
This article mainly introduces relevant information on WeChat development and detailed explanation of WeChat authorization. Friends who need it can refer to it
I recently had the opportunity to do a WeChat project; share the notes I compiled with Everyone, please correct me if there are any shortcomings or mistakes!
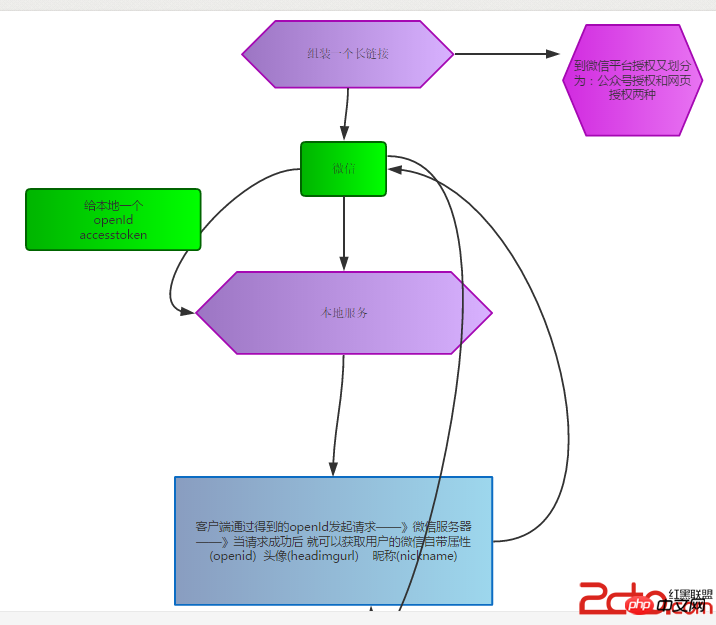
1 The flow chart for WeChat authorization is as follows

var myNickname;
var myHeadimgurl;
var activityId;
function saveData() {
//$("#pShow").show();
var obj = {};
obj.openId = myOpenId;
obj.nickname = myNickname;// 微信昵称
obj.headimgurl = myHeadimgurl;// 用户头像
// obj.activityimg = "xx";//活动图片
}Use of local storage:
/*
*注明:由于本地存储的东西,一般是可以看到的,所有有一种说法:如果是重*要的数据建议不使用这种方式。
*/
//本地存储的运用 -存值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");
//本地存储的运用 -取值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");debugging in the browser ;
The above is the detailed content of Detailed explanation of WeChat authorization for WeChat development. For more information, please follow other related articles on the PHP Chinese website!
 What is an .Xauthority file?
What is an .Xauthority file?
 Solution to split word table into two pages
Solution to split word table into two pages
 Excel table slash divided into two
Excel table slash divided into two
 What is an optical drive
What is an optical drive
 Solutions to unknown software exception exceptions in computer applications
Solutions to unknown software exception exceptions in computer applications
 What platform is Fengxiangjia?
What platform is Fengxiangjia?
 What directory search engines are there?
What directory search engines are there?
 What software is Penguin?
What software is Penguin?




