这次给大家带来Mint UI怎样实现左滑删除功能,Mint UI实现左滑删除功能的注意事项有哪些,下面就是实战案例,一起来看一下。
关于Mint UI,有文档不够准确详尽,组件略显粗糙,功能不够完善等问题;也有高度组件化,体积小等优点。
安装Mint UI:
# Vue 1.x npm install mint-ui@1 -S # Vue 2.0 npm install mint-ui -S
引入组件:
// 引入全部组件
import Mint from 'mint-ui';
import 'mint-ui/lib/style.css'
Vue.use(Mint);
// 按需引入部分组件
import { CellSwipe } from 'mint-ui';
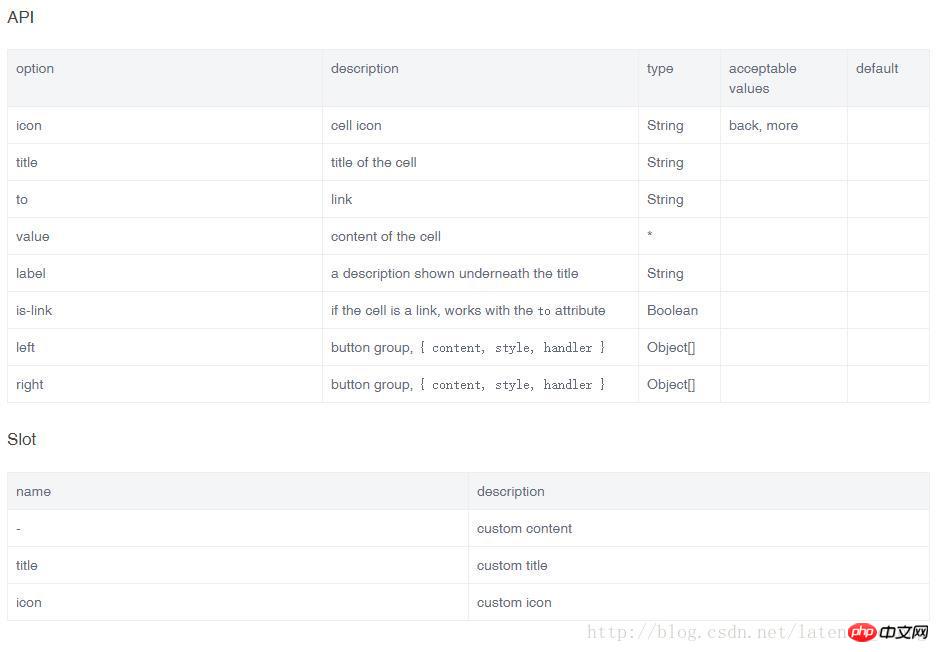
Vue.component(CellSwipe.name, CellSwipe);从文档中摘录API,Slot如下:

代码示例:
<ul class="list">
<li class="item" v-for="section in sectionList">
<mt-cell-swipe
:right="[
{
content: '删除',
style: { background: '#ff7900', color: '#fff'},
handler: () => deleteSection(section.PartId)
}
]">
<p class="section">{{section.PartName}}</p>
<p class="teacher">{{section.TeacherName}}</p>
</mt-cell-swipe>
</li>
</ul>:right可以定义不止一个按钮,也可以自行修改CellSwipe的默认样式
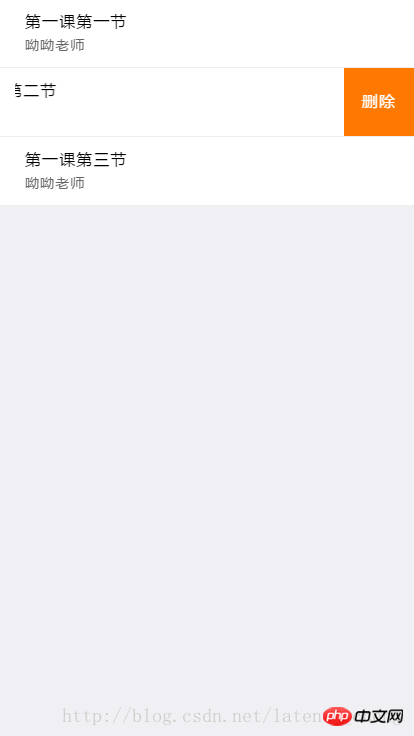
效果展示:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
vue+jquery+lodash滑动时顶部悬浮固定功能实现详解
以上就是Mint UI怎样实现左滑删除功能的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号