css设置文字超过隐藏的方法:首先新建一个html文件;然后使用div标签创建一行文字;接着设置div标签的class属性为txtdiv;最后在css中使用“overflow:hidden”实现当div内的文字超过宽度时,隐藏不显示即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
新建一个html文件,命名为test.html,用于讲解css如何设置超出部分隐藏。

在test.html文件内,使用div标签创建一行文字,用于测试。

在test.html文件内,设置div标签的class属性为txtdiv,用于下面通过该class定义其样式。

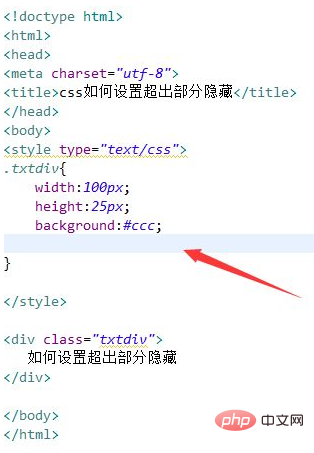
在css标签内,通过class设置div的样式,定义其宽度为100px,高度为25px,背景颜色为灰色。

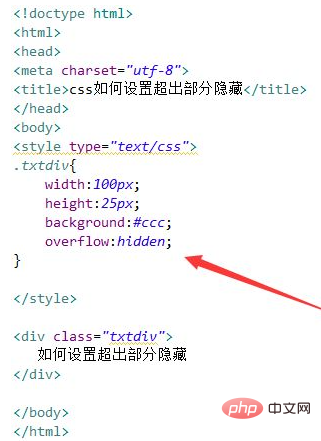
在css标签内,再使用“overflow:hidden”来设置当div内的文字超过宽度时,隐藏不显示。

在浏览器打开test.html文件,查看结果。

推荐学习:《css视频教程》
以上就是css怎么设置文字超过隐藏的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
- 上一篇:css怎么去除li的点
- 下一篇:css是啥
















网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论