Click to pop up video effect
Simple jQuery click pop-up video playback effect
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to use Vue to achieve pop-up effect
How to use Vue to achieve pop-up effect
08 Nov 2023
How to use Vue to implement the pop-up effect Introduction: The pop-up effect is an interactive effect often used in web development. It can display a floating box when the user clicks a button or triggers an event, allowing the user to interact with the page. Opportunities for interaction. As a popular JavaScript framework, Vue provides a wealth of tools and methods to easily achieve pop-up effects. This article will introduce how to use Vue to achieve pop-up effects and provide specific code examples. Create a Vue component: First, we need to create a
 Example of using jQuery to achieve click pop-up background darkening mask effect
Example of using jQuery to achieve click pop-up background darkening mask effect
31 Mar 2017
This article is a simple jquery click pop-up background darkening mask effect implemented by the editor, and the effect of hiding the pop-up layer when clicking on a blank space is very good. The editor has only posted the key code for you. You can customize it according to your personal needs. Add appropriate content. The js code is as follows: <script type="text/javascript"> $(document).ready(function(){ $(".tkyy").click(function(
16 May 2016
Today I will sort out a small effect used in a recent project. Click fold to pop up a layer for users to fill in information. Interested friends can learn about it.
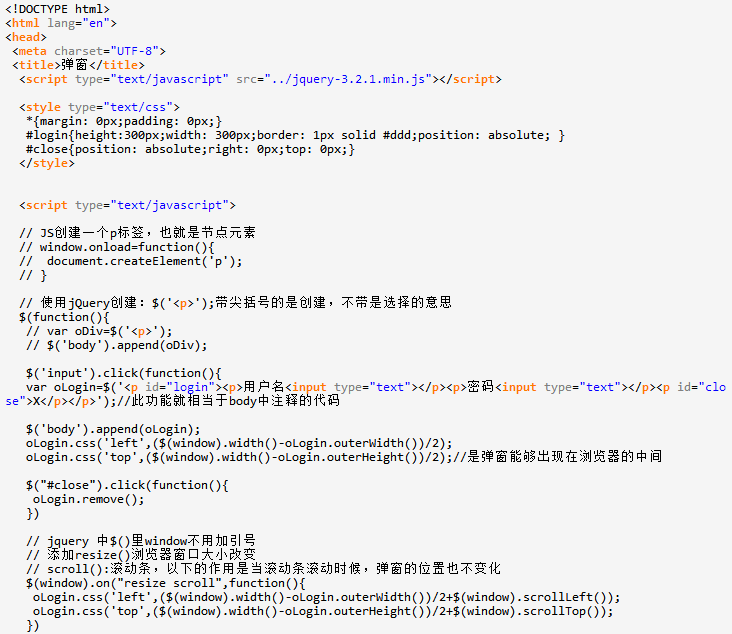
 jquery click to pop up the modification page
jquery click to pop up the modification page
18 May 2023
In modern web development, we often need to dynamically modify page elements or interactions. This requirement is very practical in many situations. However, in order to achieve these functions, traditional HTML, CSS and JavaScript technologies have certain limitations, so many frameworks and libraries have emerged to extend their functions. Among them, jQuery is a very famous JavaScript library, which can make DOM manipulation more convenient and simple. In this article, we will introduce how to use jQuery to realize the function of clicking to pop up the modified page.
 Code example analysis of js click button to implement pop-up video effect with mask layer
Code example analysis of js click button to implement pop-up video effect with mask layer
28 Mar 2017
This article mainly introduces the js click button to achieve the pop-up video effect with a mask layer. Friends who need it can refer to it.
 10 Recommended Courses About Click-to-Pop Up
10 Recommended Courses About Click-to-Pop Up
15 Jun 2017
This article is a simple jquery click pop-up background darkening mask effect implemented by the editor, and the effect of hiding the pop-up layer when clicking on a blank space is very good. The editor has only posted the key code for you. You can customize it according to your personal needs. Add appropriate content. The js code is as follows: <script type="text/javascript"> $(document).ready(function(){ $("....
16 May 2016
You can test the effects that are often used in advertising.
16 May 2016
This article mainly introduces the js implementation of imitating NetEase click pop-up prompts and background darkening effects, involving related techniques of javascript pop-up boxes and page element style operations. It is of great practical value. Friends who need it can refer to it.
 How to create a pop-up window effect with jQuery
How to create a pop-up window effect with jQuery
31 Dec 2017
What I bring to you this time is how to create a pop-up window effect with jQuery. The pop-up window effect is often used in our projects. This article will give you a detailed analysis.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER