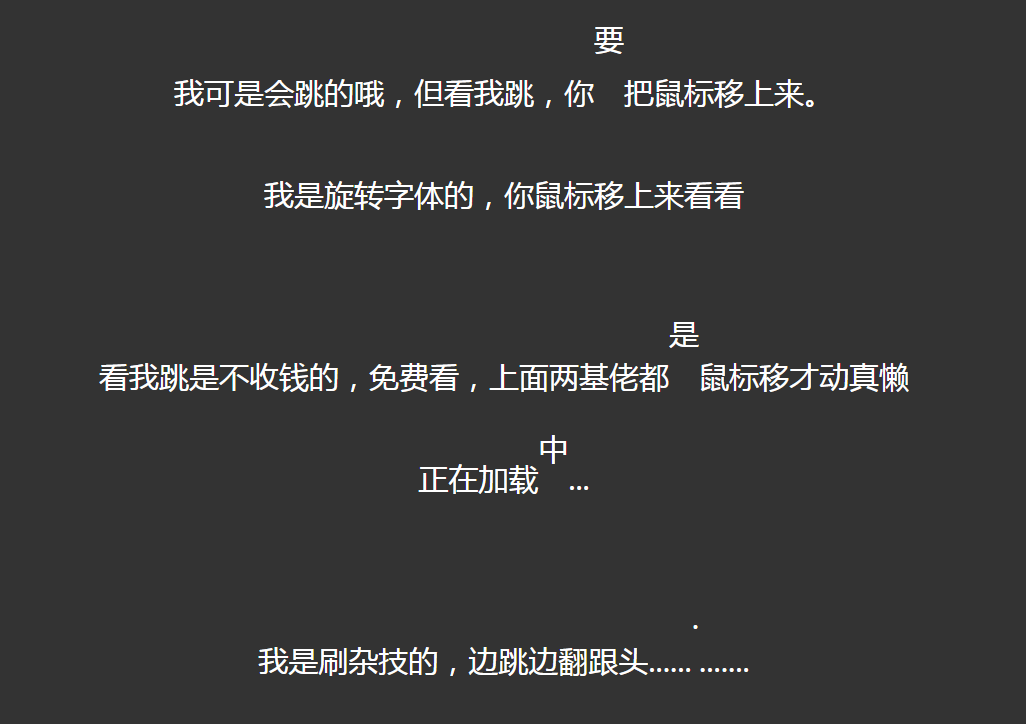
jQuery dynamic text jumping code
The jQuery text plug-in creates dynamic text jumping effect code on mouse hover.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 jquery code to implement mouse click text effects
jquery code to implement mouse click text effects
02 Feb 2018
Today in [Fantasy's Blog] I saw a piece of JS code for mouse click text effects that I like. This article mainly introduces an interesting jquery code for mouse click text effects. Friends who need it can refer to it. I hope it can help everyone.
16 May 2016
This article mainly introduces jquery to implement overlay 3D text effects. The implementation is very simple.
27 Dec 2017
This article mainly introduces an interesting jquery code for mouse click text effects. Friends who need it can refer to it. I hope it can stimulate everyone's interest and use jQuery to implement an interesting click effect.
 jQuery loop scrolling display code can be applied to text and pictures_jquery
jQuery loop scrolling display code can be applied to text and pictures_jquery
16 May 2016
Everyone has seen the text and pictures displayed in a circular scrolling manner, and there are many JSs that achieve similar effects. But if it is only used for a few items or three or five images, the bulky JS will waste resources.
16 May 2016
This article mainly introduces the special effects of jquery dynamic floating navigation menu. The menu can float up and down. It is recommended to everyone. Friends in need can refer to it.
16 May 2016
This article mainly introduces jQuery's method of adding watermark text effects to controls, involves the use skills of jQuery plug-in jquery.tinywatermark.js, and provides the source code for readers to download and refer to. Friends who need it can refer to it.
 How to create a dynamic text editor using HTML, CSS, and jQuery
How to create a dynamic text editor using HTML, CSS, and jQuery
25 Oct 2023
How to create a dynamic text editor using HTML, CSS, and jQuery In the current digital era, text editors are one of the indispensable tools in our daily lives and work. Whether we are writing articles, coding or taking notes, a useful text editor can greatly improve our efficiency and comfort. This article will introduce how to use HTML, CSS and jQuery to create a dynamic text editor, and provide some specific code examples for your reference. HTML Structure First, we
 Example sharing of jQuery realizing dynamic effects of text printing
Example sharing of jQuery realizing dynamic effects of text printing
17 Jan 2018
This article mainly introduces the dynamic effect of text printing based on jQuery. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
 How to create a dynamic text input box prompt using HTML, CSS and jQuery
How to create a dynamic text input box prompt using HTML, CSS and jQuery
24 Oct 2023
How to create a dynamic text input box prompt using HTML, CSS and jQuery In web development, dynamic text input box prompts are often used to provide a better user experience. By displaying possible input options in real time, you can help users quickly choose the right content. This article will teach you how to use HTML, CSS and jQuery to create a dynamic text input box prompt to improve the user's interactive experience. Implementing this function requires the use of HTML, CSS and jQuery. First, let's create a


Hot Tools

Fantasy neon flashing text effects with reflections
A dreamy and romantic flashing neon text effect with reflections

HTML5 Matrix text matrix effect
HTML5 Matrix text matrix effect

html5 svg cool typing animation effects
HTML5 svg input text in the input text box, cool dynamic typing animation effects.

Dynamic 404 error page
This is a dynamic 404 error page. The three numbers "404" are constantly flowing in colorful colors.