
This article mainly introduces the jQuery plug-in ImgAreaSelect to implement the avatar upload preview and cropping function. Friends who need it can refer to it. I hope it can help everyone.
In the previous section of the essay, we already know the basic knowledge about the jQuery plug-in ImgAreaSelect; now let’s look at an example:
First of all, we need to know what functions we should implement?
(1) The image can be uploaded and previewed
(2) Drag and crop the image so that it can display the cropped area
(3) Display the area to be cropped The coordinates
Secondly, how to reference the plug-in?
Let’s take a closer look!
The first step: first introduce the style and file package (introduce according to your own location)
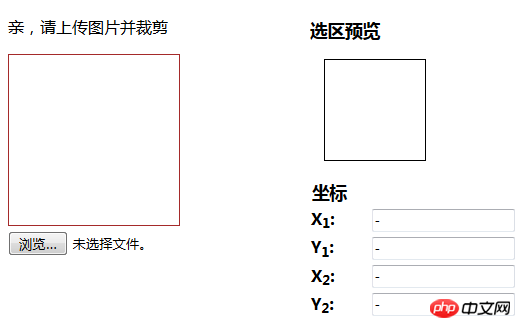
The second step: first use p layout style, as shown in the figure below
亲,请上传图片并裁剪
![]()
选区预览
![]()
| 坐标 | |
|---|---|
| X1: | |
| Y1: | |
| X2: | |
| Y2: | |

css style:
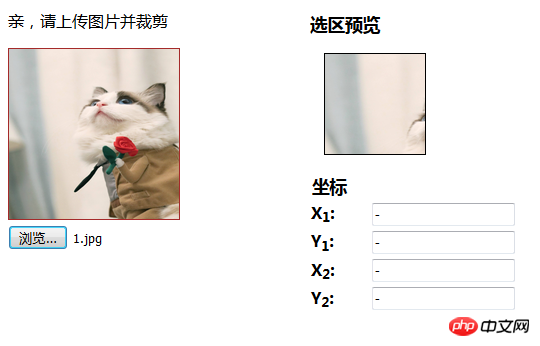
Step 3: To achieve the upload preview effect of the image
Idea: Pass the src of the image through input to the first img, and then pass the src of the first img to the src of the second img
In this way, the following effects can be achieved:
Click to browse

Click to select:

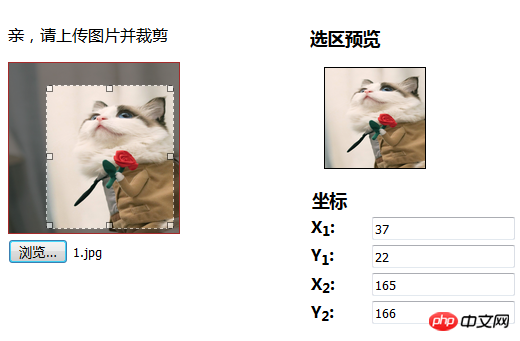
Step 4: Implement the area selection function
This way you can achieve the following effects La~~~

At this step, you can realize the uploading and cropping functions of the avatar. Of course, it will be more perfect if you add the path to the database later~~~~
(---------------------------------------------- --------------------------There should be a dividing line here-------------- -------------------------------------------------- -----)
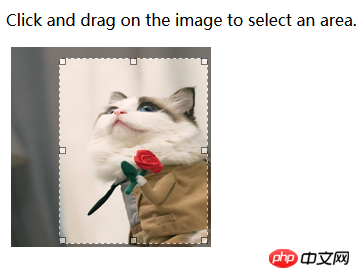
If you just want to implement a simple image cropping function, then you can take a look at the following code, no comments will be made here~~~
Of course, If you don’t understand the code above, you can also modify it by referring to the following one. Just add the image upload preview function~~~~
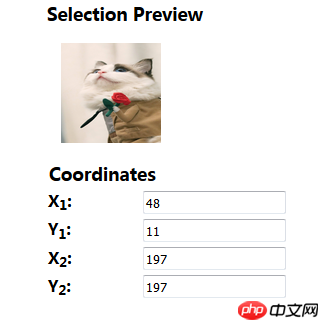
Rendering: (You can know by comparing the pictures, the following one It just lacks the browsing function, everything else is exactly the same)


Click and drag on the image to select an area.

Selection Preview

| Coordinates | |
|---|---|
| X1: | |
| Y1: | |
| X2: | |
| Y2: | |
Related recommendations:
jQuery plug-in imgAreaSelect example explanation
Use the jQuery plug-in imgAreaSelect to obtain the image information of the selected domain
##imgareaselect + php to achieve image cropping
The above is the detailed content of jQuery plug-in ImgAreaSelect implements avatar upload preview and cropping functions. For more information, please follow other related articles on the PHP Chinese website!




