Fuzzy query drop-down box
Fuzzy query drop-down box
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to implement fuzzy query function in drop-down box in Angular
How to implement fuzzy query function in drop-down box in Angular
13 Jun 2018
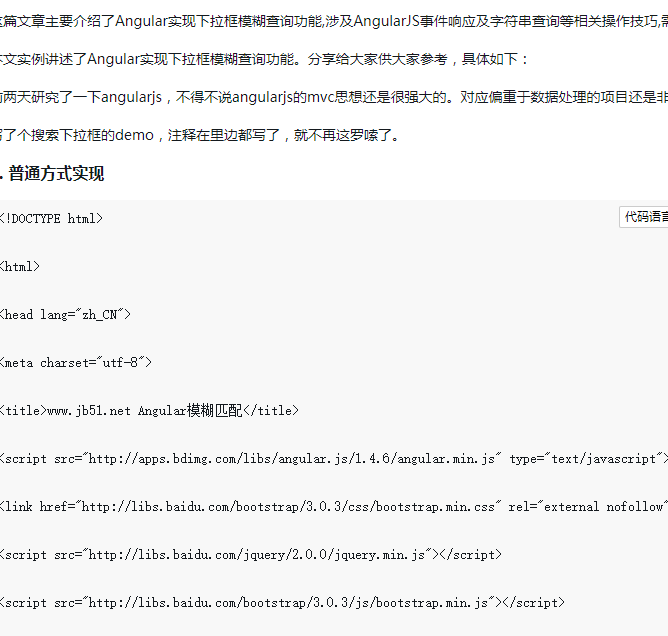
This article mainly introduces Angular's implementation of fuzzy query function in drop-down boxes, involving related operation skills such as AngularJS event response and string query. Friends in need can refer to the following
16 May 2016
This article mainly introduces several methods for implementing drop-down box effects using combobox in jQuery easyui. It is very simple and practical. Friends who need it can refer to it.
16 May 2016
This article mainly introduces in detail the sample code for implementing drop-down box beautification effects based on jquery. It will be analyzed and explained with a complete example. Interested friends can refer to it.
 jquery clear drop-down box
jquery clear drop-down box
25 May 2023
With the continuous development of Web technology and the continuous advancement of the times, jQuery has become one of the most commonly used Javascript libraries in front-end development. In fact, using jQuery simplifies many operations, such as clearing drop-down boxes. What is jQuery clear dropdown box? When we create tables or forms on web pages, we often need to use drop-down boxes. Previously, we might need to manually enter the name and value of each item in the drop-down box. However, there is now a better way. You can quickly create a drop-down list by clearing the drop-down box using jQuery. also,
16 May 2016
This article mainly introduces the jQuery implementation of input box drop-down list tree effects. It is recommended to everyone. Friends in need can refer to it.
 Drop down box change event jquery
Drop down box change event jquery
09 May 2023
Drop-down box change event jQuery is a technology widely used in web development. In web design, it is often necessary to use drop-down boxes to select different options. You can use jQuery to trigger corresponding events when the drop-down box options change, so as to update or change the content of the web page in real time. The following will introduce how to use jQuery to implement drop-down box change events. 1. Basic operations In jQuery, drop-down box change events are mainly implemented using the change() method. This method is triggered when the drop-down box option changes and can perform some operations.
 JS imitates Baidu automatic drop-down box fuzzy matching prompt
JS imitates Baidu automatic drop-down box fuzzy matching prompt
16 Jan 2017
This article mainly introduces the relevant information of JS imitating Baidu automatic drop-down box fuzzy matching prompts. Friends in need can refer to it.
16 May 2016
The jquery code for operating the drop-down list box is convenient for friends who are learning jquery.
16 May 2016
The code for jquery to obtain the value of the drop-down box, friends who use jquery can refer to it.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER