
网页为什么会出现乱码?
网页乱码是因为网页没有明确设置字符编码。
有时候用户在网页中没有明确指定网页的字符编码,但是网页能够正常显示,这是因为网页字符的编码与浏览器解析网页时默认采用的编码一致,所以不会出现乱码。如果浏览器的默认编码与网页的字符编码不一致时,而网页又没有明确定义字符编码,则浏览器依然使用默认的字符编码来解析,这时候就会出现乱码。
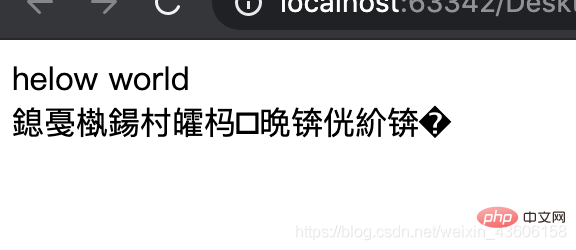
乱码的情况:

解决办法:
设置编码为“简体中文(gb2312)”即可。
在head标签中加入的代码如下:
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
设置UTF-8等等也可以
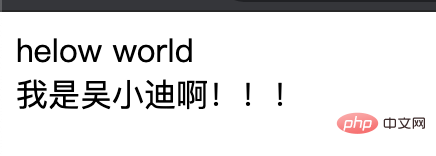
这样乱码问题就可以解决了!
完整代码:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
helow world
<br />
我是吴小迪啊!!!
</body>
</html>更多编程相关知识,请访问:编程教学!!
以上就是网页为什么会出现乱码?解决方法介绍的详细内容,更多请关注php中文网其它相关文章!

声明:本文转载于:csdn,如有侵犯,请联系admin@php.cn删除
- 上一篇:十分钟快速了解websocket!!
- 下一篇:css nav 是什么意思














网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论