vue.js部署到服务器上的方法:1、编辑config/index.js文件;2、运行【npm run build】命令;3、在项目路径中找到打包后的文件,并将该文件上传到服务器中即可。

具体方法如下:
(学习视频分享:javascript视频教程)
1、编辑config/index.js文件,如下图,把assetsPublicPath: './',
productionSourceMap: false

2、运行npm run build
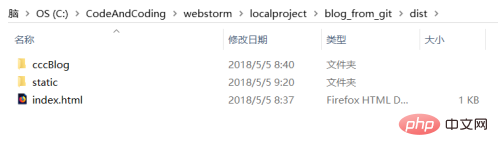
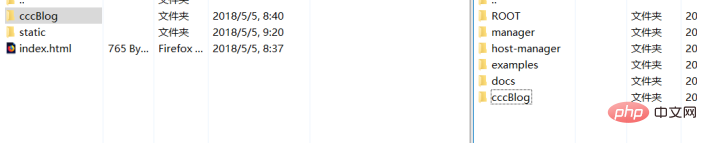
然后在项目路径中找到打包后的文件,在项目文件的dist文件夹下面的static和index.html就是打包后的文件。然后我自己创建了cccBlog文件夹,把static和index.html拷贝到cccBlog下面,然后向服务器上传这个cccBlog文件夹就可以了。

3、上传cccBlog文件夹到服务器,我的是tomcat服务器

4、然后访问tomcat下面的cccBlog下面的index.html就可以了。
注意:图片资源命名的时候不要有中文,因为中文的话服务器访问可能图片显示不出来。
相关推荐:vue.js教程
以上就是vue.js怎么部署到服务器上的详细内容,更多请关注php中文网其它相关文章!

声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
- 上一篇:vue.js中怎么引入组件
- 下一篇:vue.js页面间如何实现传值












网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论