
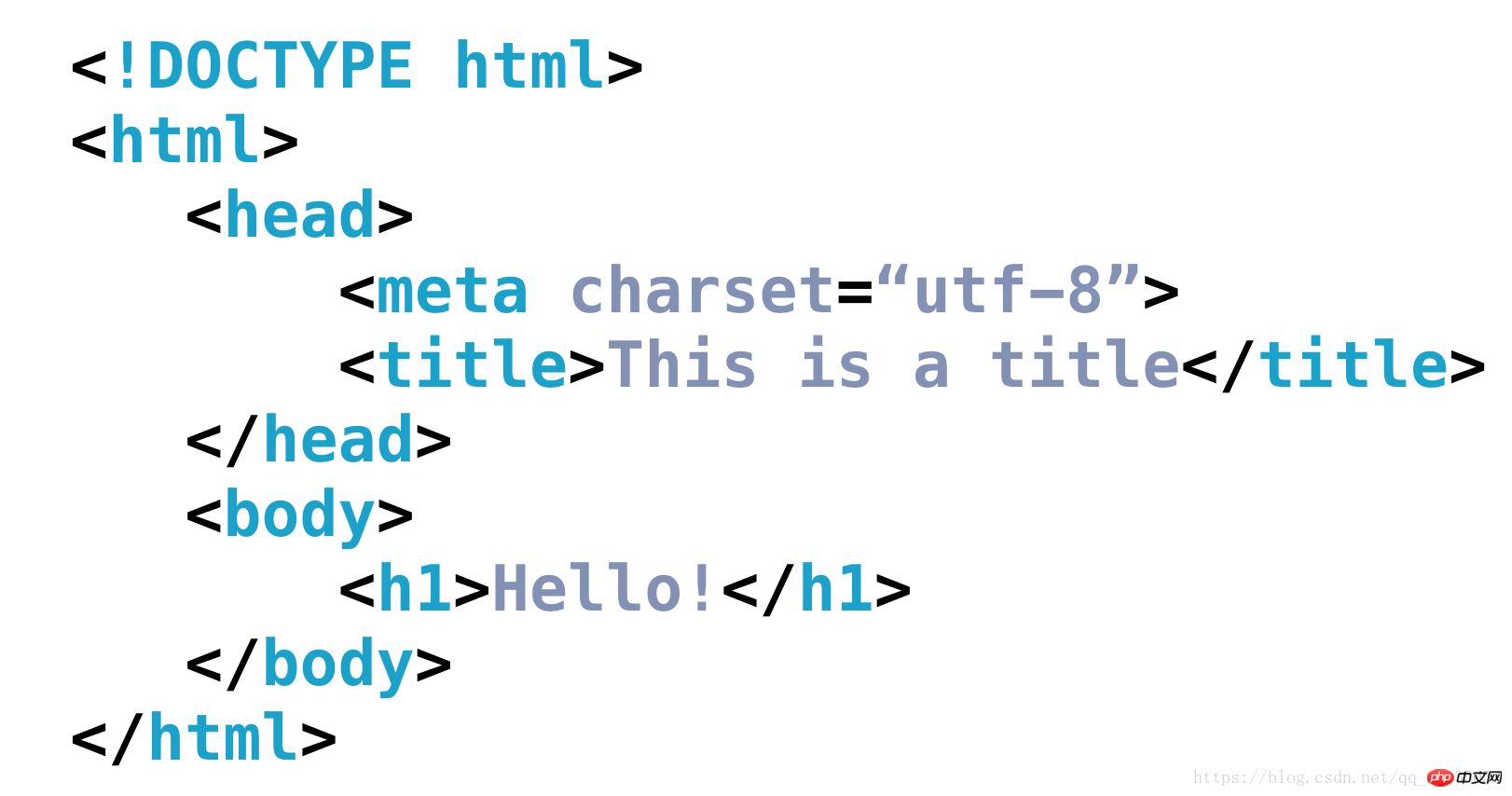
1. Complete HTML tree structure

2.Explanation
Title of the document (Text displayed in the browser tab):
Related CSS files (for styles):
Related JavaScript files (to change rendering and behavior Multi-purpose script):
Character set (encoding of text) used by the web page:
Keyword, author and description (usually useful for search engine optimization (SEO)):is a very standard format that will allow your website to display any Unicode character.
… wait!
3.Sublime Text shortcut
Cut: Ctrl X
Copy: Ctrl C
Paste: Ctrl V
Undo: Ctrl Z
Restore: Ctrl ⇧ Z or Ctrl Y
Duplicate: Ctrl ⇧ D (Ctrl ⇧ D, highlight or not highlight text) Highlight or not highlight text
Select word: Ctrl D
Select rows: Ctrl L
Select all: Ctrl A
Select each instance: Alt F3
Move the cursor to the previous word: Ctrl ←
Move the cursor to the next word: Ctrl →
Move Cursor to the beginning of the line: Home
Move the cursor to the end of the line: End
Move the cursor to the beginning of the document: Ctrl Home
Move the cursor to the end of the document: Ctrl End
Jump to the left/right parentheses, Square brackets, curly brackets: Ctrl M
Jump to definition: Ctrl R
Indent: Tab or Ctrl ]
Cancel indent: ⇧ Tab or Ctrl [
Switch comments: Ctrl /
New label: Ctrl N
Switch label to the left: Ctrl PgUp
Switch label to the right: Ctrl PgDn
Close label: Ctrl W
Reopen label: Ctrl ⇧ T
Quickly open: Ctrl P
Search: Ctrl F
This article explains the basic knowledge of learning for front-end engineers. For more related content, please pay attention to the php Chinese website.
Related recommendations:
Related explanations about the basics of JavaScript
Related explanations about object-oriented design
php file contains directory configuration open_basedir usage and performance analysis
The above is the detailed content of Front-end engineers learn the basics. For more information, please follow other related articles on the PHP Chinese website!
 Is python front-end or back-end?
Is python front-end or back-end? How to implement instant messaging on the front end
How to implement instant messaging on the front end The difference between front-end and back-end
The difference between front-end and back-end Introduction to the relationship between php and front-end
Introduction to the relationship between php and front-end How to activate cloud storage service
How to activate cloud storage service how to open php file
how to open php file Python re module usage
Python re module usage What should I do if the matching result of the vlookup function is N/A?
What should I do if the matching result of the vlookup function is N/A?



