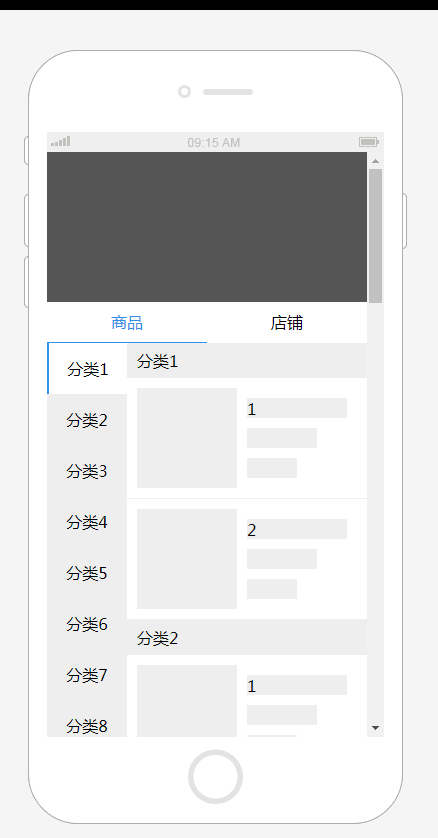
Ele.me linked menu effect
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
This article mainly introduces the JS component Bootstrap to implement the drop-down menu effect code in detail. Interested friends can refer to it.
 How to use bootstrap official website template
How to use bootstrap official website template
01 Apr 2024
The method to use the Bootstrap official website template is as follows: visit the Bootstrap official website, select and download the template. Unzip the downloaded ZIP file. Create an HTML file that links the Bootstrap CSS and JavaScript files. Copy the HTML, CSS, and JavaScript code from the template file and paste it into the HTML file you create. Save the HTML file and run the template.
 slideToggle+slideup implements the mobile phone folding menu effect example code
slideToggle+slideup implements the mobile phone folding menu effect example code
10 Jan 2018
There are many plug-ins on the Internet for the effect of collapsing menus, such as bootstrap's Collapse, which is easy to use and very simple. However, if you are not using the bootstrap framework, it will cause a lot of unnecessary troubles, such as the default style being modified and code redundancy. Wait, there are generally many jQuery-based plug-ins on the Internet, but they are too cumbersome. Today I will tell you how to use jQuery's own functions to achieve this effect.
 How to use bootstrap responsive navigation bar template
How to use bootstrap responsive navigation bar template
14 Apr 2018
This time I will show you how to use the bootstrap responsive navigation bar template, and what are the precautions for using the bootstrap responsive navigation bar template. The following is a practical case, let's take a look.
 Why Isn't My Bootstrap 3 Sticky Footer Sticking?
Why Isn't My Bootstrap 3 Sticky Footer Sticking?
08 Dec 2024
Mastering the Twitter Bootstrap 3 Sticky FooterQuestion:Despite utilizing the Twitter Bootstrap 3 starter template, the sticky footer refuses to...
 Can I Nest a `` Inside a `` in a Bootstrap Form?
Can I Nest a `` Inside a `` in a Bootstrap Form?
13 Nov 2024
Nest Div Inside Label in Bootstrap FormWhen using Bootstrap for creating horizontal forms, the default template frequently assigns IDs to each...
 How to use bootstrap template
How to use bootstrap template
05 Apr 2024
How to use Bootstrap templates: Select a template from Bootstrap official or third-party market. Download and unzip the template to a local folder. Modify HTML content and customize CSS styles. Add JavaScript files as needed. Upload the modified files to the server for deployment.


Hot Tools

Fashion trend waterfall flow layout responsive website bootstrap template
Fashion trend waterfall flow layout responsive website bootstrap template free download

Bootstrap video website template
Bootstrap video website template is a movie website template download based on HTML5+CSS3.

Literary and concise VI design company corporate responsive official website
Literary and simple VI design company corporate responsive official website template free download

FLOIX Industrial Designer Studio official website template
FLOIX industrial designer studio official website template free download