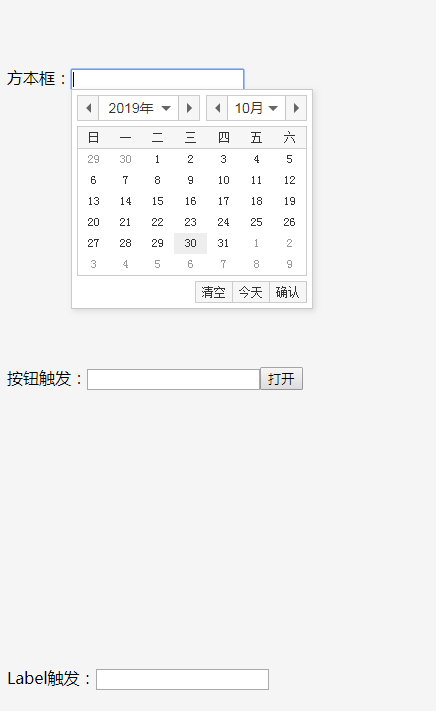
jQuery calendar control layDate
jQuery calendar control layDate
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Does bootstrap have a calendar control?
Does bootstrap have a calendar control?
05 Feb 2021
Bootstrap has a calendar control, a time and date calendar control, named "datetimepicker". It is a Bootstrap component that can simplify the input of dates and times on the page. The datetimepicker control supports date selection and format setting, and supports time period selection control. You only need to use script and link tags to introduce relevant files on the required page to use it.
 Share examples of how to use the laydate calendar control
Share examples of how to use the laydate calendar control
16 Jan 2018
This article mainly introduces the use of laydate calendar control in detail. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
16 May 2016
This article mainly introduces the jQuery date control with time. The selected time can be accurate to the minute. It is a very practical code. It is recommended to everyone. Friends in need can refer to it.
 How to select time control with jquery
How to select time control with jquery
23 May 2023
With the development of the Internet, time selection controls are becoming more and more commonly used in web development. Among them, the jQuery time picker plug-in has obvious advantages in simple operation and beautiful effects, and is widely welcomed and supported by developers. This article will introduce how to use the jQuery time picker plug-in to help developers implement time selection controls faster and easier. 1. Introduction to jQuery time picker plug-in The jQuery time picker plug-in is a fast, flexible, cross-browser date and time picker plug-in that relies on the jQuery library and has
20 Jul 2016
Simple PHP calendar control code example. This article is mainly an original PHP calendar control written by a PHP beginner. It can display the current date and the day of the week today, whether it is a leap year, and can automatically select the previous or next year, month and day.
 How to make the date control unavailable in jquery
How to make the date control unavailable in jquery
12 May 2023
jquery is a Javascript library widely used in web development. It provides a rich and useful API that can easily realize various web interaction effects and functions. Among them, the date control is a commonly used component, usually used for time selection functions on web pages. But sometimes we may need to set the date control to an unavailable state so that users cannot select a date. So how to use jquery to achieve this? 1. The simplest way to use the disabled attribute is to use the disabled attribute of the HTML tag to change the date
16 May 2016
A very good calendar selection control that can be accurate to the minute, making it convenient for us to select the modification date of the article, etc.
16 May 2016
This article mainly introduces the implementation method of jquery calendar control. There are many such plug-ins on the Internet. Here is a method to implement it yourself. Friends who need it can refer to it.
 Calendar control in Yii framework: implementing date picker
Calendar control in Yii framework: implementing date picker
21 Jun 2023
As web applications become more complex, powerful web frameworks become more and more important. One framework worth considering is Yii. Yii is a high-performance, component-based framework for rapid development of modern web applications. In addition to many other features, Yii also provides a built-in calendar control that makes date picker very simple. In this article, we will explore the calendar control in Yii, learn how to use it in your application, and how to customize it to suit your needs. how


Hot Tools

TikTok Roman clock effect
TikTok Roman clock effect

Simple js clock effect
Clock designed using html, css and javascript to display the current time.

Price calendar plugin PriceCalendar
Price calendar plugin PriceCalendar

Technological digital clock vue special effects
clock, html5 clock, vue