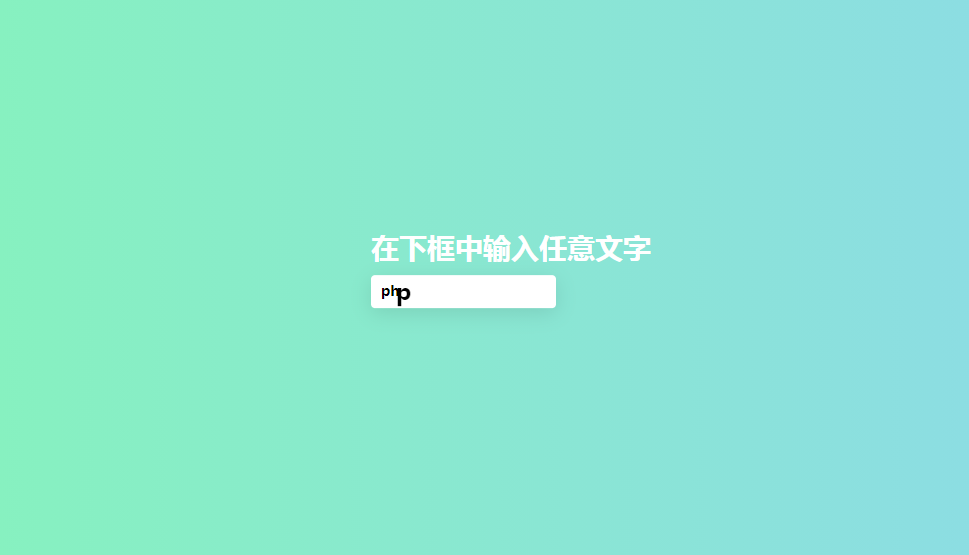
Vue input box typing enlargement effect
Vue creates input box typing amplification animation special effects based on css3 attributes, and each text input amplifies the display special effects.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Where to apply text effects
Where to apply text effects
14 May 2020
Apply text effects. In the "Text Effects" column in Word software, how to set text effects: first select the text that needs to be formatted in the document; then open the "Format Text Effects" dialog box and select "Gradient Fill"; Then select "Solid Line" in the "Text Border" column; finally click the "Text Effect" button and apply.
 CSS text effects: add various special effects and styles to text
CSS text effects: add various special effects and styles to text
18 Nov 2023
CSS text effects: Adding various special effects and styles to text requires specific code examples 1. Introduction In web design, text is an indispensable part. By adding special effects and styles to the text, you can make the page more lively and interesting and improve the user's reading experience. This article will introduce some common CSS text effects and provide corresponding code examples for readers' reference and learning. 2. Text color Text color is one of the most basic text effects. By setting the color property, you can change the color of the text. Here is an example
 Analysis of CSS text shadow properties: text-shadow and box-shadow
Analysis of CSS text shadow properties: text-shadow and box-shadow
20 Oct 2023
Analysis of CSS text shadow properties: text-shadow and box-shadow In web design, in order to enhance text effects and present richer visual effects, CSS provides some properties to set text shadows. Two common text shadow properties are text-shadow and box-shadow. By using these two attributes properly, we can easily achieve a variety of cool text effects. text-shadow property text-shadow property
 CSS Text Shadows and Effects: Add a variety of shadows and special effects to your text
CSS Text Shadows and Effects: Add a variety of shadows and special effects to your text
18 Nov 2023
CSS text shadows and effects: Add various shadows and special effects to text, requiring specific code examples. In web design, text is one of the important ways to display information. In order to make the page presentation more vivid and attractive, we can add various shadows and special effects to the text through CSS. This article introduces some common text shadows and special effects and provides corresponding code examples. 1. Text shadow effect Adding text shadow can add shadow effect to text through the text-shadow property of CSS. t
 JavaScript production of Transformers special effects text code sharing
JavaScript production of Transformers special effects text code sharing
22 Aug 2017
The js Transformers text effects code shared with you is as follows <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>js Transformers text effects</title> </head> <body> Transformers js special effects</h1> <div id="main">
 18 kinds of text animation special effects based on anime.js
18 kinds of text animation special effects based on anime.js
18 Jan 2017
This is a text animation special effect based on anime.js. These text effects are used to create different text animation effects when switching text through the front and rear navigation buttons.
 5 cool and practical web text effects recommended for download (collection)
5 cool and practical web text effects recommended for download (collection)
03 Jun 2017
Appropriately adding some text effects to the web page will make our web page more vivid. Today PHP Chinese Network will share with you 5 cool web page text effects. These text effects are very practical and you can download and use them for free!
 Methods and examples of using CSS to achieve text gradient effects
Methods and examples of using CSS to achieve text gradient effects
20 Oct 2023
Methods and examples of using CSS to achieve text gradient effects CSS is a technical standard used to beautify web pages. In addition to controlling fonts, colors, layouts, etc., it can also achieve text gradient effects. Text gradient effects can add richer and more diverse visual effects to web pages, making text more attractive. This article will introduce several commonly used methods of using CSS to achieve text gradients, and give corresponding code examples. Method 1: Use the linear-gradient() function to implement gradient linear-gradien
 How to use CSS to create text with light effects
How to use CSS to create text with light effects
18 Oct 2023
How to use CSS to create text with light effects requires specific code examples. In web design and development, text effects are a common and important element. Among them, text with light effects can add a mysterious and cool feeling to the web page. This article will introduce how to use CSS to create text with light effects and provide specific code examples. First, we need to create an HTML element that contains text. For example, we can use a <div> element and set a unique id attribute for it, as follows


Hot Tools

Fantasy neon flashing text effects with reflections
A dreamy and romantic flashing neon text effect with reflections

HTML5 Matrix text matrix effect
HTML5 Matrix text matrix effect

html5 svg cool typing animation effects
HTML5 svg input text in the input text box, cool dynamic typing animation effects.

Dynamic 404 error page
This is a dynamic 404 error page. The three numbers "404" are constantly flowing in colorful colors.