Website Source Code
Website Source Code
 Front-end template
Front-end template
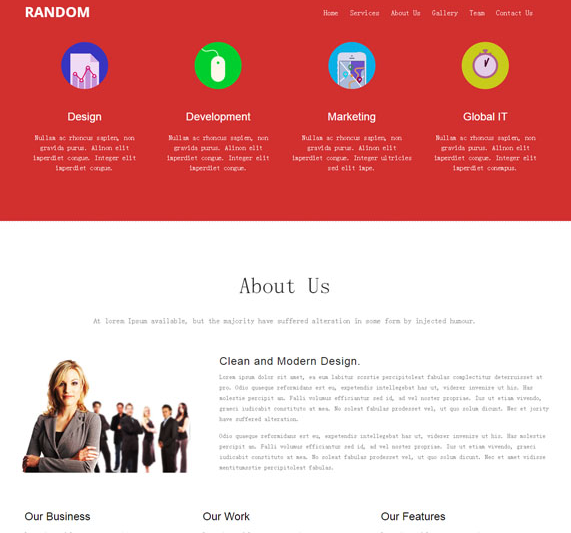
 The official website of the corporate team in red and black
The official website of the corporate team in red and black
The official website of the corporate team in red and black
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 The principles and characteristics of red-black trees and their code implementation in Python
The principles and characteristics of red-black trees and their code implementation in Python
23 Jan 2024
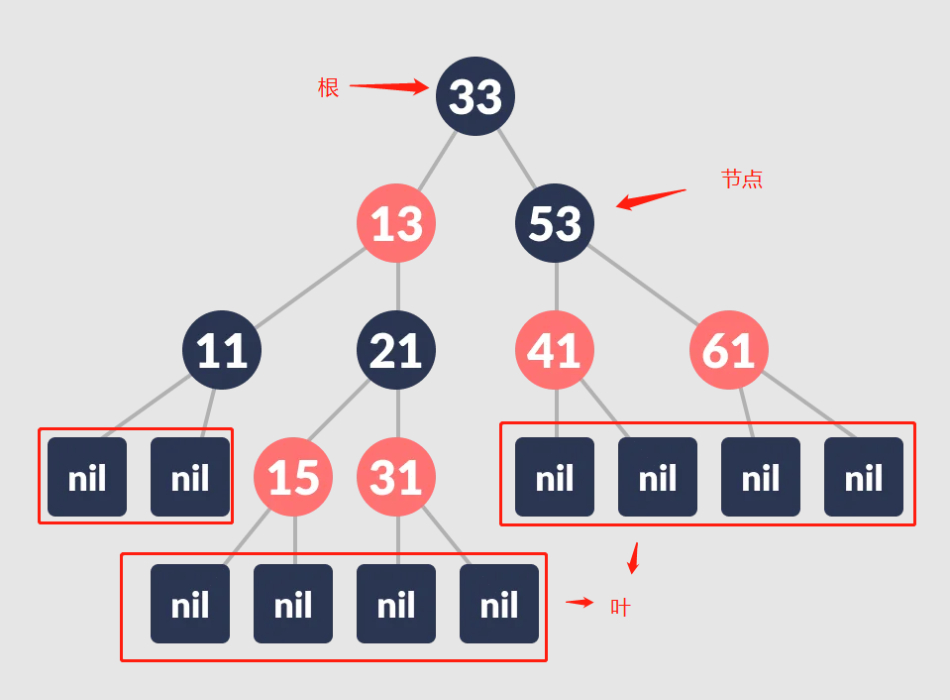
The red-black tree, like the B+ tree, is a balanced binary search tree. Each node of a red-black tree is colored, either red or black, but the roots of the tree are black and the leaves at the bottom are also black. Also note that the direct path from any node to a leaf in a red-black tree contains the same number of black nodes. How do red-black trees maintain self-balancing characteristics? The restriction on red-black tree node colors ensures that the longest path from root to leaf is no more than twice the shortest path. Why are newly inserted nodes always red in red-black trees? This is because inserting a red node does not violate the black node quantity property of a red-black tree. And even if a new red node is inserted into the original red node, solving this problem will be easier than the problem caused by violating the black node. Red-black tree Python code implementation im
 ThinkPHP6 template engine usage guide: Create an exquisite front-end interface
ThinkPHP6 template engine usage guide: Create an exquisite front-end interface
26 Aug 2023
ThinkPHP6 template engine usage guide: Create an exquisite front-end interface Introduction: With the development of web applications, the design and development of front-end interfaces have become increasingly important. As a developer, we need to use a powerful template engine to help us create and manage front-end interfaces. ThinkPHP6's template engine is a powerful tool to meet this need. This article will introduce how to use the ThinkPHP6 template engine to create a beautiful front-end interface. Part 1: Install ThinkPHP6 template engine
 What is a front-end template? Introduction to the principles and examples of front-end templates
What is a front-end template? Introduction to the principles and examples of front-end templates
04 Sep 2018
What is a front-end template? How to implement front-end template? Many friends may not know much about this, so the following article will introduce to you the principles of front-end templates and simple implementation codes.
 Nodejs front-end template engine swig usage tutorial
Nodejs front-end template engine swig usage tutorial
21 May 2018
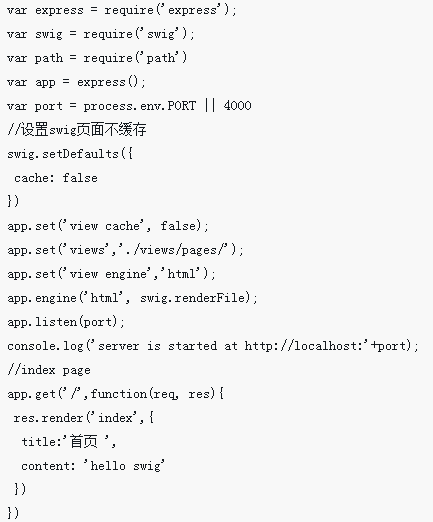
This time I will bring you a tutorial on how to use the nodejs front-end template engine swig. What are the precautions for using the nodejs front-end template engine swig? The following is a practical case, let's take a look.
 How to solve the problem of black screen with sound and mouse when playing Red Alert in win10_How to solve the problem of black screen with sound and mouse when playing Red Alert in win10
How to solve the problem of black screen with sound and mouse when playing Red Alert in win10_How to solve the problem of black screen with sound and mouse when playing Red Alert in win10
03 Jun 2024
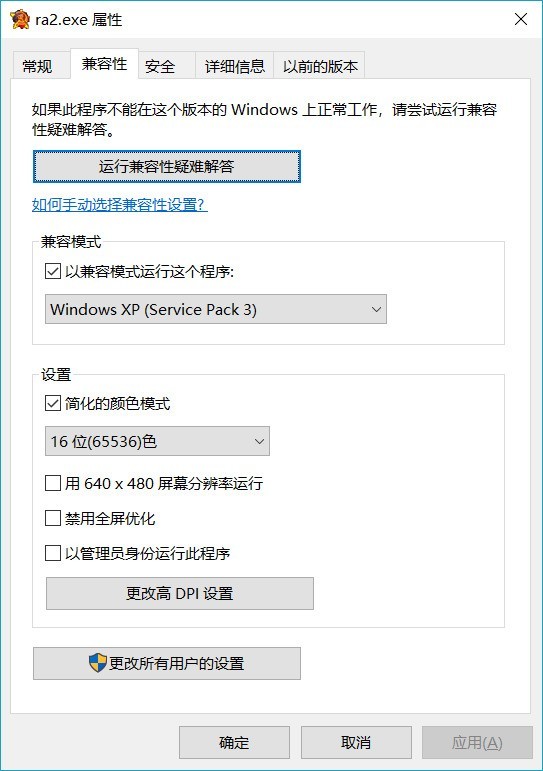
1. Windowing can really solve (almost) all worries. The effect is immediate, but the disadvantage is that the mouse can easily come out and the experience is not good. Pay attention to adjusting the 16-bit color. 2. Disable 3D acceleration, and you can find patches online for operation. 3. Regarding dual graphics cards, it is influential. It is recommended that friends with Intel+Nvidia dual graphics cards try changing it. What is circulated on the Internet about changing the power mode to high performance is essentially the same. The second method: 1. Right-click the red alert icon and select [Open file location]. 2. Find ra2.ini or 2.ini, right-click and select [Modify], find the word [video] in the text, and change [ScreenWidth] and [ScreenHeight] to the current system
 Golang and the Template package: building a powerful front-end development toolbox
Golang and the Template package: building a powerful front-end development toolbox
19 Jul 2023
Golang and the Template package: Building a powerful front-end development toolbox In today's software development, front-end development is becoming more and more important throughout the project. In order to provide an elegant and reliable front-end development solution, we can use the Golang language and its built-in Template package. This article will introduce how to use Golang and the Template package to build a powerful front-end development toolbox. 1. Golang: Efficient and easy-to-use programming language Golang is a modern
 The function of scanning QR code to log in to the website implemented by thinkPHP and WeChat official account
The function of scanning QR code to log in to the website implemented by thinkPHP and WeChat official account
25 Jul 2016
The function of scanning QR code to log in to the website implemented by thinkPHP and WeChat official account
13 Jul 2016
How to use ThinkPHP template custom tags. Using template tags can make website front-end development faster and simpler. Anyone who has used content management systems such as dedecms and phpcms should know that the front-end of cms is called using template tags.
22 Jul 2016
Detailed explanation of how to use php Smarty template. 1. Comments in the template Each Smarty template file is developed through the Web front-end language (xhtml, css and javascript, etc.) combined with the syntax of the Smarty engine. The language used for web front-end development


Hot Tools

Atmospheric black commonly used backend management website template download
Download the atmospheric black commonly used background management website template, the frame has been set up, and the template type can be customized.

HTML5 simple and atmospheric online appointment registration hospital website template
A simple and elegant online appointment registration hospital website template made with HTML5. It contains all the functional pages required for common hospital websites. The page is simple and fresh.

Smart Home Appliances Mall Home Page Template
Smart home appliances mall homepage web template download.

Full set of atmospheric general shopping mall backend management system website templates
Download the full set of website templates for the atmospheric general shopping mall backend management system.

Wide screen atmospheric responsive network technology company official website HTML5
Download the full set of HTML5 website templates for the official website of a network technology company with a wide-screen and atmospheric responsive style.