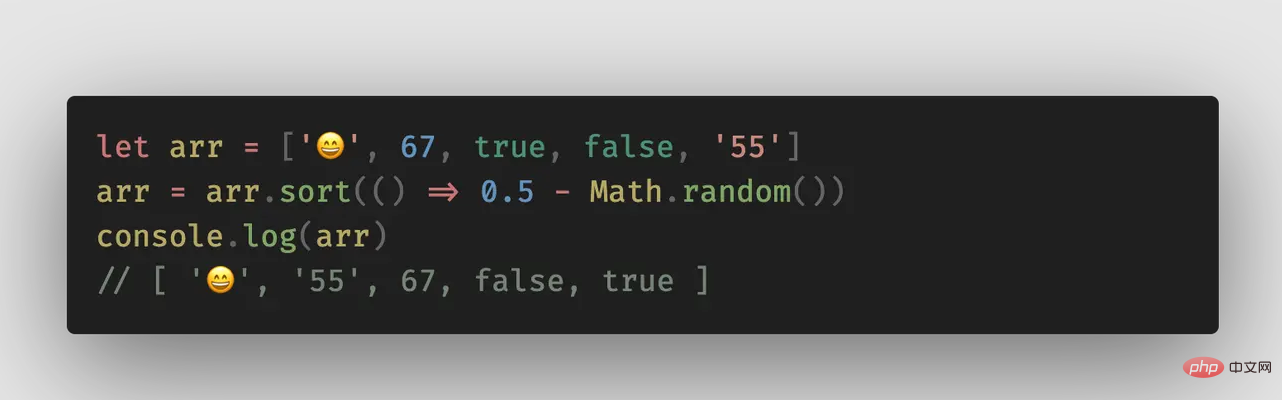
1. 打乱数组顺序

【相关推荐:javascript学习教程】
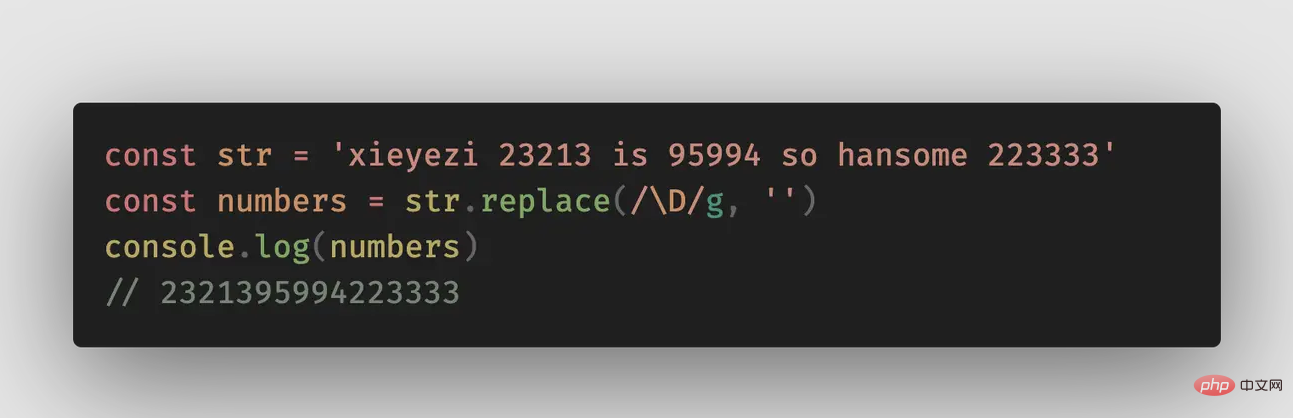
2. 去除数字之外的所有字符

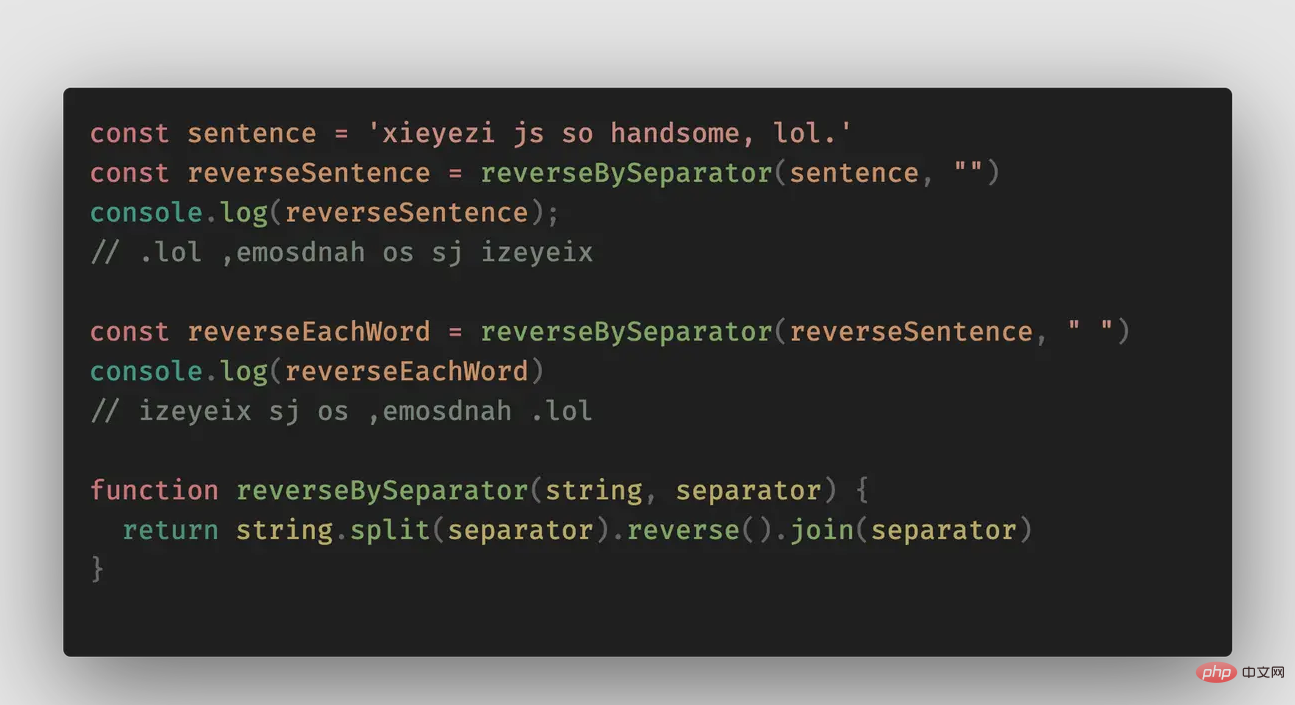
3. 反转字符串或者单词

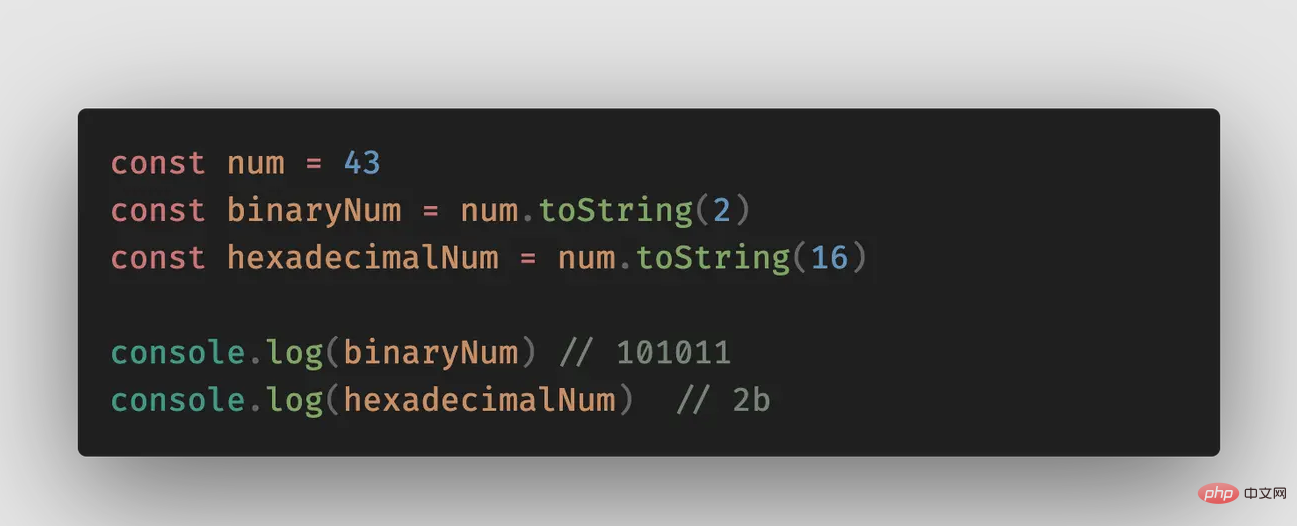
4. 将十进制转换为二进制或十六进制

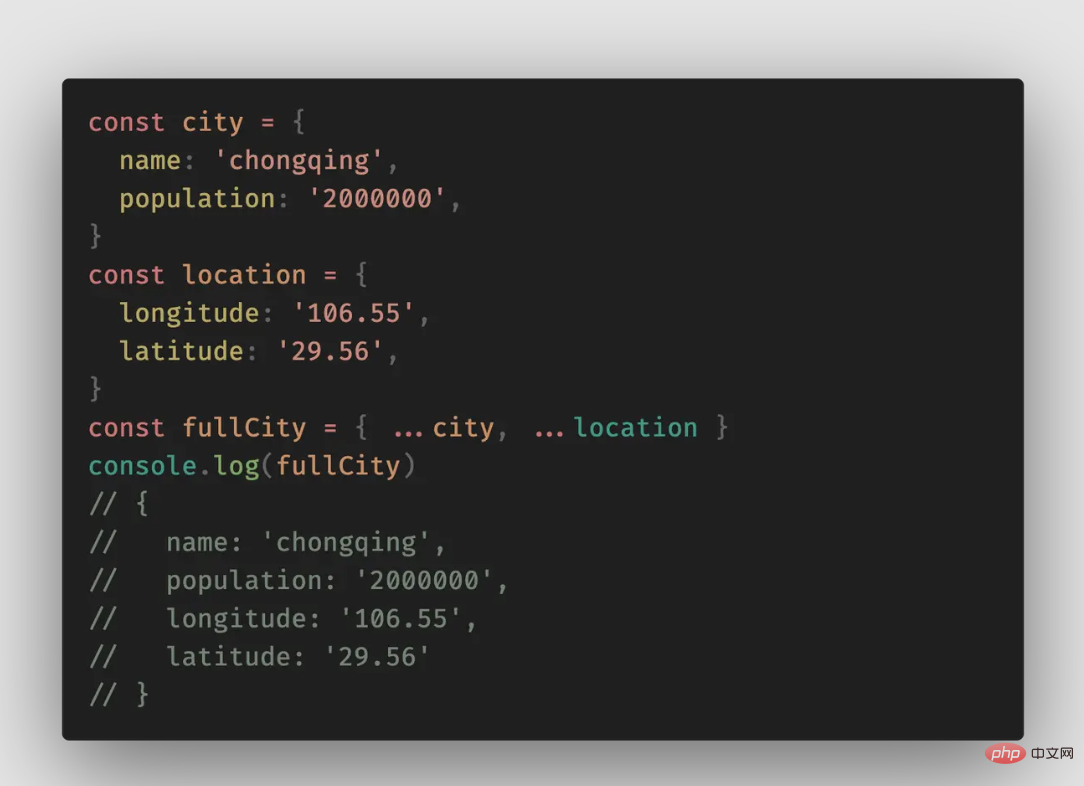
5. 合并多个对象

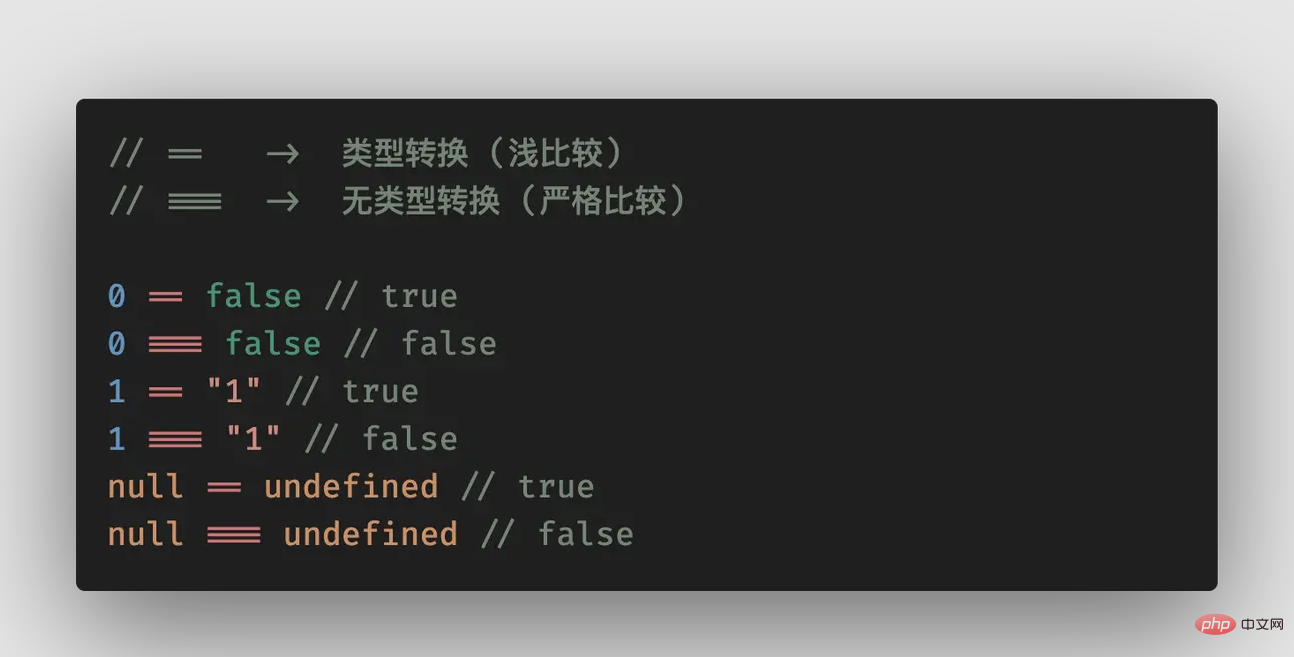
6. === 和 == 的区别

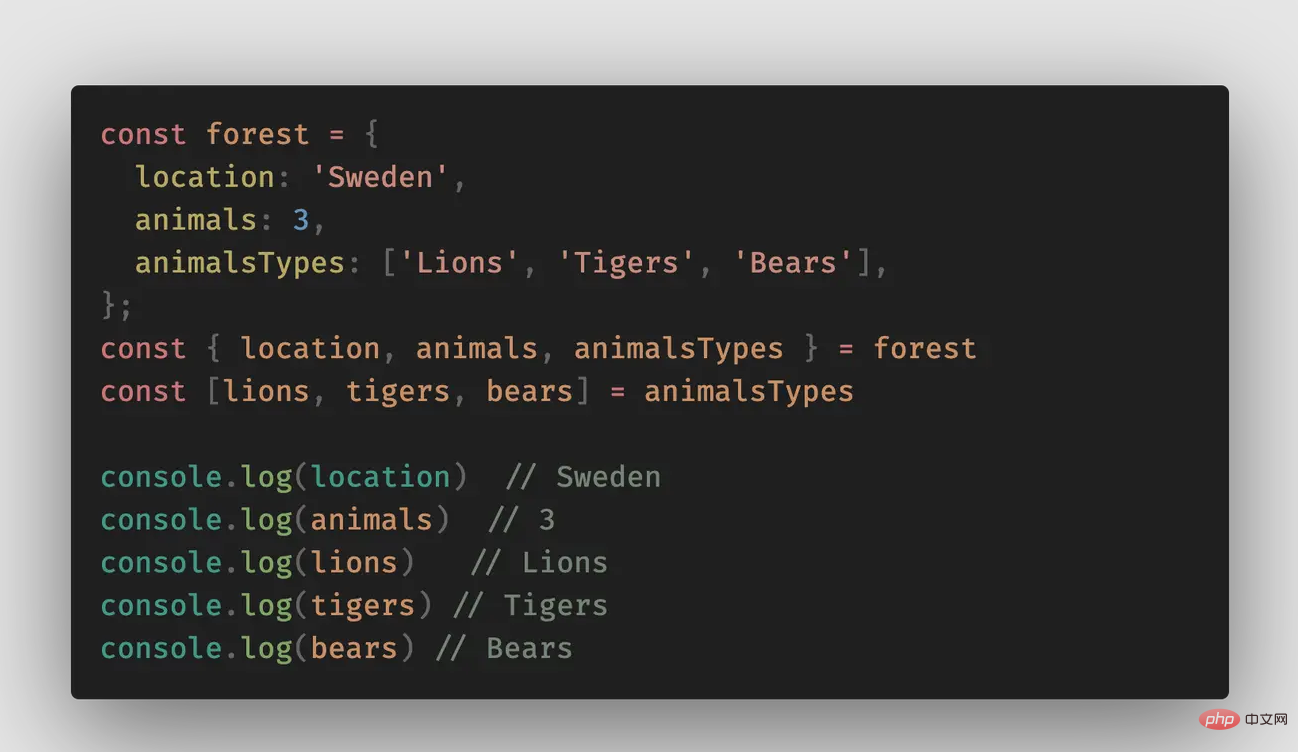
7. 解构赋值

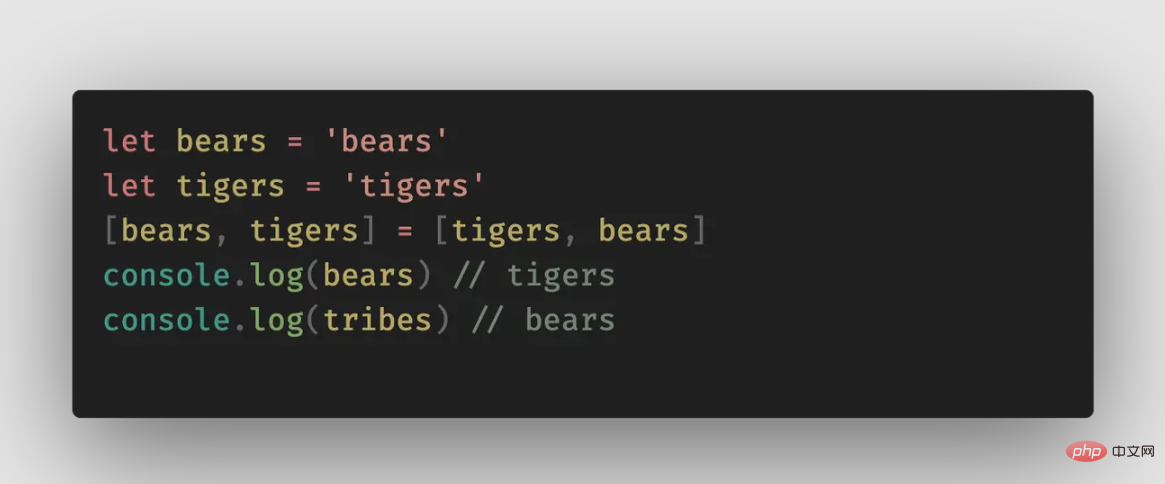
8. 交换变量的值

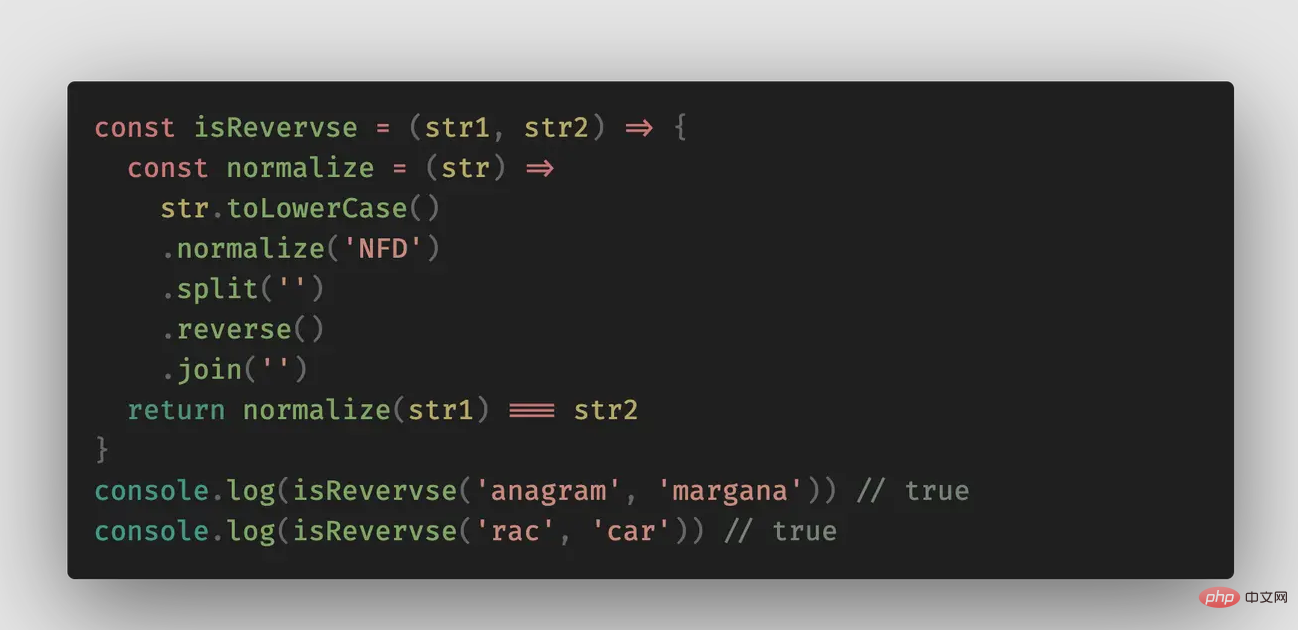
9-1. 判断回文字符串

回文字符串: 正着写和反着写都一样的字符串
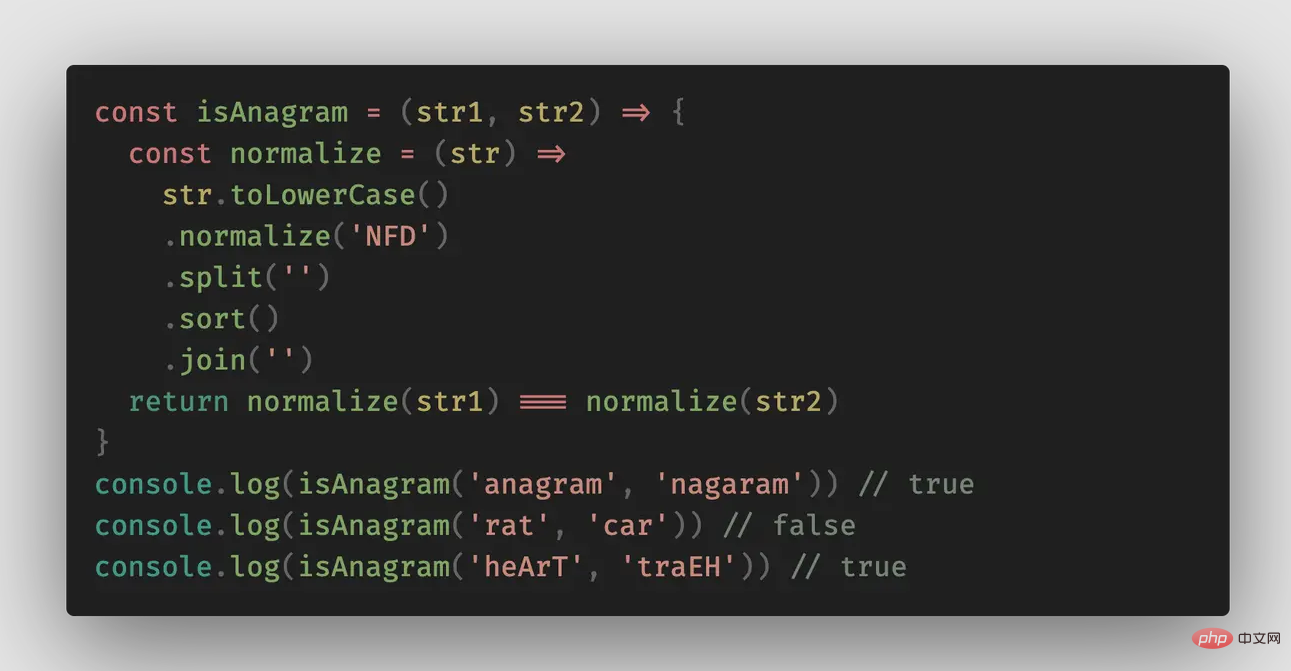
9-2 判断两个字符串是否为互相排列

判断两个字符串是否为互相排列: 给定两个字符串,一个是否是另一个的排列
10. 可选链操作符

MDN: 可选链操作符(
?.)允许读取位于连接对象链深处的属性的值,而不必明确验证链中的每个引用是否有效。?.操作符的功能类似于.链式操作符,不同之处在于,在引用为空(nullish ) (null或者undefined) 的情况下不会引起错误,该表达式短路返回值是undefined。与函数调用一起使用时,如果给定的函数不存在,则返回undefined
例如:
if (res && res.data && res.data.success) {
//code}
复制代码相当于:
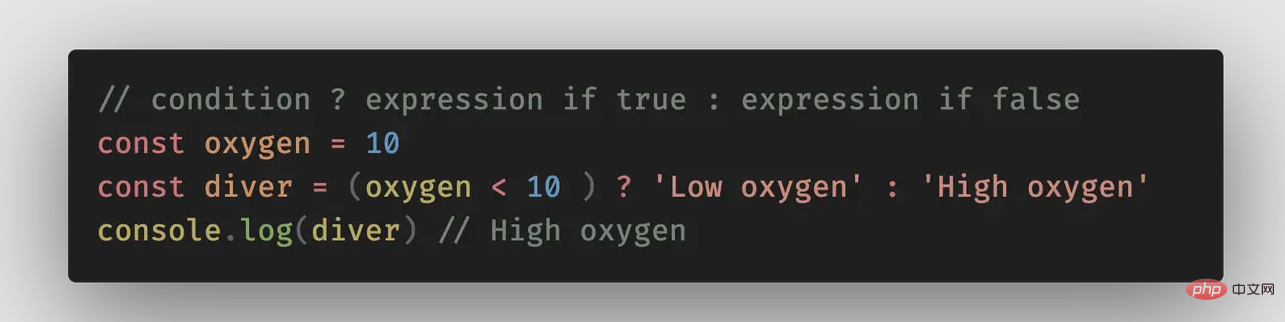
if (res?.data?.success) { // code}复制代码11. 三目运算符

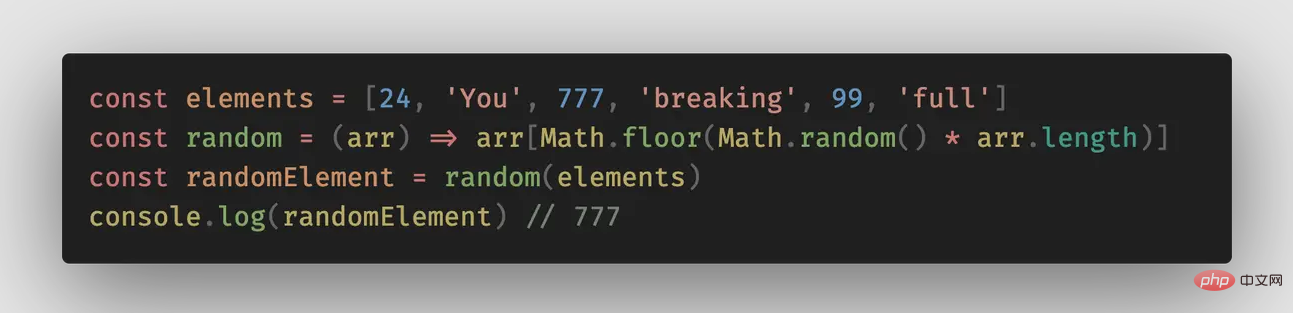
12. 从数组中随机选择一个值

13. 冻结对象

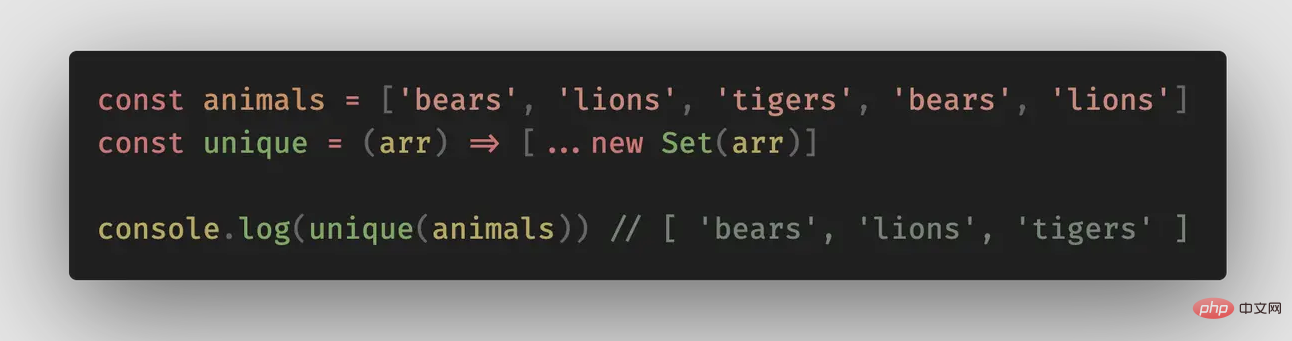
14. 删除数组重复的元素

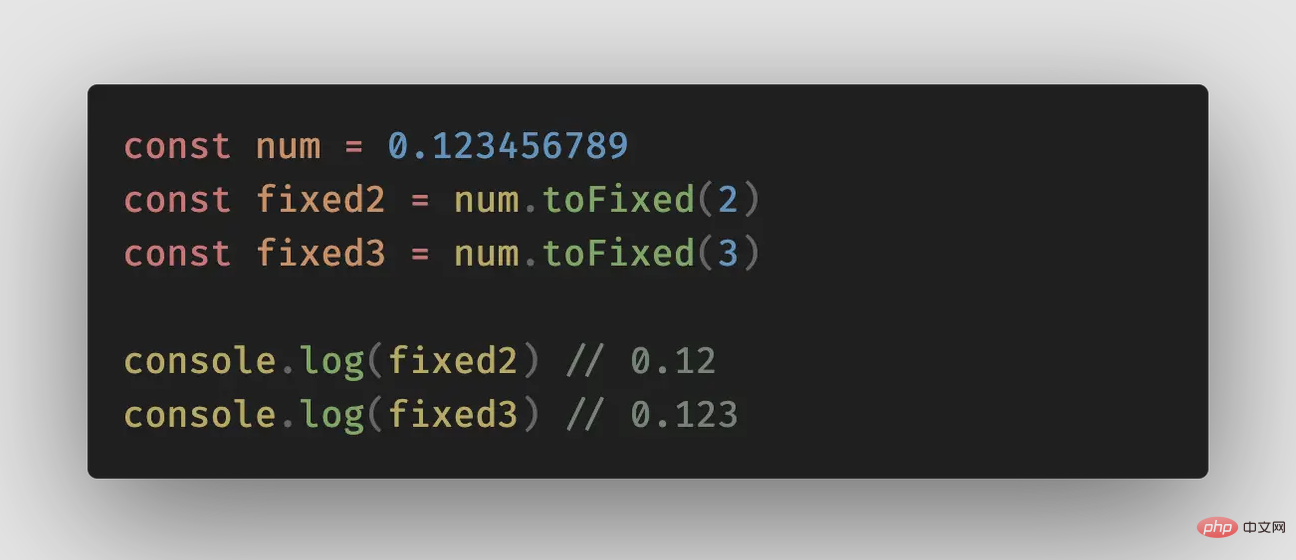
15. 保留指定位小数

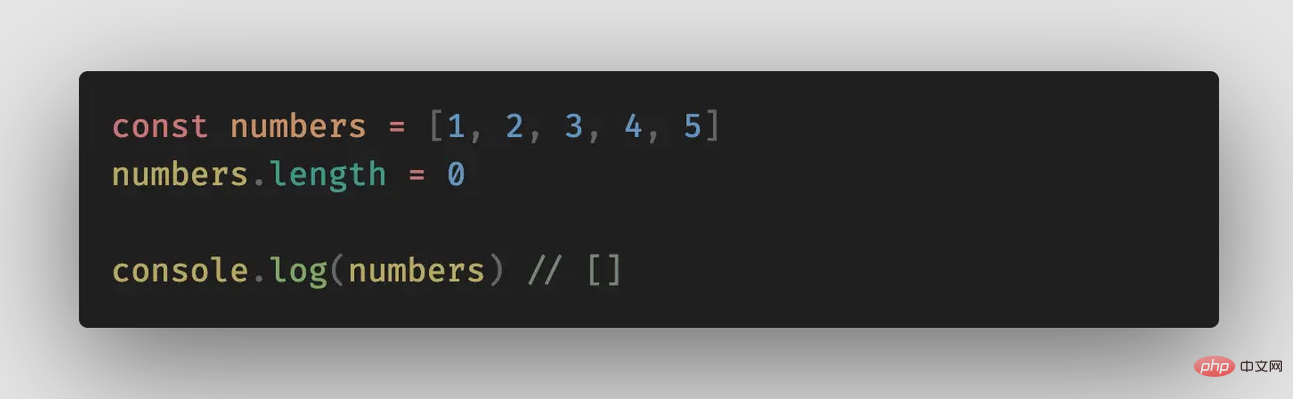
16. 清空数组

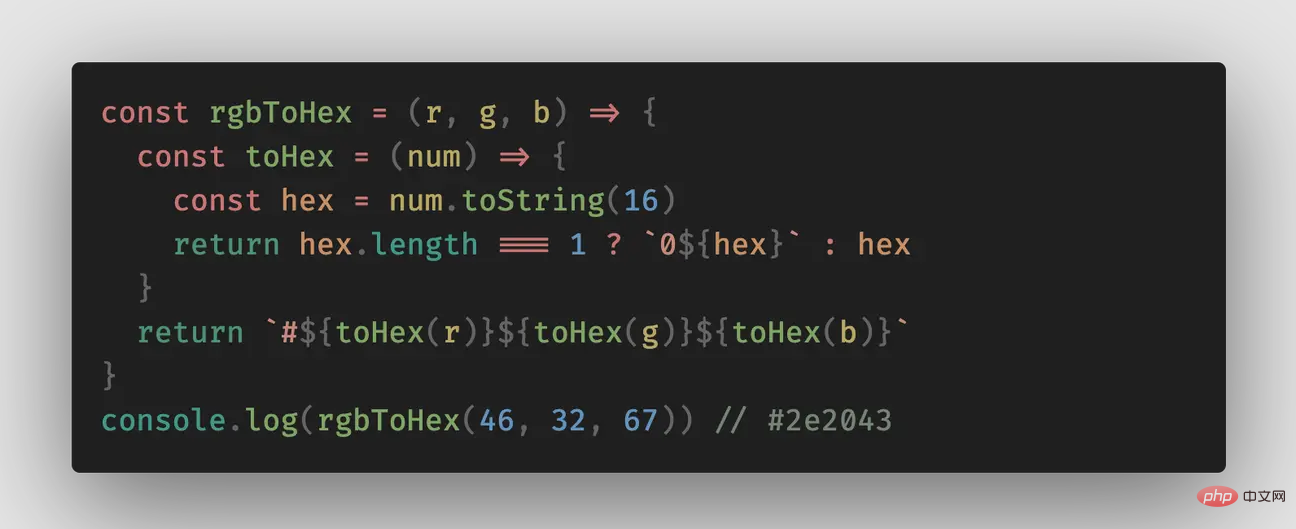
17. 从 RGB 转换为 HEX

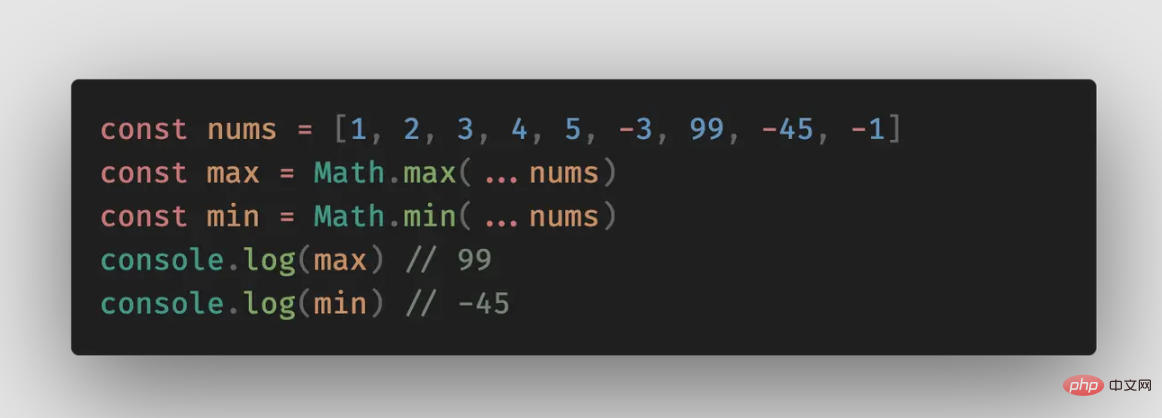
18. 从数组中获取最大值和最小值

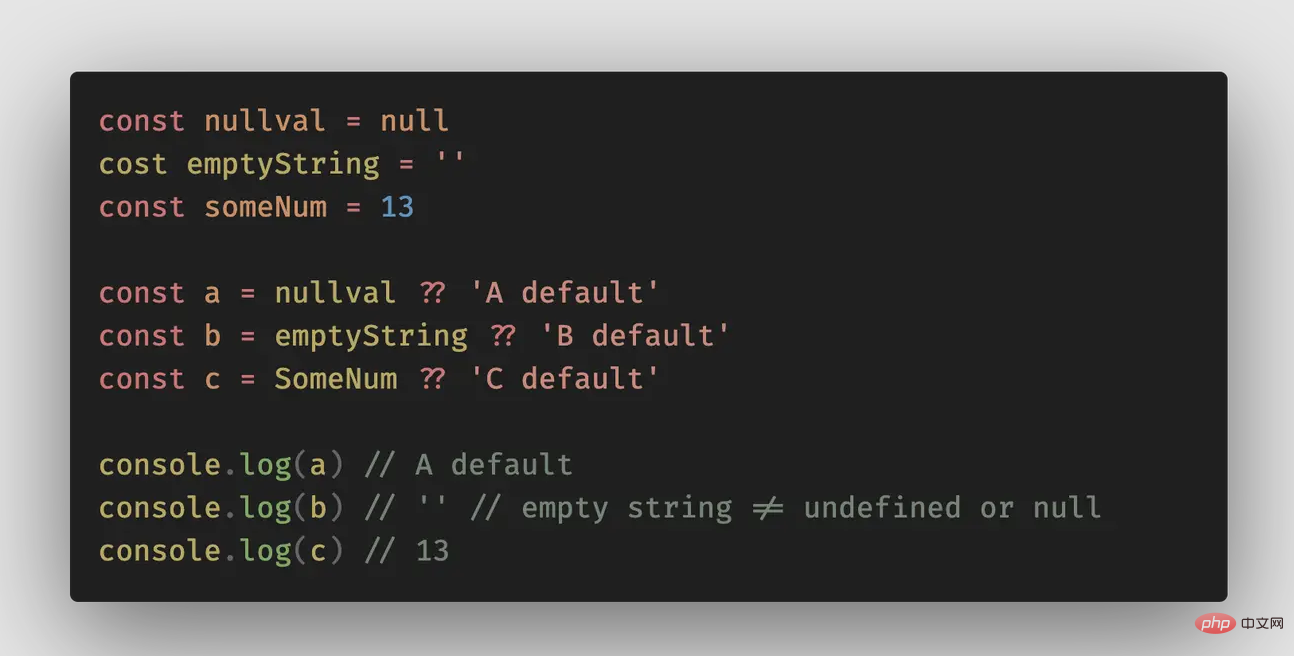
19. 空值合并运算符

MDN: 空值合并操作符(
??)是一个逻辑操作符,当左侧的操作数为null或者undefined时,返回其右侧操作数,否则返回左侧操作数。
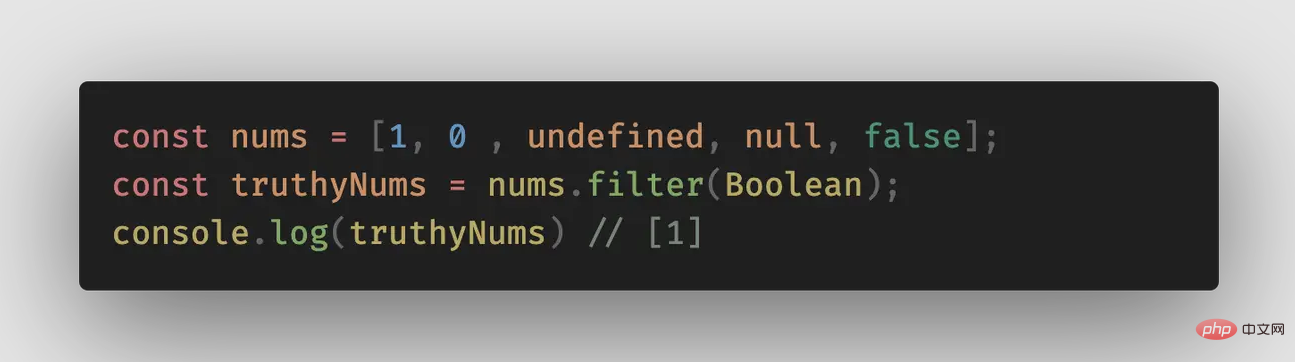
20. 过滤数组中值为 false 的值

源码
https://github.com/xieyezi/vuepress-blog/blob/master/docs/front-end/ES6-20个经常使用的技巧.md
以上,码字作图很辛苦,还望不要吝啬手中的赞,你的点赞是我继续更新的最大动力!
【相关视频教程推荐:web前端】

声明:本文转载于:weixin,如有侵犯,请联系admin@php.cn删除
















网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论