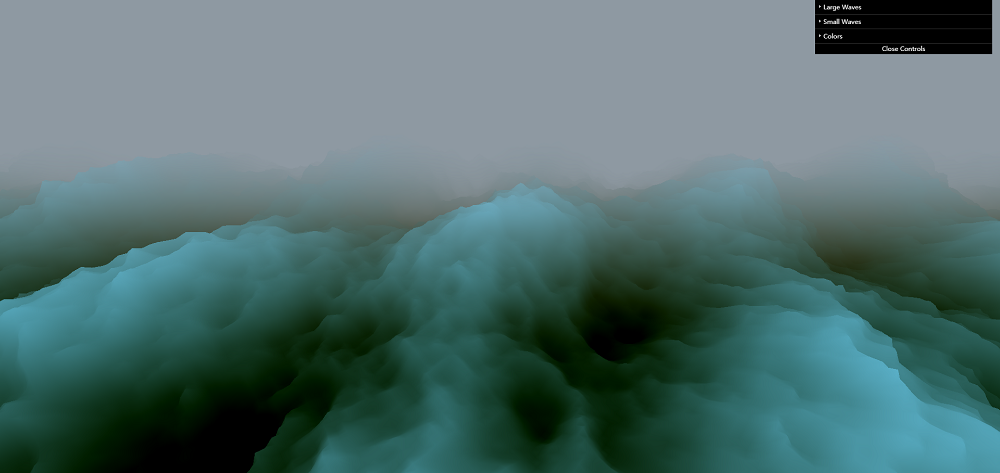
rough sea canvas special effects

Based on webgl, simulate large wave animation on the sea, 3D wave animation special effects. Supports 360-degree rotation and drag preview, and can customize the wave value.
Simulate large wave animation on the sea based on webgl, 3D wave animation special effects. Supports 360-degree rotation and drag preview, and can customize the wave value.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Text animation special effects based on HTML5 Canvas
Text animation special effects based on HTML5 Canvas
02 Apr 2018
This article shares with you the text animation special effects based on HTML5 Canvas. It is very useful. Friends in need can use it for reference.
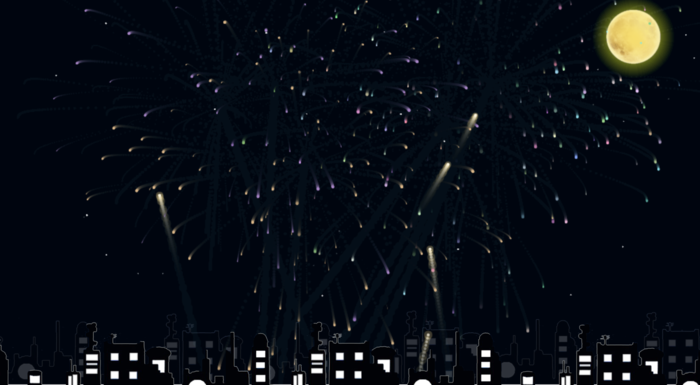
 HTML5 Canvas realizes the special effects of fireworks blooming
HTML5 Canvas realizes the special effects of fireworks blooming
03 Jul 2018
This is a gorgeous HTML5 Canvas animation. It will simulate the animation special effects of fireworks blooming in our lives. The effect is very realistic. Let’s briefly analyze the process and code of implementing this HTML5 fireworks special effect. For those who are interested You can refer to it
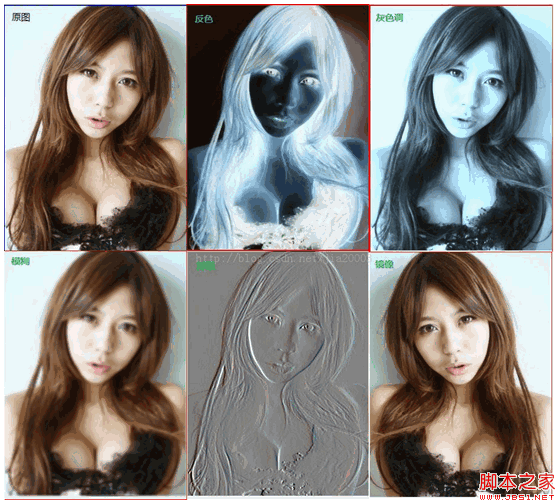
 Describe Canvas combined with JavaScript to achieve picture special effects
Describe Canvas combined with JavaScript to achieve picture special effects
07 Mar 2018
We all know that canvas is in HTML5. Canvas can make many special effects and other magical things. Of course, JavaScript can also do it. But have you ever played with canvas and JavaScript to achieve image special effects? If not, let’s take a look!
 Realistic fireworks special effects plug-in based on HTML5 canvas
Realistic fireworks special effects plug-in based on HTML5 canvas
18 Jan 2017
jquery-fireworks is a jQuery plug-in for realistic fireworks special effects based on HTML5 Canvas. The plugin is simple to use and freely configurable. It can generate realistic fireworks effects in a div container.
 What are the canvas special effects?
What are the canvas special effects?
18 Aug 2023
Canvas special effects include particle effects, line animation, image processing, text animation, audio visualization, 3D effects, game development, etc. Detailed introduction: 1. Particle effect, by controlling the position, speed and color of particles to achieve various effects, such as fireworks, raindrops, starry sky, etc.; 2. Line animation, by drawing continuous lines on the canvas, create various effects. A dynamic line effect; 3. Picture processing, by processing pictures, you can achieve various cool effects, such as picture switching, picture special effects, etc.; 4. Text animation and other features.

应用程序源代码:
CSS部分:
16 May 2016
Six simple and common HTML5 Canvas special effects filters have been implemented and encapsulated into a pure JavaScript callable API file gloomyfishfilter.js. The program source code is as follows. Interested friends can refer to it.
 HTML5 Canvas mobile lucky draw special effects
HTML5 Canvas mobile lucky draw special effects
18 Jan 2017
This is a lucky draw special effect based on jquery and HTML5 Canvas. The lucky prize special effect supports mobile terminals. It generates a grand prize disk by dynamically constructing Canvas elements, and randomly obtains prizes through jquery code.
 How to make black background with special effects debris fireworks in canvas
How to make black background with special effects debris fireworks in canvas
13 Mar 2018
This time I will show you how to make crumb fireworks with a black background and special effects using canvas. What are the precautions for making crumb fireworks with a black background and special effects using canvas? Here is a practical case, let’s take a look.
 Demystifying the Canvas API: everything from simple drawing to advanced special effects
Demystifying the Canvas API: everything from simple drawing to advanced special effects
17 Jan 2024
CanvasAPI is a powerful drawing tool provided by HTML5, which can implement various functions from basic drawing to advanced special effects. This article will give you an in-depth understanding of how to use CanvasAPI and provide specific code examples. Basic drawing The most basic part of Canvas API is to draw simple graphics, such as rectangles, circles, straight lines, etc. Here is a code example that creates a rectangle and fills it with color: constcanvas=document.getElementB


Hot Tools

HTML5 Canvas heart fluttering animation special effects
HTML5 Canvas heart fluttering animation special effect is a generated animation that can be directly opened with a browser to see a heart.

H5 panda bouncing game source code
HTML5 Mobile Panda is also a crazy game source code. Game description: Press and hold the screen to adjust the strength of the panda spring and jump to the stone pillar. The game ends if you fall into the river.

HTML5 Valentine's Day box animation special effects
Based on svg, draw animations of opening love box gifts on Valentine's Day, and special effects of love box animation.

H5 3D rolling ball game source code
HTML5 cool 3D ball rolling mobile game code download. Game introduction: A colored ball rolls, and the current track of the colored ball is controlled by dragging it with the mouse or the touch screen of the mobile phone. This is a simple and easy-to-operate mobile game source code.






