 JS special effects
JS special effects
 Other special effects
Other special effects
 js click button pop-up message notification prompt box code in the lower right corner
js click button pop-up message notification prompt box code in the lower right corner
js click button pop-up message notification prompt box code in the lower right corner

A js click button pops up a message notification prompt box code in the lower right corner of the button
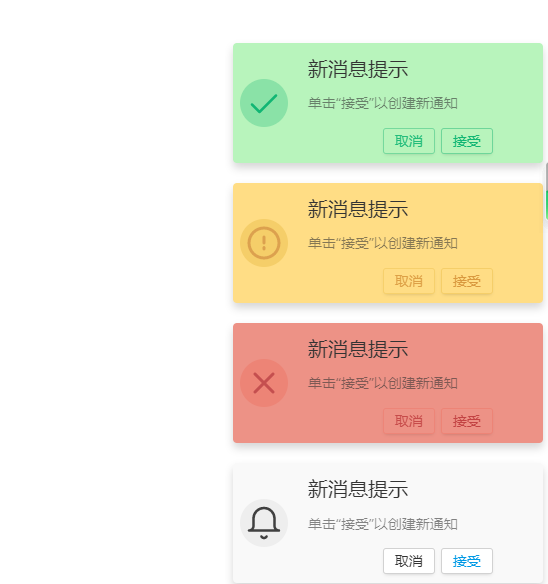
js click the lower right corner of the button to pop up a message notification prompt box code, including 4 message prompt box styles: default, success, warning, and danger.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
JS imitates the pop-up prompt box code in the lower right corner of MSN. Friends in need can refer to it.
16 May 2016
The prompt box that pops up in the lower right corner must be familiar to everyone. This article simply implements one for everyone. The specific code is as follows. Friends who need it can refer to it.
16 May 2016
You must have seen the pop-up prompt box in the lower right corner. In fact, there are many implementation methods. This article will introduce the specific implementation in jquery in detail. Interested friends can learn more.
16 May 2016
This article mainly introduces the example code of the pop-up prompt box in the lower right corner of js, that is, the example code of the pop-up advertising information box in the lower right corner of the web page. Interested friends can refer to it.
16 May 2016
You can test the effects that are often used in advertising.
 Imitation of Sohu women's channel FLASH picture switching effect_image special effects
Imitation of Sohu women's channel FLASH picture switching effect_image special effects
16 May 2016
When using it, you can refer to some other special effects on this site.
 Describe Canvas combined with JavaScript to achieve picture special effects
Describe Canvas combined with JavaScript to achieve picture special effects
07 Mar 2018
We all know that canvas is in HTML5. Canvas can make many special effects and other magical things. Of course, JavaScript can also do it. But have you ever played with canvas and JavaScript to achieve image special effects? If not, let’s take a look!
 How to implement image and video special effects in C++?
How to implement image and video special effects in C++?
26 Aug 2023
How to implement image and video special effects in C++? With the development of modern science and technology today, image and video special effects play an important role in entertainment, advertising, education and other fields. As a powerful programming language, C++ provides many tools and libraries for processing images and videos. This article will introduce how to implement image and video special effects in C++ and provide some code examples. 1. Image special effects to realize image reading and saving. To realize image special effects, you first need to read and save images. There are many image processing libraries in C++ such as OpenCV and
 How to use Vue to implement digital animation special effects
How to use Vue to implement digital animation special effects
21 Sep 2023
How to use Vue to implement digital animation special effects Preface: In web applications, digital animation special effects are often used to display statistical data, countdowns, or other scenes that need to highlight the effects of digital changes. As a popular JavaScript framework, Vue provides rich data binding and transition animation functions, which is very suitable for realizing digital animation special effects. This article will introduce how to use Vue to implement digital animation special effects and provide specific code examples. 1. Set initial data: First, we need to set a variable in the Vue component


Hot Tools

jQuery+Html5 realizes beautiful confession animation code
jQuery+Html5 implements beautiful confession animation code, the animation effect is great, a must-have for programmers to confess!

Couple's romantic confession js special effects code
JS special effects code for couples' romantic confession. Such special effects can be used on wedding photography websites or placed on personal websites. It is also a good special effect. PHP Chinese website recommends downloading!

Simple js love confession artifact
Simple native js love confession artifact

Bunker's html5 particle animation expressive effects
Bunker's html5 particle animation expression special effects code, the animated special effects text can be changed in the code, you can make a page where you can customize text input, it should be very popular, this HTML5 special effect is very beautiful.

jQuery responsive background login interface template
jQuery responsive backend login interface template html source code. The login page uses jquery to verify the form and determine whether the username and password meet the requirements. Usually the login page is a page that must be used on corporate websites or mall websites. Responsive backend pages, When the browser zooms in or out, the background will resize the image according to the browser! PHP Chinese website recommends downloading!




