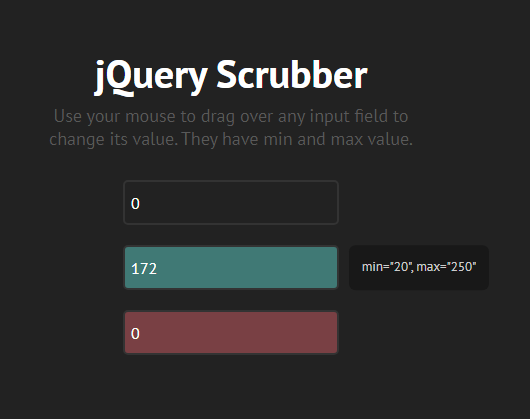
Drag to change value size
Use the mouse to drag into any input field to change its value. They have minimum and maximum values.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to change the name value in jquery
How to change the name value in jquery
06 Apr 2023
JQuery is a popular JavaScript library that allows developers to more easily work with HTML pages, event handling, and dynamic effects. When developing a website, changing the name attribute of a form control is a common task. Here are some ways to change the name property of a form control in JQuery. ## Method 1: Use the attr() function Using the attr function is a common method of changing the name attribute, which allows you to programmatically access and change attributes on HTML elements. Below is an example that demonstrates
 Use jQuery to implement value change event binding of select elements
Use jQuery to implement value change event binding of select elements
24 Feb 2024
jQuery is a widely used JavaScript library used to simplify DOM manipulation, event handling, animation effects and other operations on web pages. In web development, it is often necessary to bind events to page elements, and binding select option change events is one of the common requirements. This article will introduce how to use jQuery to bind select option change events and provide specific code examples. 1. Introduce the jQuery library first, in the HTML document
 How to change container size via JavaScript
How to change container size via JavaScript
25 Apr 2023
With the development of web pages, JavaScript has become an indispensable part of web development. Through JavaScript, we can achieve some dynamic effects, such as changing the size of the container. In this article, we will introduce some basic knowledge of JavaScript and how to change the size of the container through JavaScript. Basic knowledge of JavaScript JavaScript is a scripting language that is mainly used to add dynamic effects to web pages. In addition, JavaScript
 CSS implements drag and drop to change layout size
CSS implements drag and drop to change layout size
22 Jun 2020
This article mainly introduces pure CSS to realize left and right dragging to change the layout size. The article introduces it in great detail through sample code. It has certain reference learning value for everyone's study or work. Friends who need it will follow the editor to learn together. Study it
 How to change video size in PR?
How to change video size in PR?
18 Jul 2020
PR method to change video size: First, click to open [Motion] in the special effects console; then find [Scale Ratio] inside; then open the proportion control bar and adjust it to change the video size; finally remove the front of [Equal Scale] Just check it.
16 May 2016
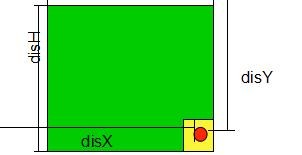
"Element dragging to change size" is actually the same principle as "element dragging". The source code prototype is attached below. Once you understand the principle and expand other practical applications, the idea will become much simpler and clearer.
13 Apr 2018
This time I will show you how to use drag events to change the size of objects in JS. What are the precautions for using drag events to change the size of objects in JS? Here is a practical case, let’s take a look.
 JS implements drag and drop to change the size of objects
JS implements drag and drop to change the size of objects
24 Jan 2018
Drag and drop to change the size of an object. This article mainly introduces the JS method of changing the size of an object based on drag and drop, involving implementation techniques related to javascript event response and dynamic operation of page element attributes. Friends in need can refer to it. I hope it can help everyone.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER