input input style
input input style animation
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 jquery remove input style
jquery remove input style
14 May 2023
In web design, it is often necessary to obtain user input data through HTML forms. When users enter data, the style of the input box will directly affect the user's input experience. However, the text input box that comes with the browser may not meet the designer's requirements. Therefore, designers need to use some techniques to make the form more beautiful and operable. This article will introduce in detail how to use jQuery to remove input styles. 1. What is jQuery? jQuery is a popular JavaScript library that can greatly
 jquery adds input style
jquery adds input style
23 May 2023
In web design, the input box is one of the main ways for users to input information. The beauty of its style directly affects the user's experience. As a very popular JavaScript library, jQuery can help us easily add and modify input styles. This article will introduce some common jQuery operations to help you quickly improve the style of the input box. 1. Basic style setting 1. To modify the background color, you can set the background color of the input box through the following code: ```javascript
 How to style an input element using CSS
How to style an input element using CSS
21 Apr 2023
CSS is a language used to style web pages. It can help us achieve various effects on web pages. In web development, forms are very common elements, and input is one of the most basic controls in the form. In this article, we'll cover how to style input elements using CSS. 1. Input box style 1. Width and height Through CSS, we can easily set the width and height of the input box. You can use the width and height attributes to set the size of the input box, as shown below: inpu
 jquery changes input input value
jquery changes input input value
18 May 2023
jQuery is a very powerful JavaScript library that provides many functions and features that can greatly simplify web development. One common operation is to change the input value of an input element. In this article, we will look at using jQuery to change the input value of an input element. jQuery Selector Before using jQuery to change the input value of an input element, we first need to understand the concept of a selector. A selector is an expression used to select HTML elements. We can pass element name, class,
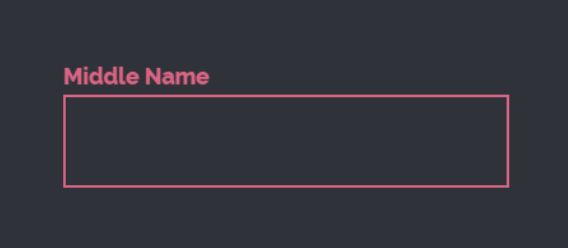
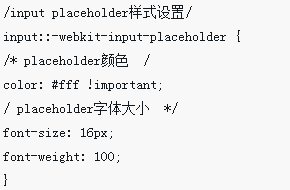
 Input placeholder style setting
Input placeholder style setting
14 Mar 2018
This time I will bring you the input placeholder style setting. What are the precautions for input placeholder style setting? The following is a practical case, let’s take a look.
 Analysis of attributes and methods of input elements in jQuery
Analysis of attributes and methods of input elements in jQuery
28 Feb 2024
jQuery is a popular JavaScript library that is widely used to optimize interactive effects and DOM operations in website development. In jQuery, it is often necessary to operate the input element, modify its properties and call its related methods. It is a common requirement. This article will analyze the attributes and methods of the input element in jQuery in detail, and use specific code examples to help readers better understand and apply them. 1. Get and set the value of the input element. The most basic requirements for using jQuery to operate the input element.
16 May 2016
jquery implements hidden display layer animation effects, imitation Sina character dynamic input, tab effects, etc. The following is all the code. Friends who are interested can practice it. I hope it will be helpful to everyone's learning.
16 May 2016
This article mainly introduces the jQuery implementation of input box drop-down list tree effects. It is recommended to everyone. Friends in need can refer to it.
16 May 2016
How to implement real-time input trigger events in the input input box. Here is a good example using jquery. Interested friends can refer to it.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER