
Home >
Web Front-end >
JS Tutorial >
Examples of implementing six special effects filters in HTML5 Canvas using pure JavaScript_javascript skills
Examples of implementing six special effects filters in HTML5 Canvas using pure JavaScript_javascript skills
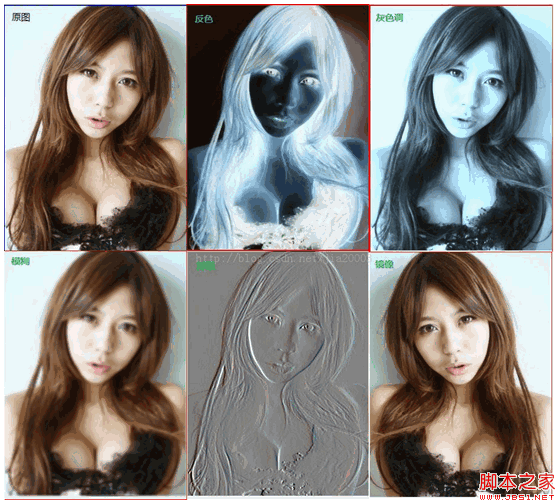
I tried my hand at it, implemented six simple and common HTML5 Canvas special effects filters, and encapsulated them into a pure JavaScript callable API file gloomyfishfilter.js. The supported special effect filters are:
1. Inverse color
2. Gray tone
3. Blur
4. Embossing
5. Engraving
6 .Mirror
Explanation of filter principle:
1. Inverse color: Get a pixel RGB value r, g, b and the new RGB value is (255-r, 255 -g, 255-b)
2. Gray tone: Get a pixel RGB value r, g, b and the new RGB value is
Copy code The code is as follows:
newr = (r * 0.272) (g * 0.534) (b * 0.131);
newg = (r * 0.349) (g * 0.686) (b * 0.168);
newb = (r * 0.393) (g * 0.769) (b * 0.189);
3. Blur: based on a 5*5 volume Core
4. Relief and engraving:
Based on the difference between the RGB value of the previous pixel of the current pixel and the RGB value of the next pixel plus 128
5. Mirror: simulates the object in the mirror the corresponding effect.
Miscellaneous preparation
1. How to obtain the Canvas 2d context object
Copy code The code is as follows:
var canvas = document.getElementById("target");
canvas.width = source.clientWidth;
canvas.height = source.clientHeight;
if(!canvas.getContext) {
console.log("Canvas not supported. Please install a HTML5compatible browser.");
return;
}
// get 2D context of canvas and draw image
tempContext = canvas.getContext ("2d");
2. How to draw a DOM img object into a Canvas object
Copy code The code is as follows:
var source = document.getElementById("source");
tempContext.drawImage(source, 0, 0, canvas.width,canvas.height);
3. How to get pixel data from Canvas object
Copy code The code is as follows:
var canvas = document.getElementById("target");
varlen = canvas.width * canvas.height * 4;
var canvasData = tempContext.getImageData(0, 0, canvas.width , canvas.height);
var binaryData = canvasData.data;
4. How to implement mouse Click event binding on DOM objects
Copy code The code is as follows:
function bindButtonEvent(element, type, handler)
{
if(element.addEventListener){
element.addEventListener(type, handler,false);
}else {
element.attachEvent('on' type, handler);// for IE6,7,8
}
}
5. How to call the implemented gfilter API to complete the filter function
Copy the code The code is as follows:
gfilter.colorInvertProcess(binaryData, len); //Call API
6. Browser support: passed the test on IE, FF, and Chrome. Support on IE is achieved through the following tags:
Copy code The code is as follows:
Effect demonstration :

Application source code:
CSS part:
Copy code The code is as follows:
#svgContainer {
width:800px;
height:600px;
background-color:#EEEEEE;
}
# sourceDiv { float: left; border: 2px solid blue}
#targetDiv { float: right; border: 2px solid red}
HTML source code in filter1.html:
Copy code The code is as follows:
filter1.html中JavaScript源代码:
复制代码 代码如下:
var tempContext = null; // global variable 2d context
window.onload = function() {
var source = document.getElementById("source");
var canvas = document.getElementById("target");
canvas.width = source.clientWidth;
canvas.height = source.clientHeight;
if (!canvas.getContext) {
console.log("Canvas not supported. Please install a HTML5 compatible browser.");
return;
}
// get 2D context of canvas and draw image
tempContext = canvas.getContext("2d");
tempContext.drawImage(source, 0, 0, canvas.width, canvas.height);
// initialization actions
var inButton = document.getElementById("invert-button");
var adButton = document.getElementById("adjust-button");
var blurButton = document.getElementById("blur-button");
var reButton = document.getElementById("relief-button");
var dkButton = document.getElementById("diaoke-button");
var mirrorButton = document.getElementById("mirror-button");
// bind mouse click event
bindButtonEvent(inButton, "click", invertColor);
bindButtonEvent(adButton, "click", adjustColor);
bindButtonEvent(blurButton, "click", blurImage);
bindButtonEvent(reButton, "click", fudiaoImage);
bindButtonEvent(dkButton, "click", kediaoImage);
bindButtonEvent(mirrorButton, "click", mirrorImage);
}
function bindButtonEvent(element, type, handler)
{
if(element.addEventListener) {
element.addEventListener(type, handler, false);
} else {
element.attachEvent('on' type, handler); // for IE6,7,8
}
}
function invertColor() {
var canvas = document.getElementById("target");
var len = canvas.width * canvas.height * 4;
var canvasData = tempContext.getImageData(0, 0, canvas.width, canvas.height);
var binaryData = canvasData.data;
// Processing all the pixels
gfilter.colorInvertProcess(binaryData, len);
// Copying back canvas data to canvas
tempContext.putImageData(canvasData, 0, 0);
}
function adjustColor() {
var canvas = document.getElementById("target");
var len = canvas.width * canvas.height * 4;
var canvasData = tempContext.getImageData(0, 0, canvas.width, canvas.height);
var binaryData = canvasData.data;
// Processing all the pixels
gfilter.colorAdjustProcess(binaryData, len);
// Copying back canvas data to canvas
tempContext.putImageData(canvasData, 0, 0);
}
function blurImage()
{
var canvas = document.getElementById("target");
var len = canvas.width * canvas.height * 4;
var canvasData = tempContext.getImageData(0, 0, canvas.width, canvas.height);
// Processing all the pixels
gfilter.blurProcess(tempContext, canvasData);
// Copying back canvas data to canvas
tempContext.putImageData(canvasData, 0, 0);
}
function fudiaoImage()
{
var canvas = document.getElementById("target");
var len = canvas.width * canvas.height * 4;
var canvasData = tempContext.getImageData(0, 0, canvas.width, canvas.height);
// Processing all the pixels
gfilter.reliefProcess(tempContext, canvasData);
// Copying back canvas data to canvas
tempContext.putImageData(canvasData, 0, 0);
}
function kediaoImage()
{
var canvas = document.getElementById("target");
var len = canvas.width * canvas.height * 4;
var canvasData = tempContext.getImageData(0, 0, canvas.width, canvas.height);
// Processing all the pixels
gfilter.diaokeProcess(tempContext, canvasData);
// Copying back canvas data to canvas
tempContext.putImageData(canvasData, 0, 0);
}
function mirrorImage()
{
var canvas = document.getElementById("target");
var len = canvas.width * canvas.height * 4;
var canvasData = tempContext.getImageData(0, 0, canvas.width, canvas.height);
// Processing all the pixels
gfilter.mirrorProcess(tempContext, canvasData);
// Copying back canvas data to canvas
tempContext.putImageData(canvasData, 0, 0);
}
滤镜源代码(gloomyfishfilter.js):
复制代码 代码如下:
var gfilter = {
type: "canvas",
name: "filters",
author: "zhigang",
getInfo: function () {
return this.author ' ' this.type ' ' this.name;
},
/**
* invert color value of pixel, new pixel = RGB(255-r, 255-g, 255 - b)
*
* @param binaryData - canvas's imagedata.data
* @param l - length of data (width * height of image data)
*/
colorInvertProcess: function(binaryData, l) {
for (var i = 0; i < l; i = 4) {
var r = binaryData[i];
var g = binaryData[i 1];
var b = binaryData[i 2];
binaryData[i] = 255-r;
binaryData[i 1] = 255-g;
binaryData[i 2] = 255-b;
}
},
/**
* adjust color values and make it more darker and gray...
*
* @param binaryData
* @param l
*/
colorAdjustProcess: function(binaryData, l) {
for (var i = 0; i < l; i = 4) {
var r = binaryData[i];
var g = binaryData[i 1];
var b = binaryData[i 2];
binaryData[i] = (r * 0.272) (g * 0.534) (b * 0.131);
binaryData[i 1] = (r * 0.349) (g * 0.686) (b * 0.168);
binaryData[i 2] = (r * 0.393) (g * 0.769) (b * 0.189);
}
},
/**
* deep clone image data of canvas
*
* @param context
* @param src
* @returns
*/
copyImageData: function(context, src)
{
var dst = context.createImageData(src.width, src.height);
dst.data.set(src.data);
return dst;
},
/**
* convolution - keneral size 5*5 - blur effect filter (blur effect)
*
* @param context
* @param canvasData
*/
blurProcess: function(context, canvasData) {
console.log("Canvas Filter - blur process");
var tempCanvasData = this.copyImageData(context, canvasData);
var sumred = 0.0, sumgreen = 0.0, sumblue = 0.0;
for ( var x = 0; x < tempCanvasData.width; x ) {
for ( var y = 0; y < tempCanvasData.height; y ) {
// Index of the pixel in the array
var idx = (x y * tempCanvasData.width) * 4;
for(var subCol=-2; subCol<=2; subCol ) {
var colOff = subCol x;
if(colOff <0 || colOff >= tempCanvasData.width) {
colOff = 0;
}
for(var subRow=-2; subRow<=2; subRow ) {
var rowOff = subRow y;
if(rowOff < 0 || rowOff >= tempCanvasData.height) {
rowOff = 0;
}
var idx2 = (colOff rowOff * tempCanvasData.width) * 4;
var r = tempCanvasData.data[idx2 0];
var g = tempCanvasData.data[idx2 1];
var b = tempCanvasData.data[idx2 2];
sumred = r;
sumgreen = g;
sumblue = b;
}
}
// calculate new RGB value
var nr = (sumred / 25.0);
var ng = (sumgreen / 25.0);
var nb = (sumblue / 25.0);
// clear previous for next pixel point
sumred = 0.0;
sumgreen = 0.0;
sumblue = 0.0;
// assign new pixel value
canvasData.data[idx 0] = nr; // Red channel
canvasData.data[idx 1] = ng; // Green channel
canvasData.data[idx 2] = nb; // Blue channel
canvasData.data[idx 3] = 255; // Alpha channel
}
}
},
/**
* after pixel value - before pixel value 128
* Relief effect
*/
reliefProcess: function(context, canvasData) {
console.log("Canvas Filter - relief process");
var tempCanvasData = this.copyImageData(context, canvasData);
for ( var x = 1; x < tempCanvasData.width-1; x )
{
for ( var y = 1; y < tempCanvasData.height-1; y )
{
// Index of the pixel in the array
var idx = (x y * tempCanvasData.width) * 4;
var bidx = ((x-1) y * tempCanvasData.width) * 4;
var aidx = ((x 1) y * tempCanvasData.width) * 4;
// calculate new RGB value
var nr = tempCanvasData.data[aidx 0] - tempCanvasData.data[bidx 0] 128;
var ng = tempCanvasData.data[aidx 1] - tempCanvasData.data[bidx 1] 128;
var nb = tempCanvasData.data[aidx 2] - tempCanvasData.data[bidx 2] 128;
nr = (nr < 0) ? 0 : ((nr >255) ? 255 : nr);
ng = (ng < 0) ? 0 : ((ng >255) ? 255 : ng);
nb = (nb < 0) ? 0 : ((nb >255) ? 255 : nb);
// assign new pixel value
canvasData.data[idx 0] = nr; // Red channel
canvasData.data[idx 1] = ng; // Green channel
canvasData.data[idx 2] = nb; // Blue channel
canvasData.data[idx 3] = 255; // Alpha channel
}
}
},
/**
* before pixel value - after pixel value 128
* Carving effect
*
* @param canvasData
*/
diaokeProcess: function(context, canvasData) {
console.log("Canvas Filter - process");
var tempCanvasData = this.copyImageData(context, canvasData);
for ( var x = 1; x < tempCanvasData.width-1; x )
{
for ( var y = 1; y < tempCanvasData.height-1; y )
{
// Index of the pixel in the array
var idx = (x y * tempCanvasData.width) * 4;
var bidx = ((x-1) y * tempCanvasData.width) * 4;
var aidx = ((x 1) y * tempCanvasData.width) * 4;
// calculate new RGB value
var nr = tempCanvasData.data[bidx 0] - tempCanvasData.data[aidx 0] 128;
var ng = tempCanvasData.data[bidx 1] - tempCanvasData.data[aidx 1] 128;
var nb = tempCanvasData.data[bidx 2] - tempCanvasData.data[aidx 2] 128;
nr = (nr < 0) ? 0 : ((nr >255) ? 255 : nr);
ng = (ng < 0) ? 0 : ((ng >255) ? 255 : ng);
nb = (nb < 0) ? 0 : ((nb >255) ? 255 : nb);
// assign new pixel value
canvasData.data[idx 0] = nr; // Red channel
canvasData.data[idx 1] = ng; // Green channel
canvasData.data[idx 2] = nb; // Blue channel
canvasData.data[idx 3] = 255; // Alpha channel
}
}
},
/**
* mirror reflect
*
* @param context
* @param canvasData
*/
mirrorProcess : function(context, canvasData) {
console.log("Canvas Filter - process");
var tempCanvasData = this.copyImageData(context, canvasData);
for ( var x = 0; x < tempCanvasData.width; x ) // column
{
for ( var y = 0; y < tempCanvasData.height; y ) // row
{
// Index of the pixel in the array
var idx = (x y * tempCanvasData.width) * 4;
var midx = (((tempCanvasData.width -1) - x) y * tempCanvasData.width) * 4;
// assign new pixel value
canvasData.data[midx 0] = tempCanvasData.data[idx 0]; // Red channel
canvasData.data[midx 1] = tempCanvasData.data[idx 1]; ; // Green channel
canvasData.data[midx 2] = tempCanvasData.data[idx 2]; ; // Blue channel
canvasData.data[midx 3] = 255; // Alpha channel
}
}
},
};
Previous article:Javascript implementation of gravity bouncing drag movement effect example_javascript skills
Next article:How to control the hiding of any div with jQuery_javascript skills
Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Latest Articles by Author
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
Latest Issues
Related Topics
More>
-
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
-
 The difference between HTML and HTML5
The difference between HTML and HTML5
-
 How to check the ftp server address
How to check the ftp server address
-
 What are the core technologies necessary for Java development?
What are the core technologies necessary for Java development?
-
 The difference between typedef and define
The difference between typedef and define
-
 What are the cloud servers?
What are the cloud servers?
-
 How to define an array
How to define an array
-
 The difference between rest api and api
The difference between rest api and api
Popular Recommendations
Popular Tutorials
More>
-

-

-
 JAVA Beginner's Video Tutorial2628933
JAVA Beginner's Video Tutorial2628933 -

-

Latest Downloads
More>



















![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



