在uniapp中使用icon图标的方法:首先注册icon账号,挑选自己中意的图标加入购物车,加入购物车;然后添加到自己的项目中,选择【font-class】在新网址地址栏打开图片文件即可。

本教程操作环境:windows7系统、uni-app2.5.1版本,Dell G3电脑。
推荐(免费):uni-app开发教程
在uniapp中使用icon图标的方法:
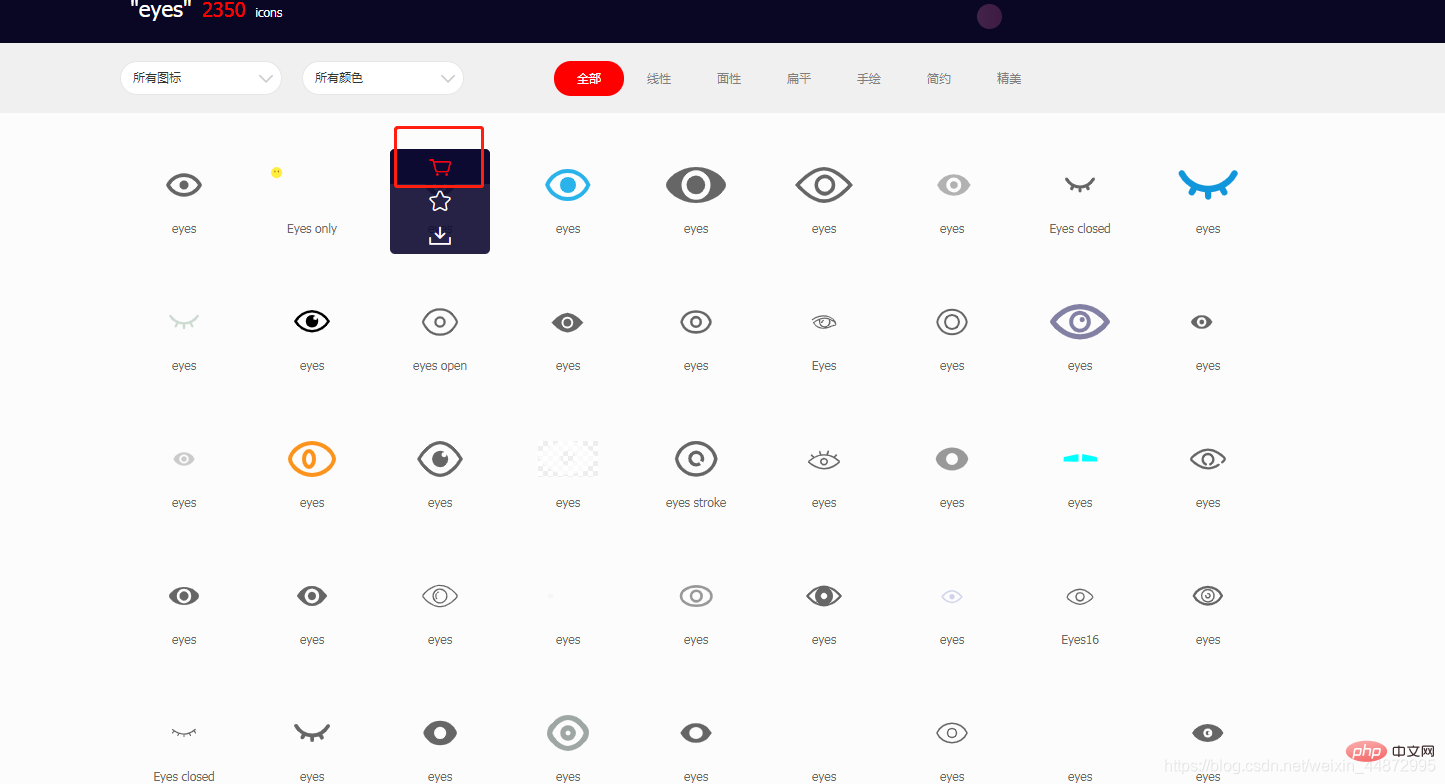
- 首先注册icon账号
- 挑选自己中意的图标加入购物车,加入购物车 然后添加到自己的项目中

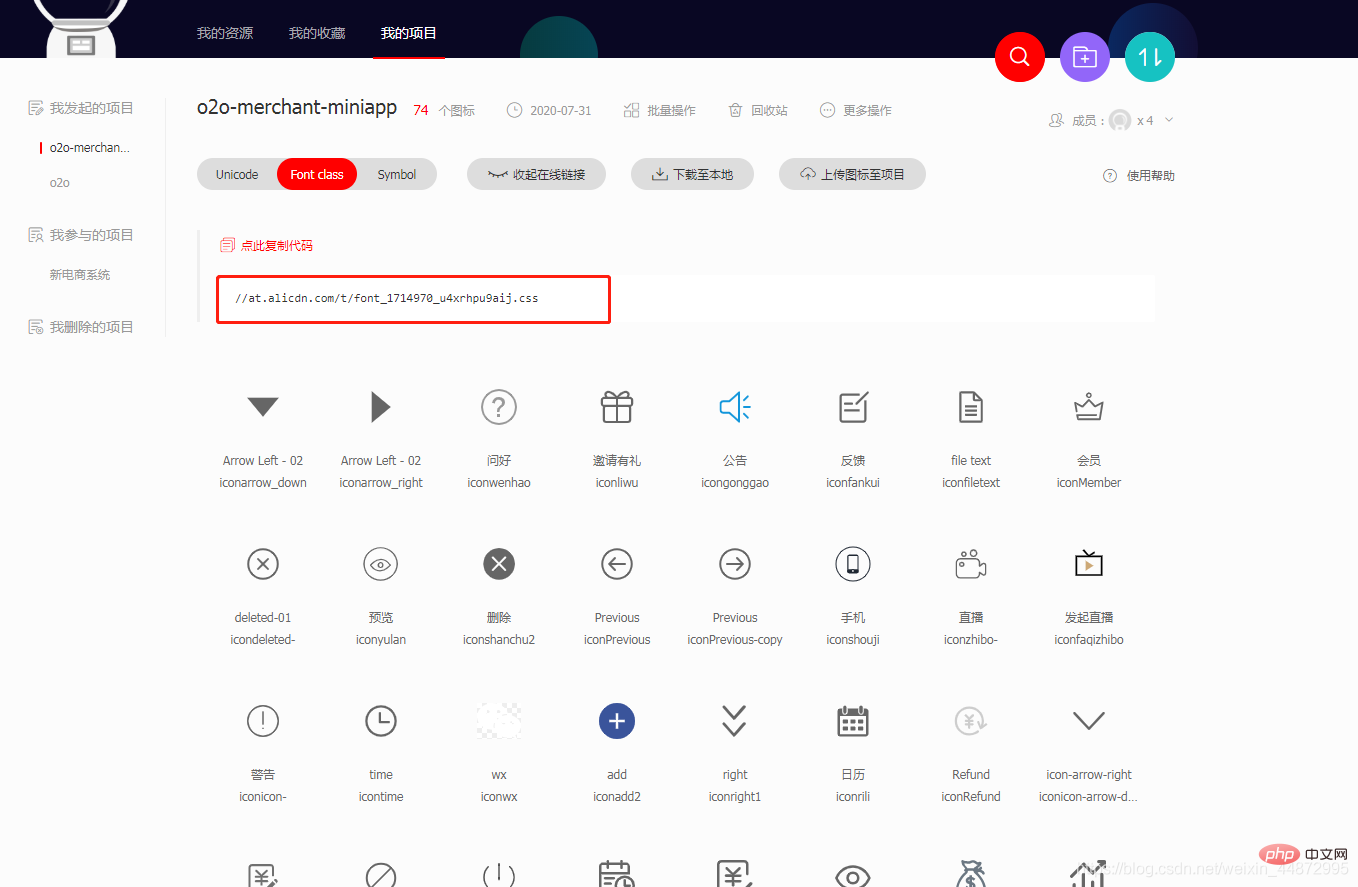
3.在自己的项目中选择font-class 在新网址地址栏打开图片文件
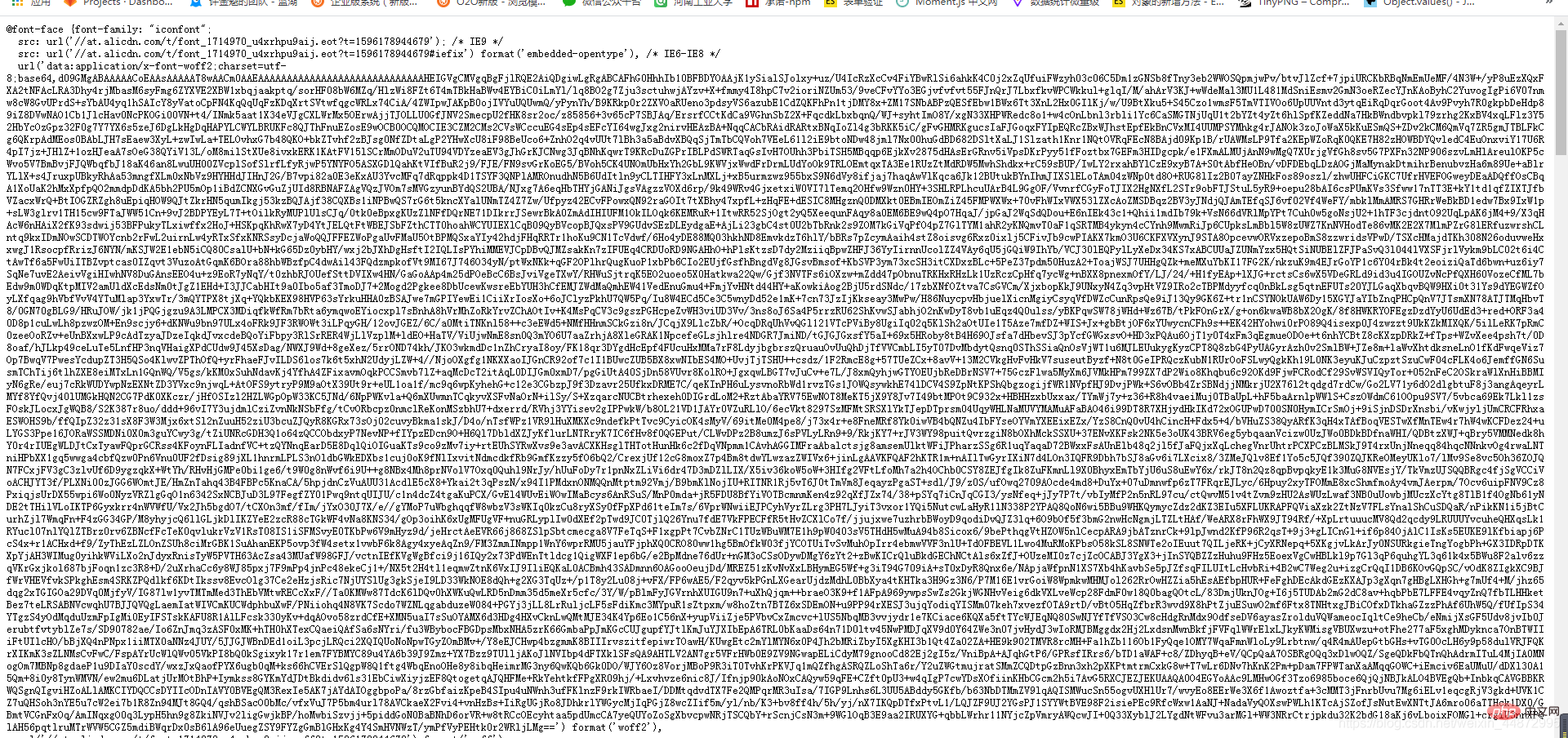
4.把这些文件全部ctrl a c+ v 粘贴到自己项目中icon.scss文件中(建议icon命名以用于后期的理解)
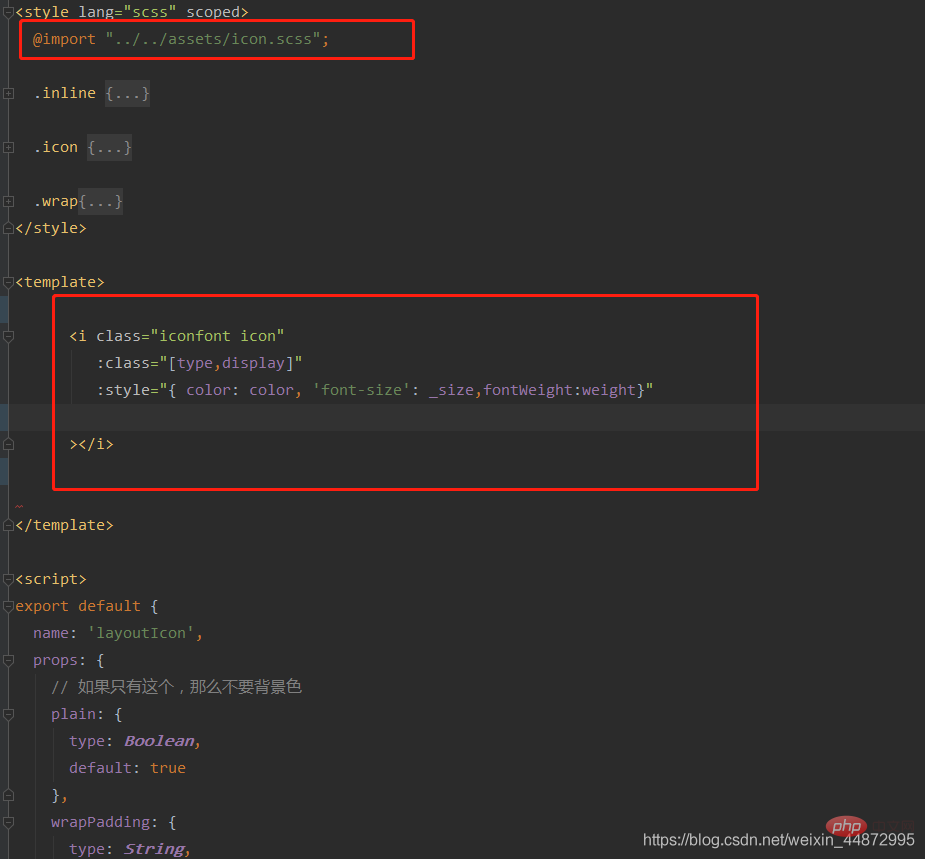
5.我们如果想全局使用图片的话 不建议在app.vue中引入 这样所有页面都会加载一边icon.scss,占据空间,对于小程序来说很不友好,通常来说我们可以做成组件,组件中引入调用的时候我们引入组件传type值和size color就能使用

相关免费学习推荐:编程视频
以上就是在uniapp中如何使用icon图标的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
- 上一篇:uniapp如何实现选项卡功能
- 下一篇:Uniapp怎么引入外部js











网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论