
How to set the time format in vue.js: First create a new Vue sample file; then format the date by using a custom time filter. The code is such as "filters:{shijianfilter:function(value ,args){...}".

The operating environment of this tutorial: windows7 system, vue version 2.0. This method is suitable for all brands of computers.
Recommended related articles:vue.js
There is no formatting method for time in Vue.js. For example, create a new Vue file, and then output the current time on the page.
{{shijian}}
The results are as follows. This is obviously not the date format we see every day.

At this time, you can format the date by using a custom time filter:
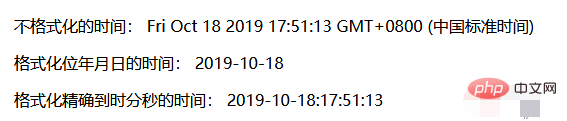
不格式化的时间: {{shijian}}
格式化位年月日的时间: {{shijian|shijianfilter("yyy-mm-dd")}}
格式化精确到时分秒的时间: {{shijian|shijianfilter("yyy-mm-dd hh:mm:ss")}}
The output result at this time is

The above is the detailed content of How to set time format in vue.js. For more information, please follow other related articles on the PHP Chinese website!