★1. Proton粒子
Site: https://github.com/drawcall/Proton
Proton是一个轻量、灵活的Javascript粒子动画库。使用它可以轻松创建各种炫酷粒子动画效果,该项目在github被近 2k 项目引用。
Proton还支持3d粒子版本
https://github.com/drawcall/three.proton/


★2. Awesome LowCode Component
Site: https://github.com/aliaszz/awesome-lowcode-component
LowCode - 最近几年前端领域最火的概念, Awesome LowCode Component 项目为您收集了各种LowCode组件和前沿的技术方案, 可用于快速构建企业级项目或者直接用于开发, 大幅提高业务需求和商业变现的效率。

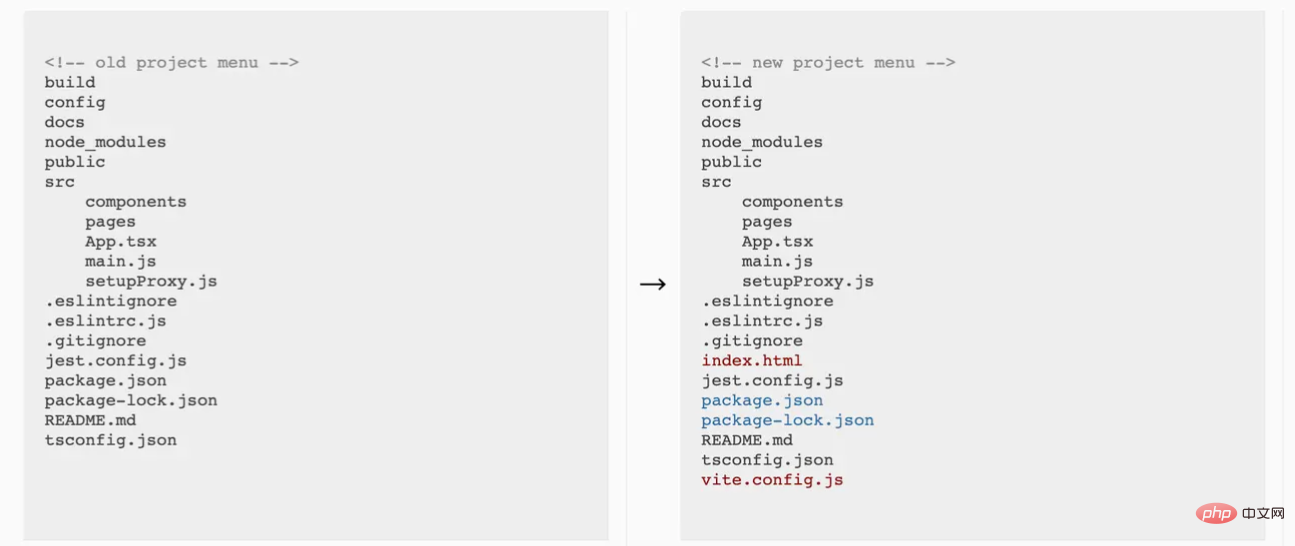
★3. wp2vite
Site: https://github.com/tnfe/wp2vite

一个特别有用的项目, 它可以让你的webpack项目支持vite。相较于webpack,vite开发环境构建速度可以提升80%左右,构建生产环境能够提升50%左右。

★4. Awesome State
Site: https://github.com/tnfe/awesome-state
网罗行业内各种各样的前端 状态管理 方案,包含react、vue、angular、小程序等状态库。

★5. 前端工程化工具Feflow
Site: https://github.com/Tencent/feflow
Feflow是腾讯开源的用于提升工程效率的前端工作流和规范工具。目前已经在NOW直播、花样直播、花样交友、手Q附近、群视频、群送礼、回音、应用宝、企鹅号等业务广泛使用。

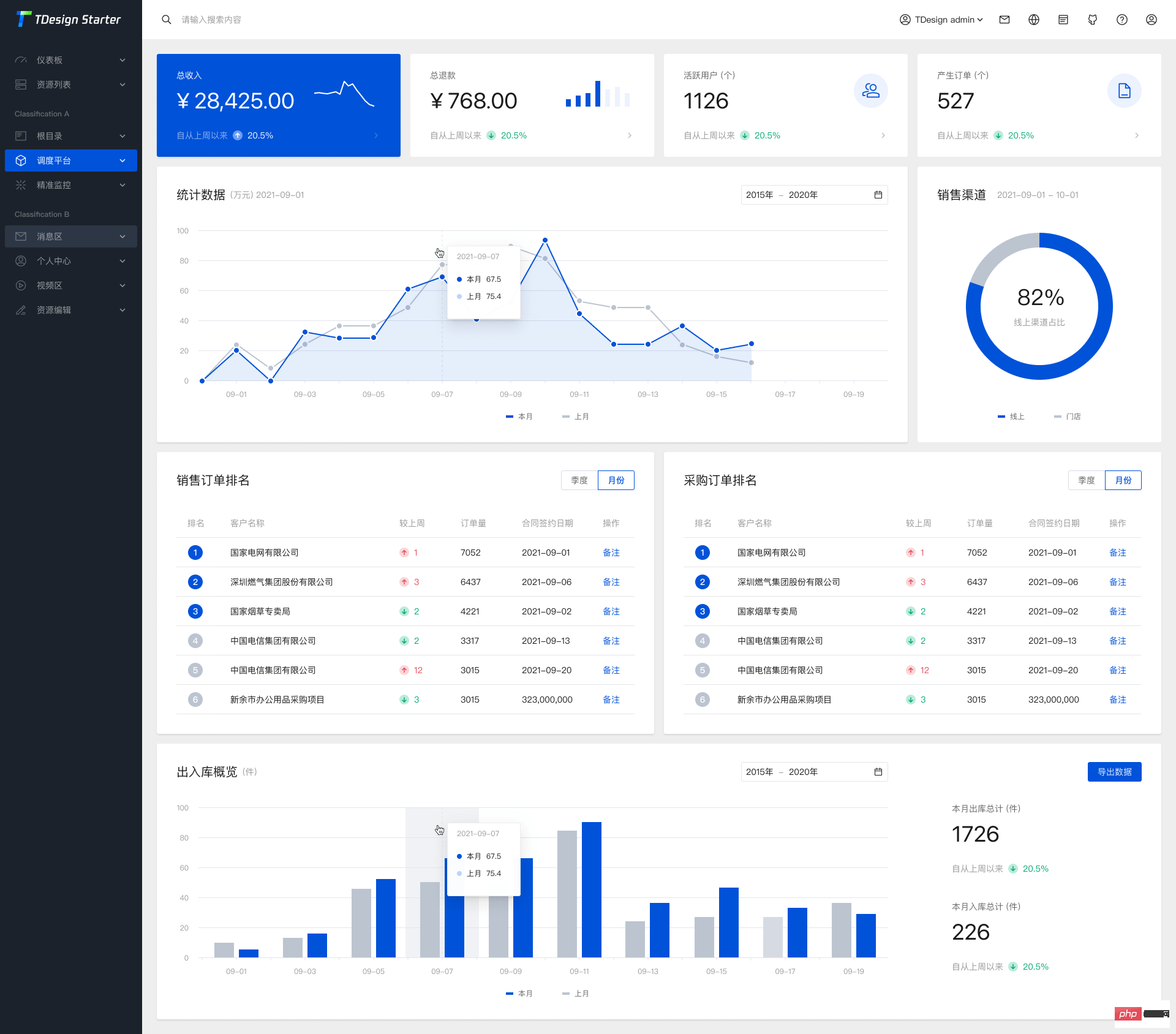
★6. TDesign React Starter
Site: https://github.com/Tencent/tdesign-react-starter
TDesign React Starter 是一个基于 tdesign-react,使用 React、Vite2开发,可进行个性化主题配置,旨在提供项目开箱即用的、配置式的中后台项目。

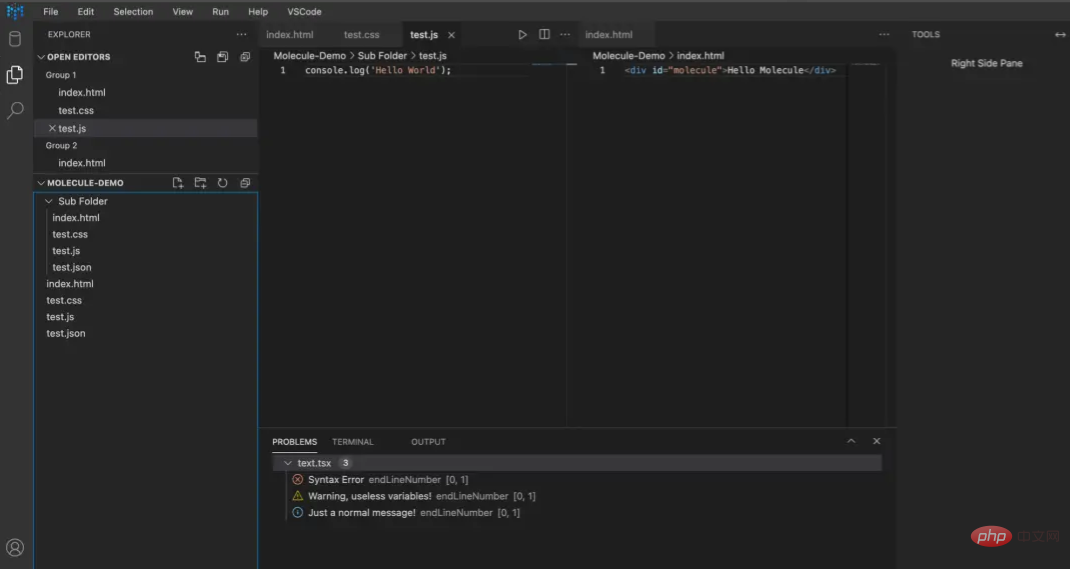
★7. Web IDE UI
Site: https://github.com/DTStack/molecule
Molecule是一个受VS Code启发,使用React.js构建的Web IDE UI 框架。通过设计一种类似VS Code扩展机制(Extension),可快速、轻松搭建一个高度抽象的Web IDE UI系统。

★8. Flutter 游戏library
Site: https://github.com/flutterkit/zerker
Zerker 是一个灵活、轻量的Flutter动画游戏框架。使用Flutter来开发跨端游戏您试过吗? 同时它还可以制作Widget组件动画效果,比方飞出动画、弹窗动画、场景转场等等。

★9. InkPaint
Site: https://github.com/drawcall/inkpaint

InkPaint是一个运行在node.js端的轻量级Canvas图形渲染库。使用InkPaint可以在服务端动态合成各种图片、pdf等。同时,InkPaint是node.js和浏览器之间的通用库,在浏览器端依然可以正常运行。

★10. Golang for Node.js Developers
Site: https://github.com/miguelmota/golang-for-nodejs-developers
本指南包含大量示例,适用于从 Node.js 学习 Go 的人,反之亦然。Go 是一个具有高性能、高并发、跨平台的语言,正在得到越来越来广泛的关注与应用。俗话说,技多不压身,多掌握一门语言也就意味着在应用开发的时候拥有了更丰富的选择余地。

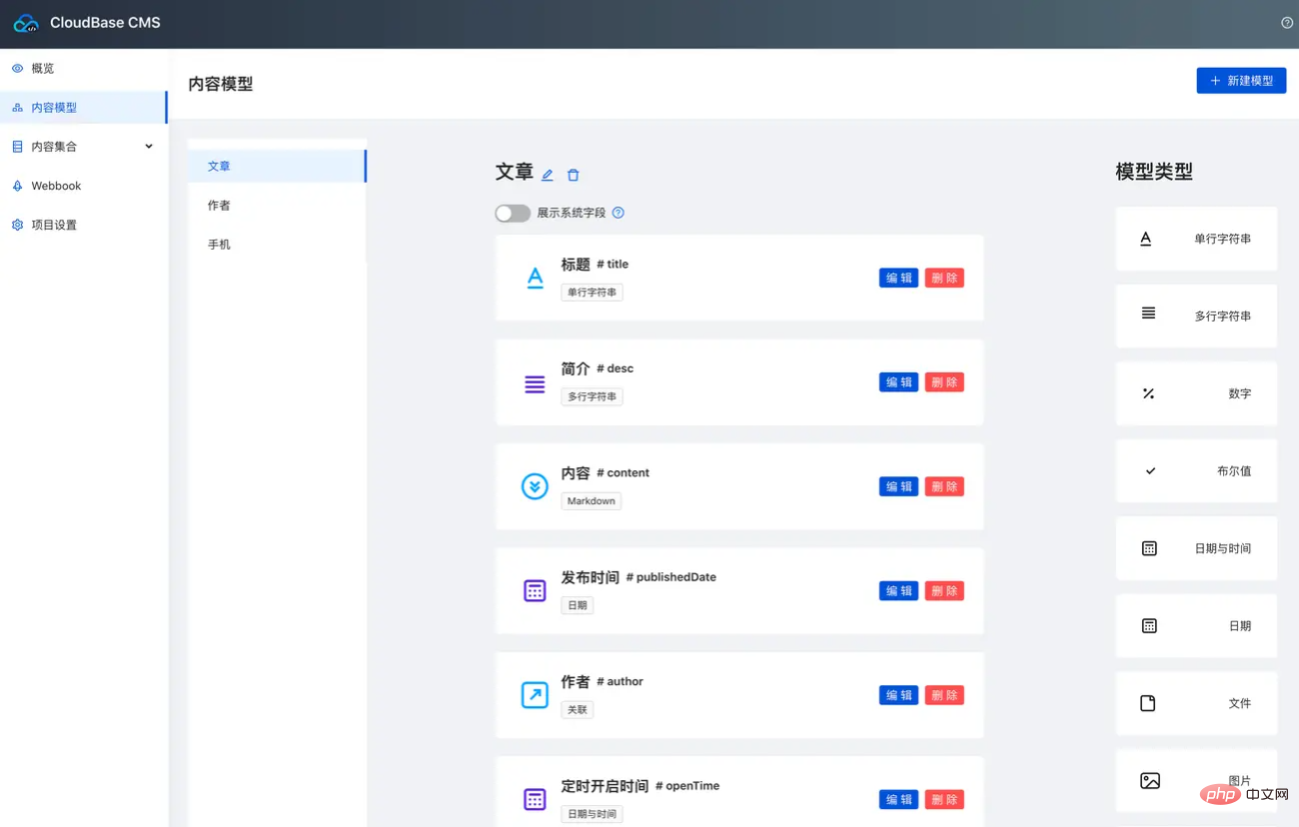
★11. 云开发CloudBase CMS
Site: https://github.com/TencentCloudBase/cloudbase-extension-cms
CloudBase CMS 是腾讯云开发推出的,基于 Node.js 的 Headless 内容管理平台,提供了丰富的内容管理功能,安装简单,易于二次开发,并与云开发的生态体系紧密结合,助力开发者提升开发效率。


★12. qiankun微前端实践
Site: https://github.com/wl-ui/wl-mfe
qiankun 是一套完整的微前端解决方案,这个项目将通过一个微服务Demo 介绍 Vue 项目如何接入 qiankun。本项目是基于vue3+koa2+qiankun2的微前端后台管理系统项目实战。

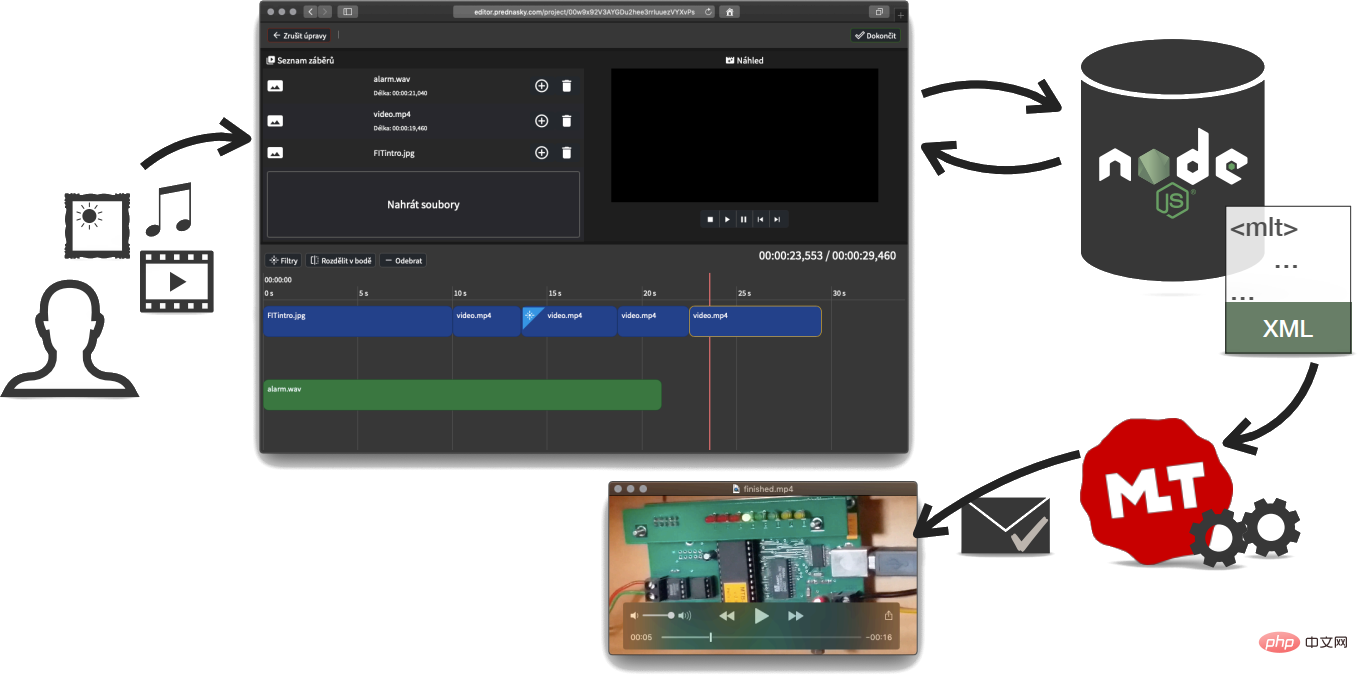
★13. 在线视频编辑器
Site: https://github.com/kudlav/videoeditor
一个在线视频编辑器, 支持时间轴操作和视频裁剪等功能。项目使用服务器端渲染, 支持现代主流浏览器。

★14. 代码时钟收藏
Site: https://github.com/drawcall/clock-shop
这个项目收藏了几十款各种各样好玩的时钟代码。找一款好看的时钟挂到你的博客主页上, 瞬间会让它变得高大上。


★15. Awesome made by chinese
Site: https://github.com/JN-H/awesome-made-by-chinese
Github上来自中国开发者的开源项目,这个项目里收集并整理了部分我们中国开发者自己的作品,其中每一个都值得点赞。类似Awesome项目还有
- https://github.com/igoradamenko/awesome-made-by-russians
- https://github.com/felipefialho/awesome-made-by-brazilians
- https://github.com/jeswinsimon/awesome-made-by-indians
- https://github.com/mvximenko/awesome-made-by-japanese

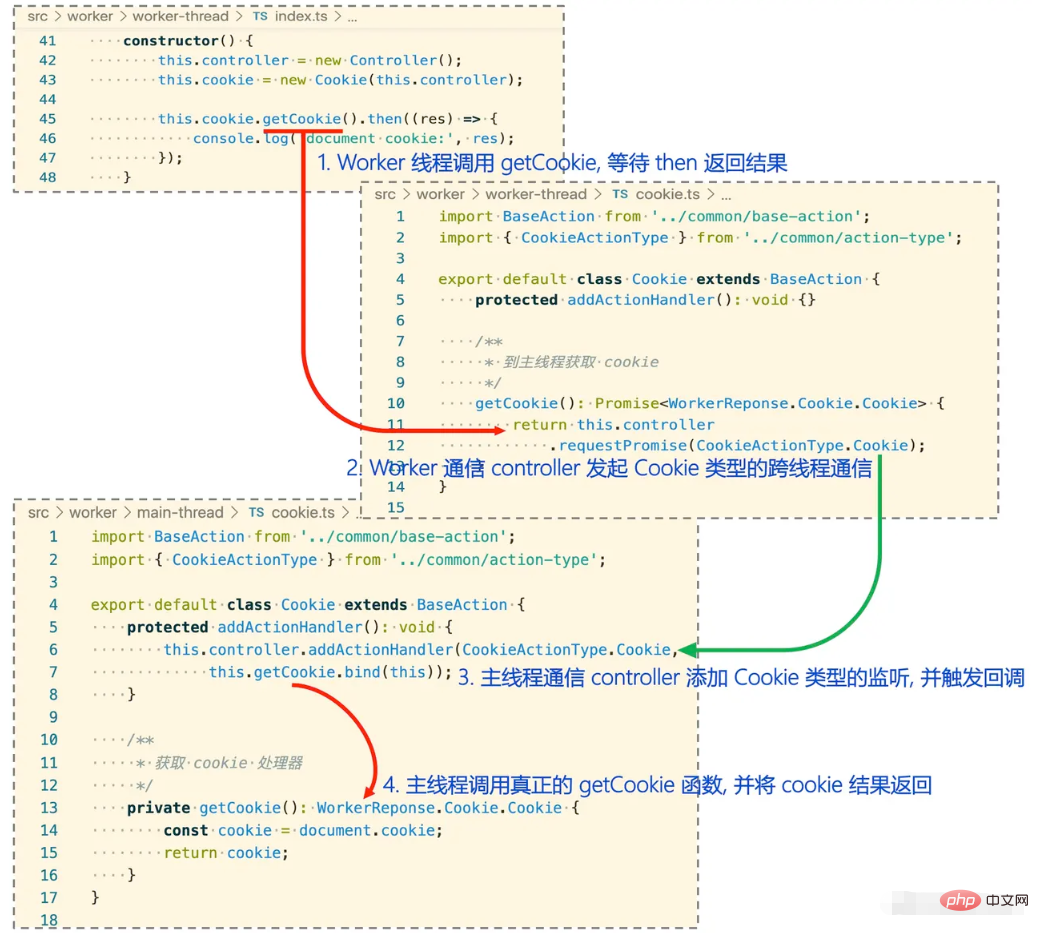
★16. Alloy Worker
Site: https://github.com/AlloyTeam/alloy-worker
面向事务的高可用 Web Worker 通信框架, 经受住腾讯文档等大型前端项目的考验。

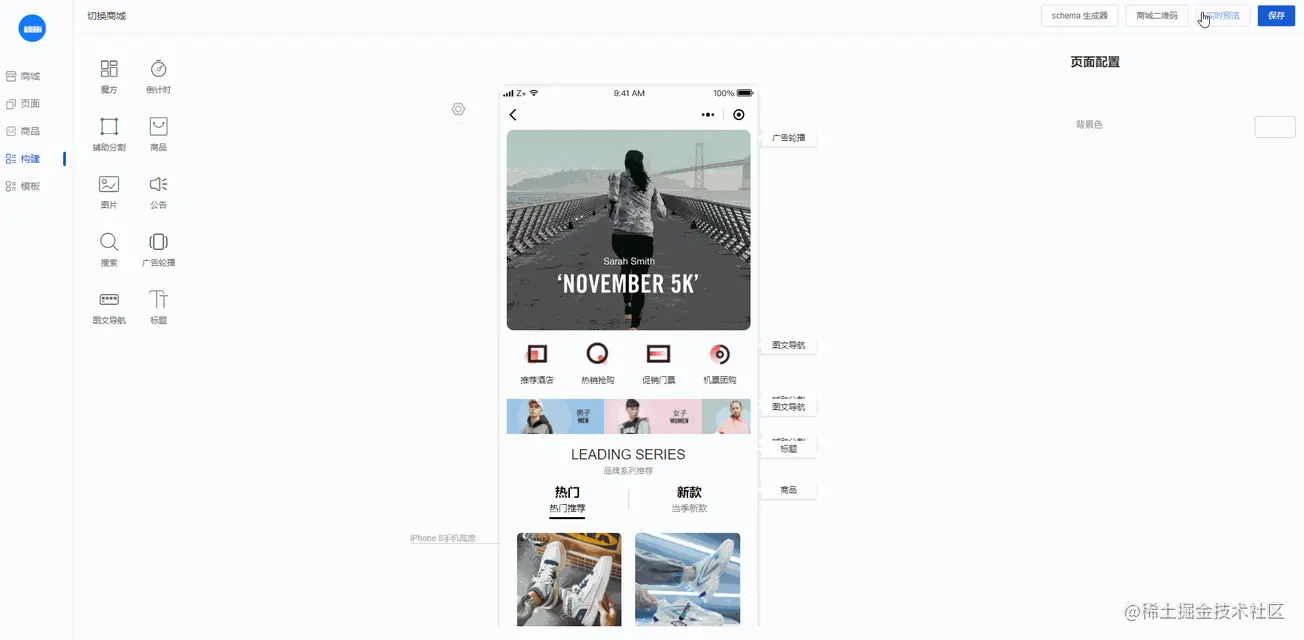
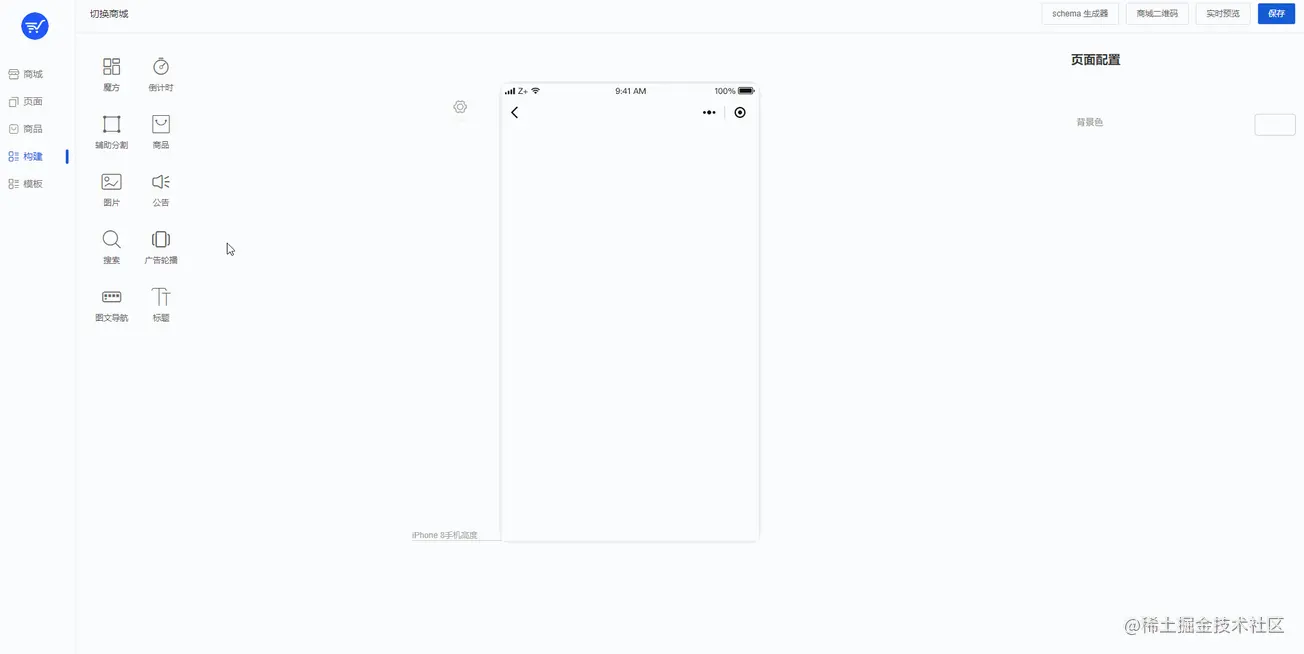
★17. 商城低代码平台
Site: https://github.com/wangyuan389/mall-cook
Mall-Cook 是一个基于 vue 开发的可视化商城搭建平台,包括多页面可视化构建、Json Schema 生成器(可视化搭建物料控制面板),实现组件流水线式标准接入平台。最新版本使用 uni-app 重构物料、模板项目,支持生成 H5、小程序多端商城。


★18. WebGPU Samples
Site: https://github.com/austinEng/webgpu-samples
WebGPU是最新的Web 3D图形API, 目前网络上关于WebGPU的学习资料非常少, 本项目中包含了一系列WebGPU例子以及代码, 它可以帮助您快速上手。

★19. 前端资讯 TNT Weekly
Site: https://github.com/tnfe/TNT-Weekly
由腾讯新闻TNTWeb前端团队维护的weekly项目,每周为您推荐国内外前端领域最新的优秀文章以及行业进展。该项目自开源以来收获 3.5k+ star,深受业内广大前端开发者喜爱。

★20. 程序员在家做饭
Site: https://github.com/Anduin2017/HowToCook
菜谱哪都有,上网一搜遍地都是,甚至还有视频教程,可里面总会时不时出现难以捉摸的“适量”、突然冒出的“调料”等,这对做事向来谨慎明确的程序员来说,实在颇为头疼,“HowToCook”项目也由此诞生。

感谢您的耐心阅读!
原文地址:https://juejin.cn/post/7071857303590273061
作者:腾讯TNTWeb前端团队
【相关视频教程推荐:web前端】

声明:本文转载于:掘金社区,如有侵犯,请联系admin@php.cn删除

















网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论