html方法是指jQuery html()方法,该方法用于设置或返回被选元素的内容;当该方法用于返回内容时,则返回第一个匹配元素的内容;当该方法用于设置内容时,则重写所有匹配元素的内容。

本文操作环境:Windows7系统、jquery1.2.6&&html5版,DELL G3电脑
jQuery html方法使用实例
改变所有 <p> 元素的内容:
$("button").click(function(){
$("p").html("Hello <b>world</b>!");
});jQuery html() 方法定义和用法
html() 方法设置或返回被选元素的内容(innerHTML)。
当该方法用于返回内容时,则返回第一个匹配元素的内容。
当该方法用于设置内容时,则重写所有匹配元素的内容。
提示:如只需设置或返回被选元素的文本内容,请使用 text() 方法。
语法
返回内容:
$(selector).html()
设置内容:
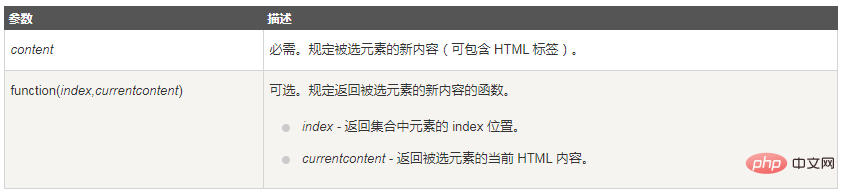
$(selector).html(content)
使用函数设置内容:
$(selector).html(function(index,currentcontent))

【推荐学习:jquery视频教程】
以上就是html方法是什么的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
- 上一篇:怎么修改html文件
- 下一篇:html怎么设置背景














网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论