this attribute, and the result is displayed in the column. Is there any way to show it at the back?

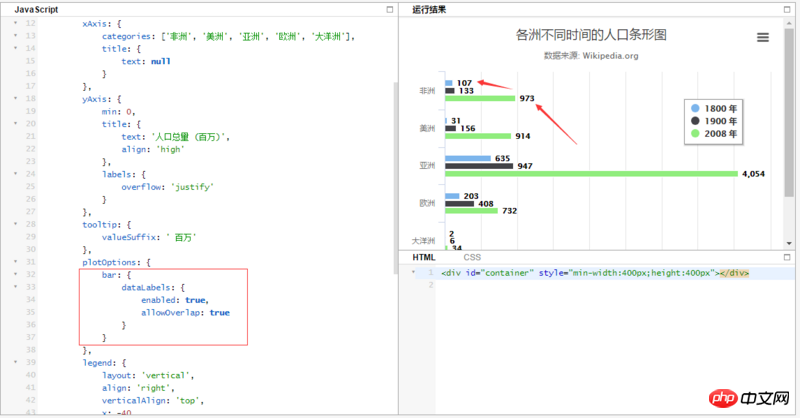
I don’t know if the effect you want to display later is the effect I achieved. I’ll give you the idea in the picture above.
Rendering
I looked at its API and found that it can only be displayed in the data. There is align, but it can only be left/center/right. There is style, which can reset the style, but I found that it cannot achieve the effect you want.
So I looked at this example, Example I found that the total can be clearly displayed behind the data
The processing method is not perfect, but it can be used as a reference.
@Soumiao丶 I am very grateful. Thank you for taking the time out of your busy schedule to help me look at this problem. Your idea is very good. I tried it and it did exactly what I wanted, but it still has a flaw, that is, the following content is too long and exceeds the width range, which will cause it to be invisible.