uniapp不显示导航栏的方法:1、通过代码“"globalStyle": {...}”方法去掉所有导航栏;2、通过在pages.json中配置“"app-plus":{"titleNView":false}”来实现单一页面去掉顶部导航栏。

本教程操作环境:windows7系统、uni-app2.5.1版本,该方法适用于所有品牌电脑。
推荐(免费):uni-app开发教程
uniapp去掉顶部标题
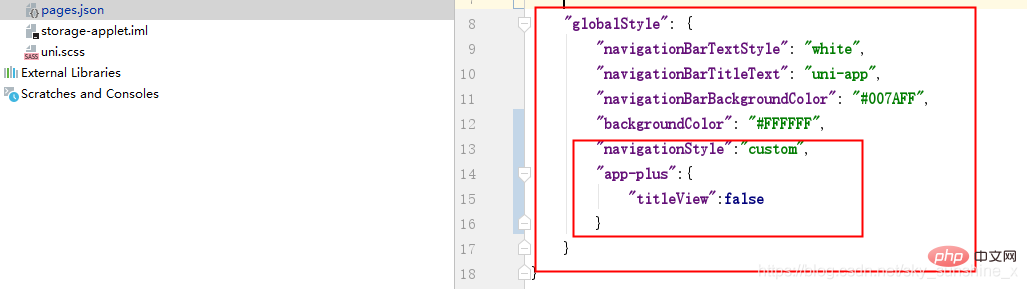
1.去掉所有导航栏

"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#007AFF",
"backgroundColor": "#FFFFFF",
"navigationStyle":"custom",
"app-plus":{
"titleView":false
}
}2.单一页面去掉顶部导航栏
在pages.json中配置:

"style": {
"navigationBarTitleText": "库管系统",
"navigationStyle":"custom",
"app-plus":{
"titleNView":false
}
}以上就是uniapp如何不显示导航栏的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理












网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论