Imitation WeChat left swipe to delete effect
Imitate the effect of swiping left on WeChat to delete
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 WeChat applet implements swipe left to delete effect
WeChat applet implements swipe left to delete effect
19 Sep 2017
Implementation code for the left swipe to delete effect of WeChat applet,
 WeChat applet implements left swipe to delete effect code display
WeChat applet implements left swipe to delete effect code display
12 Sep 2017
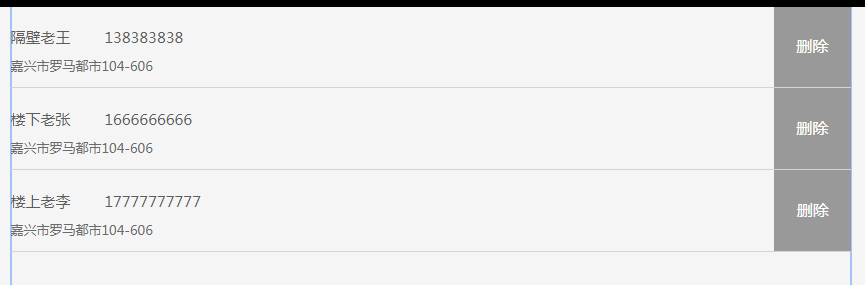
Today we are going to talk about the implementation of the left-swipe delete effect in WeChat mini-programs. Many apps on the market are now using this effect. On a listView page, when you slide an item to the left, a delete or other option will appear on the right. The user experience is very good. Okay, it’s very easy to operate. Today we use the WeChat applet to achieve this effect... Let’s look at the effect first.
 Implementation of left-swipe deletion effect in WeChat mini program
Implementation of left-swipe deletion effect in WeChat mini program
04 Apr 2017
Today we are going to talk about the implementation of the left-swipe delete effect in WeChat mini-programs. Many apps on the market are now using this effect. On a listView page, when you slide an item to the left, a delete or other option will appear on the right. The user experience is very good. Okay, it’s very easy to operate. Today we use the WeChat applet to achieve this effect... Let’s first look at the effects to be achieved: 1. When sliding to the left, the item follows the finger to move left, and at the same time the right Two clickable buttons 2 appear. When the sliding distance is greater than half the button width and you release your finger, ite...
 Detailed introduction to left swipe to delete
Detailed introduction to left swipe to delete
11 Jun 2017
The left-swipe to delete effect is very popular in app interaction methods, such as the universal app WeChat, WeChat, left-swipe to delete, and the efficiency app ClearClear, which has caused a great response, left-swipe to delete. Technically speaking, it is not difficult to achieve this effect. Just respond to the slide. Operation, just move the component, add some coordinate calculations, and record the status. There are also some articles describing how to achieve this effect on mini programs, but I am basically certain that these developers have not tested it in detail on real machines, because through practice I have found that it is almost impossible to perfectly achieve this effect on mini programs. Completed tasks...
 How to implement left swipe to delete in javascript
How to implement left swipe to delete in javascript
14 Oct 2021
Methods to implement left-swipe deletion in JavaScript: 1. Calculate the font size of the root node HTML; 2. Initialize the font size of the root node HTML; 3. Set the side-swipe to display the delete button; 4. Through "event.preventDefault()..." Just swipe left to delete.
 Implementation code for left-swipe deletion effect in WeChat mini-program
Implementation code for left-swipe deletion effect in WeChat mini-program
23 Feb 2017
This article mainly introduces the implementation code of the left swipe to delete effect of the WeChat applet. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor and take a look.
 Mini program development: Left swipe to delete page (code example)
Mini program development: Left swipe to delete page (code example)
23 Jan 2019
The content of this article is about the left-swipe deletion page (code example) in the development of small programs. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
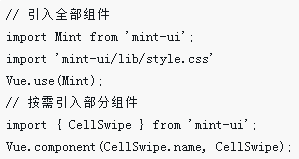
 How to implement left swipe to delete function in Mint UI
How to implement left swipe to delete function in Mint UI
15 May 2018
This time I will show you how to implement the left-swipe to delete function in Mint UI. What are the precautions for implementing the left-swipe to delete function in Mint UI? Here is a practical case, let’s take a look.
 How does uniapp implement the left swipe to delete product function?
How does uniapp implement the left swipe to delete product function?
17 Apr 2023
With the development of mobile Internet, e-commerce apps are becoming more and more popular, making shopping more and more convenient. In some e-commerce apps, users can operate products through the sliding interface, such as swiping left to delete products. So, how to swipe left to delete items in uniapp? This article will introduce it to you in detail. 1. First of all, it needs to be made clear that uniapp is a development framework based on Vue.js, so our component implementation will be more Vue.js-based. In Vue.js, we generally use the v-for instruction and arrays for dynamic


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER