在HTML中,可以通过使用width属性和height属性设置input宽度和高度的方式来设置其大小,只需要给input元素添加“width:宽度值;height:高度值;”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html中设置input大小的方法(步骤)
1、新建一个html文件,命名为test.html,用于讲解怎么用CSS来设置文本框的大小和最多输入字数。

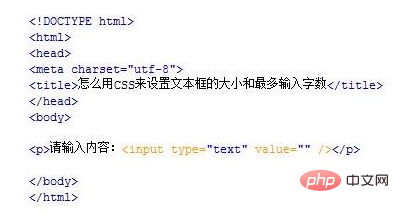
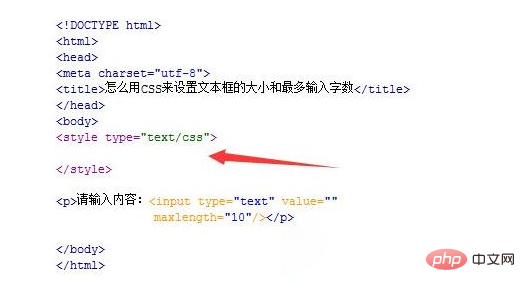
2、在test.html文件内,使用input标签创建一个type类型为text的文本框,并设置其默认值value为空。

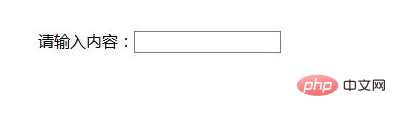
代码效果

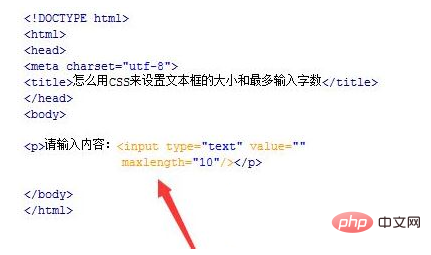
3、在test.html文件内,使用maxlength属性设置input输入框最多只能输入10个字。

4、在test.html文件内,编写标签,页面的css样式将写在该标签内。

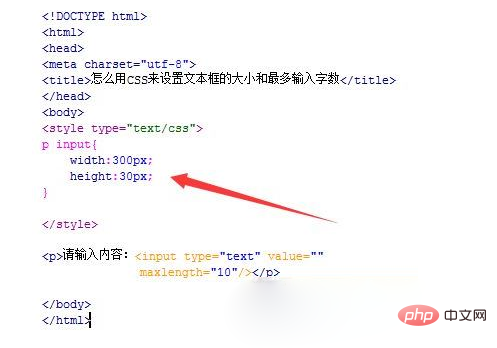
5、在css标签中,通过input元素名称设置其css样式,使用width属性设置input的宽度为300px,使用height属性设置input的高度为30px。

6、在浏览器打开test.html文件,查看实现的效果。

推荐学习:HTML视频教程
以上就是html input大小怎么设置的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
- 上一篇:css中背景图怎么设置平铺方式
- 下一篇:html input边框如何去掉















网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论