

As shown in the figure, URL (network link for signature verification), Token,
JSInterfaceSecurity fields are required, and among them URL and Token are required, and before configuring them, you must first upload the signature verification code to your development server. Otherwise, no matter how you submit the interface configuration information, it will only prompt a configuration failure. The URL mentioned earlier is the network path to access the signature verification code. The signed code is provided in WeChat development documents:

WeChat signature verification code

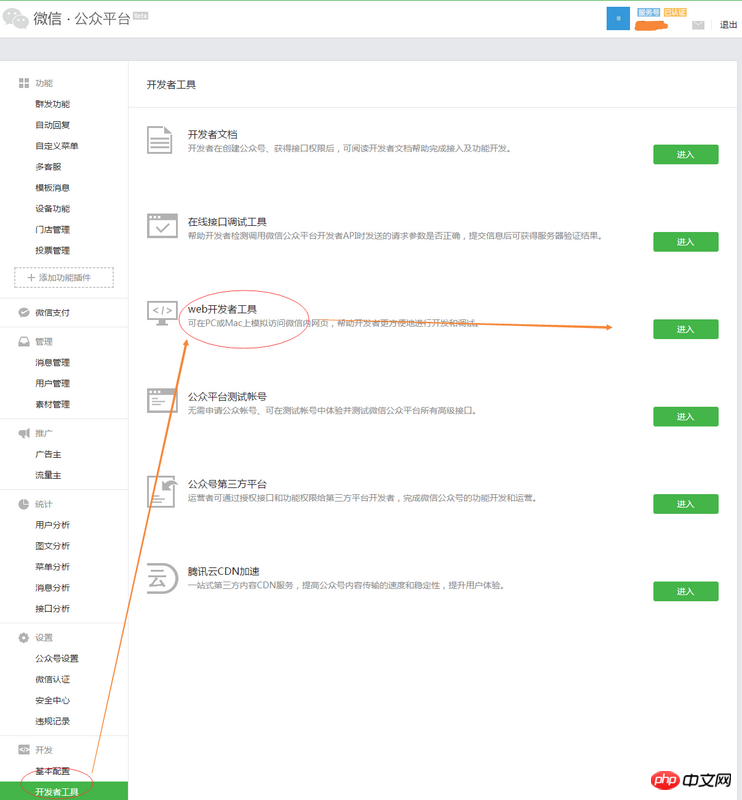
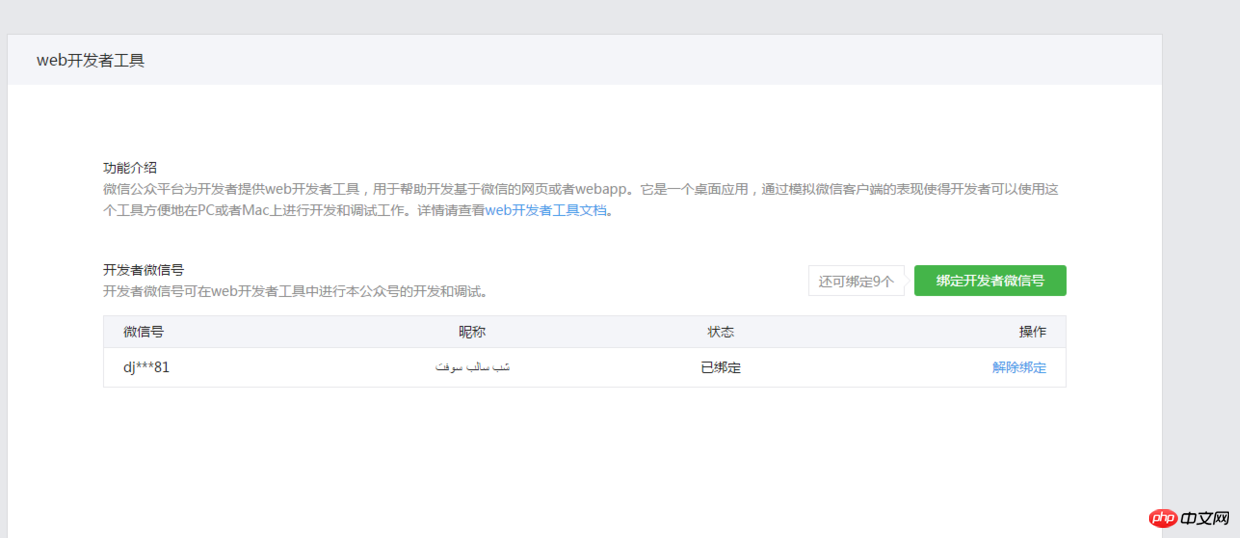
Added to developer test account list 1.0

Add to developer test account list 1.1

Paste_Image.png

Paste_Image.png
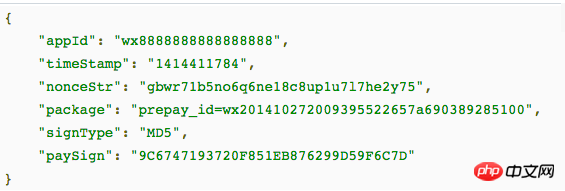
After the unified order is successfully placed, call: getBrandWCPayRequest The interface activates the WeChat payment plug-in to realize payment;
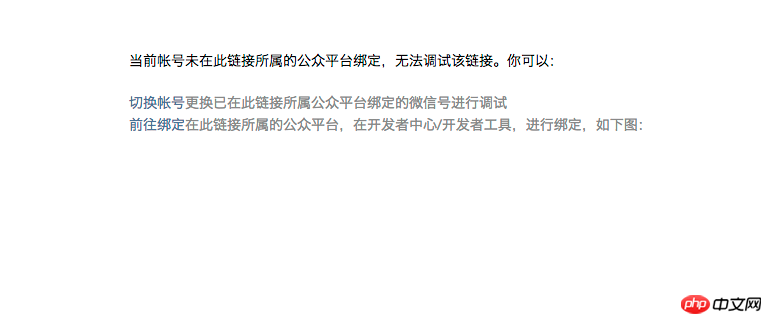
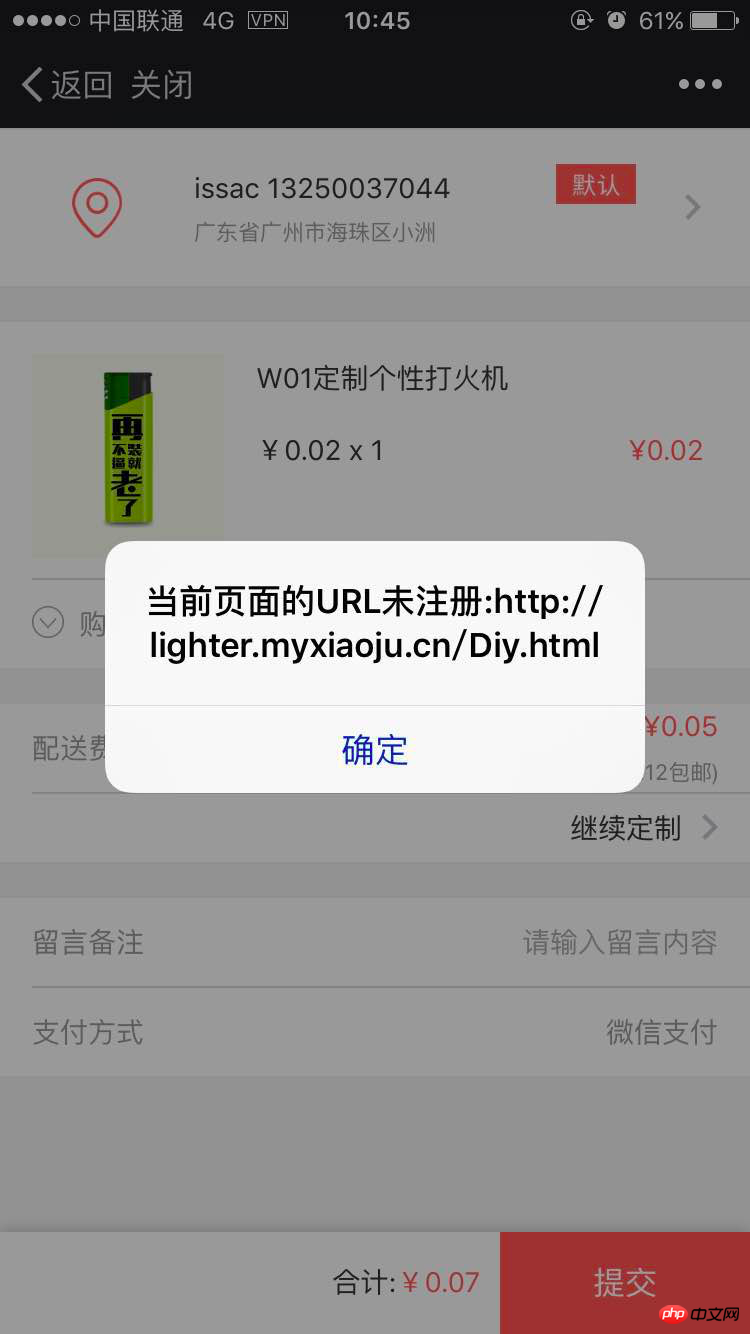
The process is like this, but this cannot fully activate WeChat payment, and the following pitfalls will appear:

Paste_Image.png
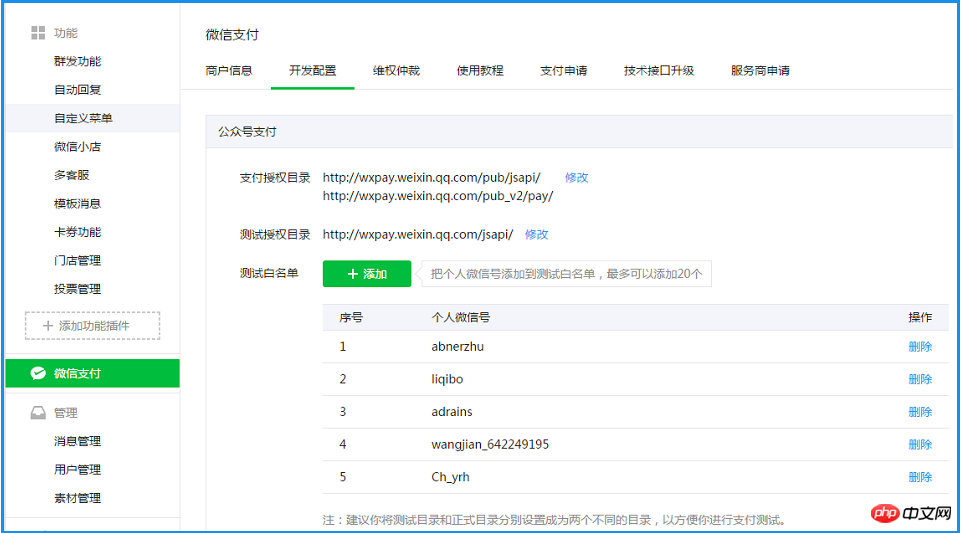
The reason for not registering is that the payment module of your official account platform has not authorized the directory of your page to be the payment authorization directory (that is, to register this payment page), as follows :
 ##Paste_Image.png
##Paste_Image.png
##Paste_Image.png
The above is the detailed content of Detailed introduction to cold knowledge about WeChat development (picture). For more information, please follow other related articles on the PHP Chinese website!
 How to solve the invalid mysql identifier error
How to solve the invalid mysql identifier error
 How to delete blank pages in word without affecting other formats
How to delete blank pages in word without affecting other formats
 js split usage
js split usage
 stripslashes function usage
stripslashes function usage
 How to copy an Excel table to make it the same size as the original
How to copy an Excel table to make it the same size as the original
 Introduction to the use of vscode
Introduction to the use of vscode
 Linux adds update source method
Linux adds update source method
 Basic usage of insert statement
Basic usage of insert statement




