
In the previous article, the overall framework has been built and the entrance verification has been implemented. After the verification is passed, it is handed over to the LookMsgType method. The LookMsgType method mainly decomposes different messages sent by WeChat, and different types are handed over to the business logic. Different methods are used to process the layers. To judge different types of messages, you can use if or switch. Generally speaking, it is better to use switch if there are more than 5 ifs. The LookMsgType method is posted here:
public void LookMsgType(string msgType)
{
#region 判断消息类型
switch (msgType)
{
case "text":
RText mText = new RText();
mText = ReadXml.GetModel<rtext>(mText, xmlModel);
BLLWei.DoText(dbHome, mText);//文本消息
break;
case "image":
RImg mImg = new RImg();
mImg = ReadXml.GetModel<rimg>(mImg, xmlModel);
BLLWei.DoImg(dbHome,mImg);//图片
break;
case "voice": //声音
RVoice mVoice = new RVoice();
mVoice = ReadXml.GetModel<rvoice>(mVoice, xmlModel);
BLLWei.DoVoice(dbHome,mVoice);
break;
case "video"://视频
RVideo mVideo = new RVideo();
mVideo = ReadXml.GetModel<rvideo>(mVideo, xmlModel);
BLLWei.DoVideo(dbHome, mVideo);
break;
case "location"://地理位置
RLocation mLocation = new RLocation();
mLocation = ReadXml.GetModel<rlocation>(mLocation, xmlModel);
BLLWei.DoLocation(dbHome,mLocation);
break;
case "link"://链接
RLink mLink = new RLink();
mLink = ReadXml.GetModel<rlink>(mLink, xmlModel);
BLLWei.DoLink(dbHome,mLink);
break;
#region 事件
case "event":
switch (ReadXml.ReadModel("Event", xmlModel))
{
case "subscribe":
if (ReadXml.ReadModel("EventKey", xmlModel).IndexOf("qrscene_") >= 0)
{
RCodeNotSub mNotSub = new RCodeNotSub();
mNotSub = ReadXml.GetModel<rcodenotsub>(mNotSub, xmlModel);
BLLWei.DoCodeNotSub(dbHome,mNotSub);//未关注的新用户,扫描带参数的二维码关注
}
else
{
RSub mSub = new RSub();
mSub = ReadXml.GetModel<rsub>(mSub, xmlModel);
BLLWei.DoSub(dbHome,mSub);//普通关注
}
break;
case "unsubscribe":
RUnsub mUnSub = new RUnsub ();
mUnSub = ReadXml.GetModel<runsub>(mUnSub, xmlModel);
BLLWei.DoUnSub(dbHome,mUnSub);//取消关注
break;
case "SCAN":
RCodeSub mCodeSub = new RCodeSub();
mCodeSub = ReadXml.GetModel<rcodesub>(mCodeSub, xmlModel);
BLLWei.DoCodeSub(dbHome,mCodeSub);//已经关注的用户扫描带参数的二维码
break;
case "LOCATION"://用户上报地理位置
RSubLocation mSubLoc = new RSubLocation();
mSubLoc = ReadXml.GetModel<rsublocation>(mSubLoc, xmlModel);
BLLWei.DoSubLocation(dbHome, mSubLoc);
break;
case "CLICK"://自定义菜单点击
RMenuClick mMenuClk = new RMenuClick();
mMenuClk = ReadXml.GetModel<rmenuclick>(mMenuClk, xmlModel);
BLLWei.DoMenuClick(dbHome, mMenuClk);
break;
case "VIEW"://自定义菜单跳转事件
RMenuView mMenuVw = new RMenuView();
mMenuVw = ReadXml.GetModel<rmenuview>(mMenuVw, xmlModel);
BLLWei.DoMenuView(dbHome, mMenuVw);
break;
};
break;
#endregion
}
#endregion
}</rmenuview></rmenuclick></rsublocation></rcodesub></runsub></rsub></rcodenotsub></rlink></rlocation></rvideo></rvoice></rimg></rtext>The outer layer switch determines the msgtype. When the event type is used, switch again to determine the specific event type (follow, unfollow, custom menu event, etc.). At this point, all messages sent by WeChat have been processed. Above The message model and the ReadXml.GetModel method are used in the code to assign values to the model. After the assignment, the values are passed to the corresponding methods of the business logic layer for processing. The methods for message encapsulation and assignment to the model are written below.
1. Message encapsulation:
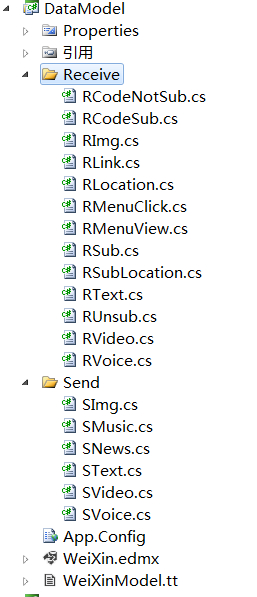
Encapsulate all messages sent by WeChat, create a Receive folder and a send folder in the datamodel, and create classes corresponding to the messages in them. After completion, the complete datamodel class library is as shown below:

Example
-----Receive message:
Text message RText .cs
public class RText
{
public string ToUserName { get; set; }// 开发者微信号
public string FromUserName { get; set; }// 用户号(OpenID)
public long CreateTime { get; set; }// 创建时间
public string MsgType { get; set; } //消息类型
public string Content { get; set; }//内容
public long MsgId { get; set; }//消息ID
}Customize the menu and click RMenuClick.cs
public class RMenuClick
{
public string ToUserName { get; set; }// 开发者微信号
public string FromUserName { get; set; }// 用户号(OpenID)
public long CreateTime { get; set; }// 创建时间
public string MsgType { get; set; } //消息类型
public string Event { get; set; }//事件类型
public string EventKey { get; set; }//事件key
}Others are similar and will not be listed one by one.
-----Send message
Send text message SText.cs
public class SText
{
public string ToUserName { get; set; }// 用户号(OpenID)
public string FromUserName { get; set; }// 开发者微信号
public long CreateTime { get; set; }// 创建时间
public string MsgType { get { return "text"; } } //消息类型
public string Content { get; set; }//内容
}
STextSend graphic message SNews.cs
namespace DataModel.Send
{
public class SNews
{
public string ToUserName { get; set; }// 用户号(OpenID)
public string FromUserName { get; set; }// 开发者微信号
public long CreateTime { get; set; }// 创建时间
public string MsgType { get { return "news"; } } //消息类型
public int ArticleCount { get; set; }//图文个数
public List<articlesmodel> Articles { get; set; }//图文列表
}
public class ArticlesModel //默认第一条大图显示
{
public string Title { get; set; }//标题
public string Description { get; set; }//描述
public string PicUrl { get; set; }//图片链接
public string Url { get; set; }//点击之后跳转的链接
}
}</articlesmodel>When sending graphic messages, because there are multiple specific graphic contents (up to 10) in the graphic message replied to WeChat, there will be a separate ArticlesModel. The following article will describe the sending of graphic messages.
2. Assign values to the model through reflection
At the entry point written in the previous article, there is already a method of parsing xml, and now the message is encapsulated. The usual approach is to use it every time The corresponding model is assigned by manually writing code. In the LookMsgType method here, I use the same method of ReadXml.GetModel when assigning values to messages. What is used here is reflection. The method is as follows:
/// <summary>
/// 通过反射给接收消息model赋值
/// </summary>
/// <typeparam></typeparam>
/// <param>
/// <returns></returns>
public static T GetModel<t>(T model, Dictionary<string> xmlModel) where T : class
{
var m = model.GetType();
foreach (PropertyInfo p in m.GetProperties())
{
string name = p.Name;
if (xmlModel.Keys.Contains(name))
{
string value=xmlModel.Where(x => x.Key == name).FirstOrDefault().Value;
p.SetValue(model,
string.IsNullOrEmpty(value) ? null : Convert.ChangeType(value, p.PropertyType), null);
}
}
return model;
}</string></t>T model is The message class to be used, xmlmodel, is the parsed xml information sent by WeChat that is passed in at the entrance. In this way, there is no need to manually write code and assign values every time.
Okay, this article implements the lookmsgtype method, implements message encapsulation and reflection assignment, and then comes the processing and specific implementation in the business logic layer...
More asp .net development of WeChat public platform (3) WeChat message encapsulation and reflection assignment related articles please pay attention to PHP Chinese website!




