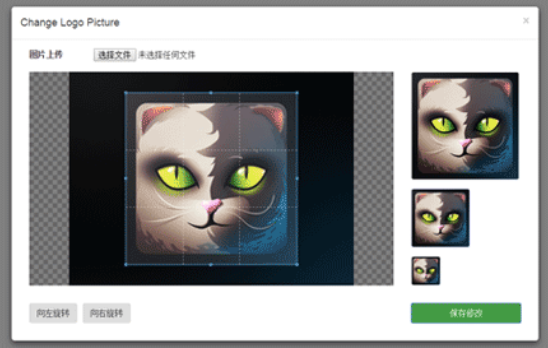
HTML5 avatar upload replacement cutting plug-in
html5 avatar upload, change and cut plug-in
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 jQuery plug-in ImgAreaSelect implements avatar upload preview and cropping functions
jQuery plug-in ImgAreaSelect implements avatar upload preview and cropping functions
10 Jan 2018
This article mainly introduces the jQuery plug-in ImgAreaSelect to implement the avatar upload preview and cropping function example. Friends who need it can refer to it. I hope it can help everyone.
16 May 2016
This article mainly introduces the JavaScript avatar upload plug-in source code to everyone. It has certain reference value. Interested friends can refer to it.
16 May 2016
This article mainly introduces the source code of the full-screen js avatar upload plug-in in detail. It has certain reference value. Interested friends can refer to it.
17 Jun 2017
To summarize the technical problems I encountered when making the HTML5 file upload plug-in, first paste the source code: fileupload-html5.js (PS: The company uses the seajs framework)
13 Jul 2016
PHP+ajaxfileupload+jcrop plug-in perfectly realizes avatar upload and cropping. Yesterday I spent some time integrating the avatar plug-in. The result of patchwork. Let’s take a look at the effect. 1. First use the ajaxfileupload plug-in to do asynchronous upload. I originally wanted to record the upload progress here.
 Image upload plug-in ImgUploadJS: Use HTML5 File API to implement screenshot paste upload and drag and drop upload _html5 tutorial skills
Image upload plug-in ImgUploadJS: Use HTML5 File API to implement screenshot paste upload and drag and drop upload _html5 tutorial skills
16 May 2016
This article mainly introduces the image upload plug-in ImgUploadJS: Use HTML5 File API to implement screenshot paste upload and drag and drop upload. Friends who need it can refer to it.
 HTML5/CSS3 classic case - drag and drop to upload images without plug-in (1)
HTML5/CSS3 classic case - drag and drop to upload images without plug-in (1)
09 Mar 2017
Form submission will refresh the page, making it difficult to upload asynchronously; flash may be used more often because it can take into account almost all browsers. I have always used jQuery's uploadify as the upload tool in the project, and uploadify is also based on Html5 seems to be charged, you can go to the official website to take a look; of course, now html5 provides API and powerful APIs such as File, FileReader, XMLHttpRequest, etc., which makes it possible for us to drag and drop to upload.
 HTML5/CSS3 classic case - drag and drop to upload images without plug-in (2)
HTML5/CSS3 classic case - drag and drop to upload images without plug-in (2)
09 Mar 2017
The previous article has implemented the overall HTML and CSS of this project: HTML5 CSS3 Classic case: Drag and drop to upload images without plug-ins (supports preview and batch) (1) This blog is directly based on the previous article. The final effect is: Rendering 1: Rendering 2: Okay, please allow me to post the image twice so that everyone can see the effect~ It can be seen that the html of the li of our image is actually quite complicated, so I made the html document Some modifications:
 How to set delay in jquery
How to set delay in jquery
26 Apr 2023
In front-end development, we often need to use jQuery to handle some interactive effects and animation effects, such as animation effects when the mouse is hovering, animation effects when the page is loading, etc. But sometimes we need to set a delay time so that these effects can be better expressed. So, how does jQuery set a delay? This article will introduce this issue in detail. 1. Delay method in jQuery In jQuery, delay effect can be easily achieved by using the delay() method. The delay() method can be used


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER