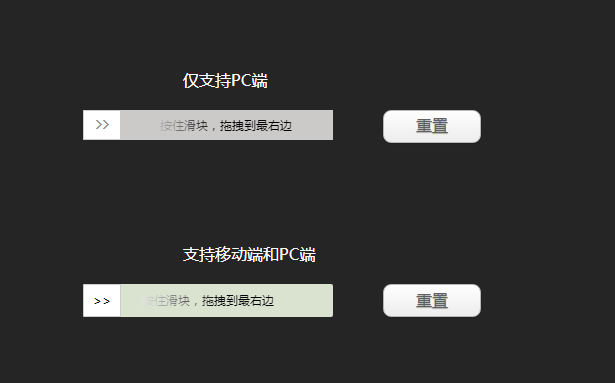
jQuery drag and drop validation
jQuery drag and drop verification, text color scrolling
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
JQuery UI is the WebUI code library officially supported by JQuery. It includes APIs such as underlying interaction, animation, and special effects, and encapsulates some Web widgets. At the same time, JQuery UI inherits jquery’s plug-in support, and there are a large number of third-party plug-ins that can enrich the functions of JQuery UI.
 jquery implements drag and drop
jquery implements drag and drop
25 May 2023
With the popularity of modern web pages, draggable elements that interact with users have become an integral part of design. JQuery is a very popular JavaScript library that simplifies many common operations in development. One of the features is the implementation of draggable elements. In this article, we will learn how to implement draggable elements using JQuery. 1. Create HTML and CSS Before starting to write JQuery code, we need an HTML page to implement draggable elements. We will create a simple HTML layout with
 Drag-and-drop API implements drag-and-drop sorting
Drag-and-drop API implements drag-and-drop sorting
28 May 2017
Foreword HTML5 provides a direct drag-and-drop API, which greatly facilitates us to achieve drag-and-drop effects. We do not need to write a lot of js. We only need to listen to the drag-and-drop events of elements to achieve various drag-and-drop functions.
16 May 2016
This article mainly introduces the usage of jQuery div drag and drop, and analyzes the related techniques of jQuery combined with UI plug-in to realize the drag and drop function in the form of a complete example. Friends in need can refer to the following
16 May 2016
jQuery drags and drops divs, using jquery's three events of mousemove, mousedown, and mouseup. Friends in need can refer to the following
 How to implement jquery drag and drop effect
How to implement jquery drag and drop effect
24 Apr 2018
This time I will bring you how to implement the jquery drag and drop effect. What are the precautions for implementing the jquery drag and drop effect? The following is a practical case, let’s take a look.
 Extensive collection of jQuery drag and drop plugins_jquery
Extensive collection of jQuery drag and drop plugins_jquery
16 May 2016
jQuery allows you to create stylish and user-friendly websites that not only look good on the eyes, but also make the website responsive very quickly due to its lightweight size. This is why jQuery is so taken seriously in the world of web development
16 May 2016
Using the jquery drag sorting plug-in to create a drag sorting effect is a very practical mouse drag layout plug-in that is sometimes used on websites. Today I will share with you the jQuery drag sorting plug-in to create a drag sorting effect. Friends in need can refer to it.
 jQuery drag & drop layer introduction and examples_javascript skills
jQuery drag & drop layer introduction and examples_javascript skills
16 May 2016
This article mainly introduces jQuery drag & pop-up layer. Friends in need can refer to it.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER