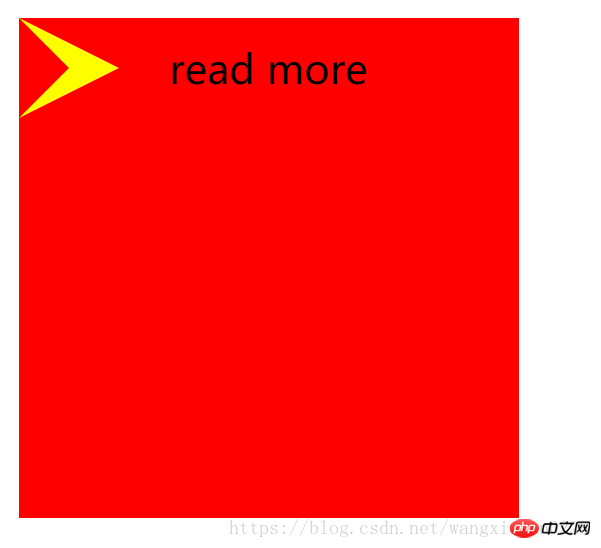
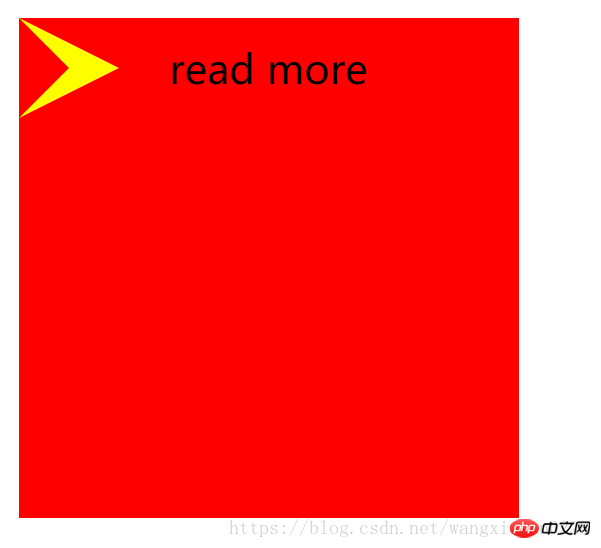
1. Implement the arrow as shown in the figure
 ##
##
read more
Copy after login
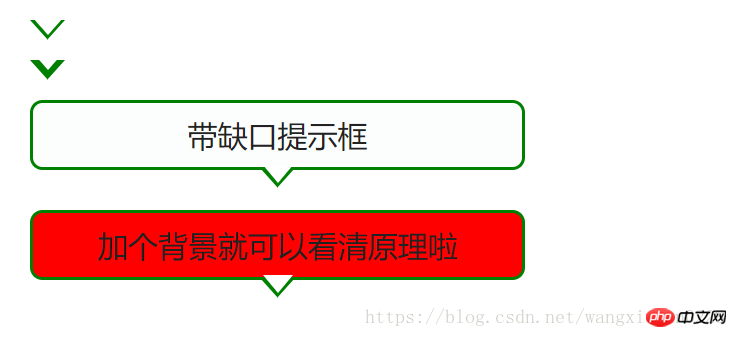
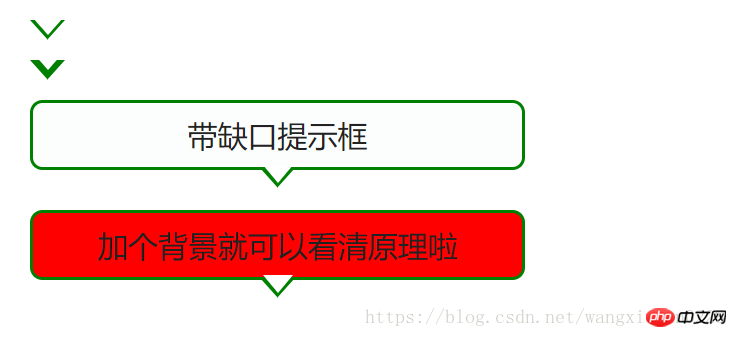
2. Implement the gap prompt box

带缺口的提示框-/
用CSS实现带缺口的提示框
带缺口提示框
加个背景就可以看清原理啦
Copy after login
In fact, it is to use a box with a width and height of 0, set the border, get the desired triangle, and create the effect of an arrow through the overlay display of the triangles~
This article explains the implementation of arrows and bands with css Gap prompt box, please pay attention to php Chinese website for more related content.
Related recommendations:
Front-end engineers learn basic knowledge
About JavaScript basics
Related explanations about object-oriented designRelated explanations
The above is the detailed content of css to implement arrows and prompt boxes with gaps. For more information, please follow other related articles on the PHP Chinese website!

 ##
##