
This article mainly introduces the tenth step of Java WeChat public platform development in detail, the creation and implementation of WeChat custom menu, which has certain reference value. Interested friends can refer to it
The function of custom menu can be edited directly in the background in our normal editing mode, but once we enter the development mode, our custom menu needs to be implemented by ourselves, so it may be a problem for those who are new to it. Some doubts, here I will talk about two ways to implement custom menus that we usually use in development mode: ① No need to write implementation code, directly use the web page testing tool Post jsonStringGenerate menu; ② is to use code to generate menu in our development! (Reference document: http://mp.weixin.qq.com/wiki/10/0234e39a2025342c17a7d23595c6b40a.html) There are two types of menus in the custom menu, one is the view's View menu , jump directly to the url page after clicking; there is also a click type, the backend gives different responses through the click event type; lateradded various The menus of special functions are essentially Click-type menus, so the generated rules are the same. The way to generate menus is to post json strings to the WeChat server to generate menus. The methods and rules for menu generation are described below!
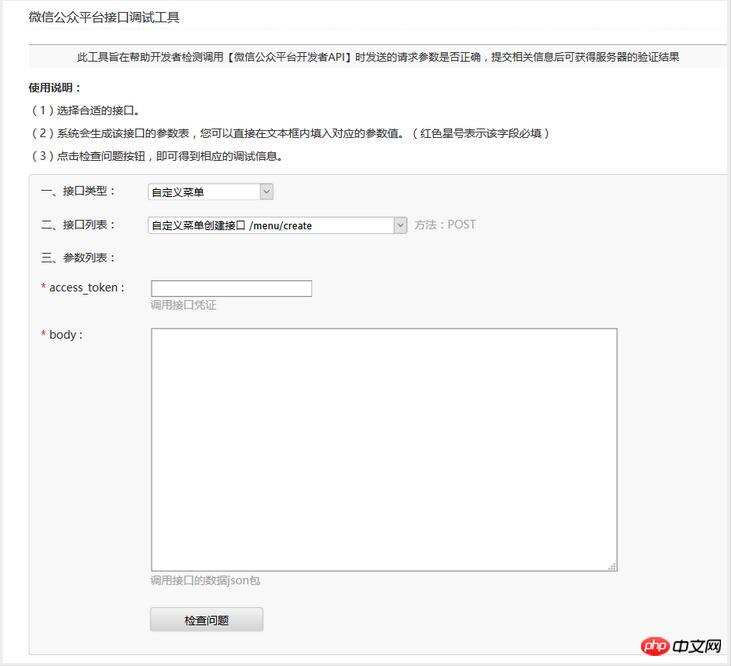
(1) Use the webpageDebugTools to generate the menu
We connect through (mp.weixin.qq.com/debug/cgi-bin /apiinfo?t=index&type=%E8%87%AA%E5%AE%9A%E4%B9%89%E8%8F%9C%E5%8D%95&form=%E8%87%AA%E5%AE%9A %E4%B9%89%E8%8F%9C%E5%8D%95%E5%88%9B%E5%BB%BA%E6%8E%A5%E5%8F%A3%20/menu/create ) Enter Go to the web debugging tool, as shown below:

When we generate the menu here, we only need the valid token of our account and the json string. Here is the json The string can be modified by referring to the cases in the document. A case I give here is as follows:
{
"button": [
{
"name": "博客",
"type": "view",
"url": "http://www.cuiyongzhi.com"
},
{
"name": "菜单",
"sub_button": [
{
"key": "text",
"name": "回复图文",
"type": "click"
},
{
"name": "博客",
"type": "view",
"url": "http://www.cuiyongzhi.com"
}
]
},
{
"key": "text",
"name": "回复图文",
"type": "click"
}
]
} We fill in the response token, click Check Problem, and if the return result is OK, it is ok, as follows:

At this point, we have completed using the web testing tool to generate the menu. Next, we will introduce the use of code to generate the menu!
(2) Use code to generate menus
We mentioned earlier that there are two types of events, view and click, in the menu. Here we first create a menu in the code Create two types of corresponding java entities. The view type creates the entity ViewButton.java as follows:
package com.cuiyongzhi.wechat.menu;
/**
* ClassName: ViewButton
* @Description: 视图型菜单事件
* @author dapengniao
* @date 2016年3月14日 下午5:31:38
*/
public class ViewButton {
private String type;
private String name;
private String url;
public String getType() {
return type;
}
public void setType(String type) {
this.type = type;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
}Similarly creates the click entity ClickButton.java as follows:
package com.cuiyongzhi.wechat.menu;
/**
* ClassName: ClickButton
* @Description: 点击型菜单事件
* @author dapengniao
* @date 2016年3月14日 下午5:31:50
*/
public class ClickButton {
private String type;
private String name;
private String key;
public String getType() {
return type;
}
public void setType(String type) {
this.type = type;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getKey() {
return key;
}
public void setKey(String key) {
this.key = key;
}
}The purpose of creating two entities here is also It is convenient for us to encapsulate json in the custom menu. Here I encapsulate the same json format given above in the form of code, and call the interface to generate the custom menu and send it to the WeChat server. Simple The code is as follows:
package com.cuiyongzhi.wechat.menu;
import com.alibaba.fastjson.JSONObject;
import com.cuiyongzhi.wechat.util.HttpUtils;
import net.sf.json.JSONArray;
public class MenuMain {
public static void main(String[] args) {
ClickButton cbt=new ClickButton();
cbt.setKey("image");
cbt.setName("回复图片");
cbt.setType("click");
ViewButton vbt=new ViewButton();
vbt.setUrl("http://www.cuiyongzhi.com");
vbt.setName("博客");
vbt.setType("view");
JSONArray sub_button=new JSONArray();
sub_button.add(cbt);
sub_button.add(vbt);
JSONObject buttonOne=new JSONObject();
buttonOne.put("name", "菜单");
buttonOne.put("sub_button", sub_button);
JSONArray button=new JSONArray();
button.add(vbt);
button.add(buttonOne);
button.add(cbt);
JSONObject menujson=new JSONObject();
menujson.put("button", button);
System.out.println(menujson);
//这里为请求接口的url +号后面的是token,这里就不做过多对token获取的方法解释
String url="https://api.weixin.qq.com/cgi-bin/menu/create?access_token="+"upeDW-2pWrHgLx3fGqgsvAvf-HkQBA--5uHOo9OW16uNdL9zNPnnuIN01UDFXh_5d-QdcnBxux9tXigFwm1z0SInbdkXEKa1pMhTqaZVxK7sCPj7421YQGI0v3evwiwiWALjAHASWH";
try{
String rs=HttpUtils.sendPostBuffer(url, menujson.toJSONString());
System.out.println(rs);
}catch(Exception e){
System.out.println("请求错误!");
}
}
}The basic process of the above code is to call the two entities of view and click to encapsulate the json string menujson, and finally call the send method to send the json to the Tencent server, but here you need to use the token generated by the account. I wrote it here directly (see how to obtain the token), and the final operation returns the result ok, as follows:

The function implementation of the custom menu is basically these. , the next article will talk about [the relationship between WeChat public platform (map.weixin.qq.com)/open platform (open.weixin.qq.com)/merchant platform (pay.weixin.qq.com)] I hope I can help you. Thank you for reading. If you have any questions, you can leave a message for discussion!
【Related recommendations】
1. WeChat public account platform source code download
The above is the detailed content of Creation of custom menu in Java WeChat development. For more information, please follow other related articles on the PHP Chinese website!




