

How to implement WeChat applet routing to jump to a specified page? There are three forms of routing jumps for WeChat mini programs. The navigator component is used in the page to make routing jumps in the form of page links. In js, wx.navigateTo can be used to retain the current page and jump to a certain page in the application, wx. redirectTo--Close the current page and jump to a page within the application wx.navigateBack()--Close the current page and go back to the previous page.
The navigator component makes page links
Page links.

Note: The default background color of navigator-hover is {background-color: rgba(0, 0, 0, 0.1); opacity: 0.7;}, and the background color of the child node should be For transparent color
Sample code:
/** wxss **//** 修改默认的navigator点击态 **/
.navigator-hover
{
color:blue;
}
/** 自定义其他点击态样式类 **/
.other-navigator-hover
{
color:red;
}跳转到新页面 在当前页打开(关闭了当前页面)
{{title}} 点击左上角返回回到之前页面 {{title}} 点击左上角返回回到上级页面// redirect.js navigator.jsPage({ onLoad: function(options) { this.setData({ title: options.title }) }})
wx.navigateTo(OBJECT)Keep the current page, jump to a page in the application, and use wx.navigateBack to return to the original page.
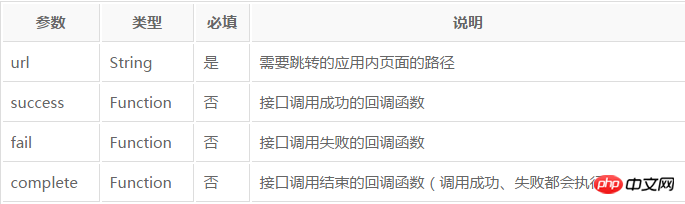
OBJECT parameter description:

Sample code:
wx.navigateTo({ url: 'test?id=1'})Note: In order not to cause trouble to users when using the mini program, we It is stipulated that the page path can only be five levels, so please try to avoid multi-level interactions.
wx.redirectTo(OBJECT)
Close the current page and jump to a page within the application.
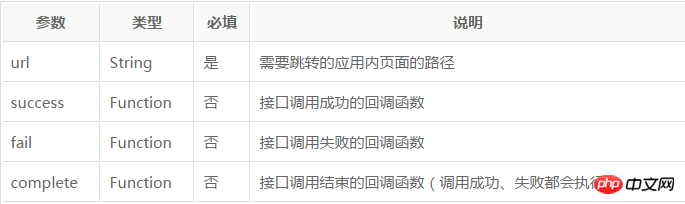
OBJECT parameter description:

Sample code:
wx.redirectTo({ url: 'test?id=1'})
wx.navigateBack()Close the current page and go back to the previous page.
The above is the detailed content of Code example for implementing WeChat applet routing to jump to a specified page. For more information, please follow other related articles on the PHP Chinese website!
 IIS unexpected error 0x8ffe2740 solution
IIS unexpected error 0x8ffe2740 solution
 flac format
flac format
 What are the e-commerce platforms?
What are the e-commerce platforms?
 The difference between ++a and a++ in c language
The difference between ++a and a++ in c language
 Where should I fill in my place of birth: province, city or county?
Where should I fill in my place of birth: province, city or county?
 What is the difference between 5g and 4g
What is the difference between 5g and 4g
 How to use btbook magnetic search
How to use btbook magnetic search
 How to configure the path environment variable in java
How to configure the path environment variable in java




