嵌入方法:1、使用“<script>js代码</script>”语句;2、将代码写入外部JavaScript文件中,利用script标签的src属性嵌入;3、在HTML标签中,设置事件属性的值为“JavaScript:xxx”形式的代码。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript嵌入网页中的3种方法
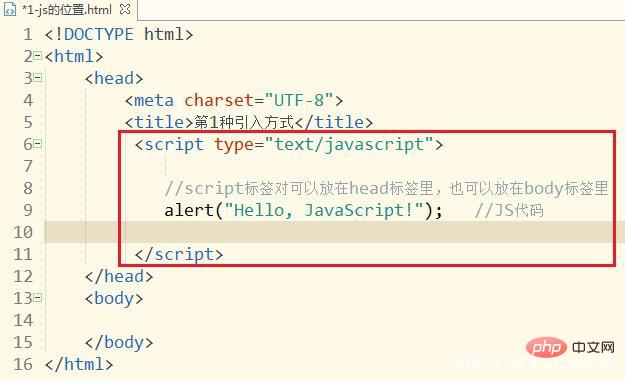
1.使用<script>.…</script>标签对
将js代码直接写在script标签对里。script标签既可以写在head标签里面也可以写在body标签里面。注意:
如果JavaScript代码放置于<head>标签中:主要用于完成所需的后台任务
如果JavaScript代码置于<body>标签中:用于显示内容。

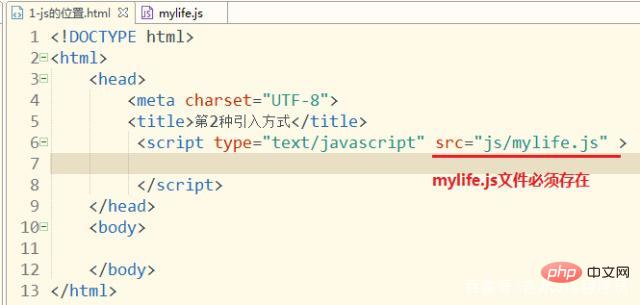
2. 引入外部的JavaScript文件
这种方式一般在企业工作中会用的多,因为保证了js代码和html代码分别独立,相互干扰性小(低耦合)。

mylife.js文件如下:直接写入js代码,js文件中一定不能再出现<script>.…</script>b标签对!

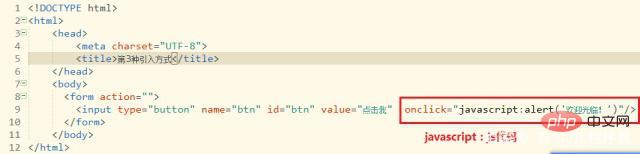
3. 伪URL引入
这种方式一般以“JavaScript: XXXXX”的格式出现,后面直接跟js代码。

【推荐学习:javascript高级教程】
以上就是JavaScript嵌入网页中的方法有哪些的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
- 上一篇:javascript attributes属性是干什么的
- 下一篇:没有了
















网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论