
bootstrap has a calendar control, a time and date calendar control, named "datetimepicker". It is a Bootstrap component that can simplify the input of date and time on the page. The datetimepicker control supports date selection and format setting, and supports time period selection control. You only need to use script and link tags to introduce relevant files on the required page to use it.

#The operating environment of this article: Windows7 system, bootstrap3, Dell G3 computer.
Does bootstrap have a calendar control?
bootstrap has a time and date calendar control, named datetimepicker, which is a Bootstrap component that can simplify the input of date and time on the page.
Usage of Bootstrap datetimepicker control
1. Support date selection and format setting
2. Support time selection
3. Support time period selection control
4. Support Chinese
Involved styles and js:
Let’s go directly to the example.
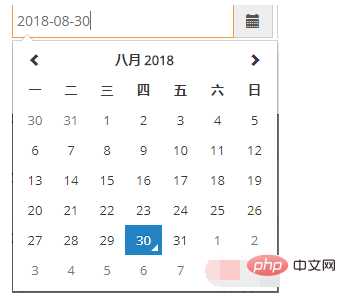
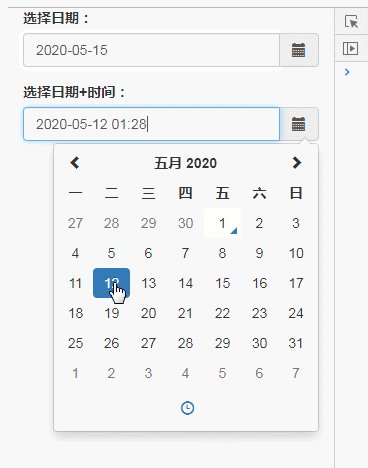
$(function () { $('#datetimepicker1').datetimepicker({ format: 'YYYY-MM-DD', locale: moment.locale('zh-cn') }); $('#datetimepicker2').datetimepicker({ format: 'YYYY-MM-DD hh:mm', locale: moment.locale('zh-cn') }); }); /*4.17版本一些可能用得到的方法参数*/ /* showClose:true//是否显示关闭 按钮 /*viewMode: 'days',//天数模块展示,months则为以月展示 daysOfWeekDisabled: false,//星期几 禁止选择,参数 [num],多个逗号隔开 calendarWeeks: false,//显示 周 是 今年第几周 toolbarPlacement:'default', //工具摆放的位置,top 则为上,默认为底 showTodayButton:false,//是否工具栏 显示 直达今天天数的 按钮,默认false showClear:false, //是否 工具栏显示 清空 输入框 的按钮。默认false */
Screenshot:

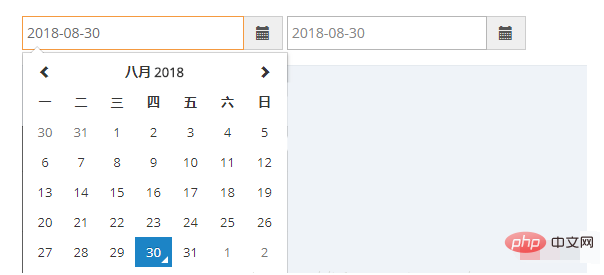
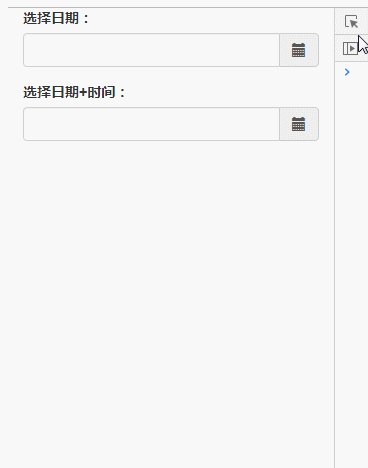
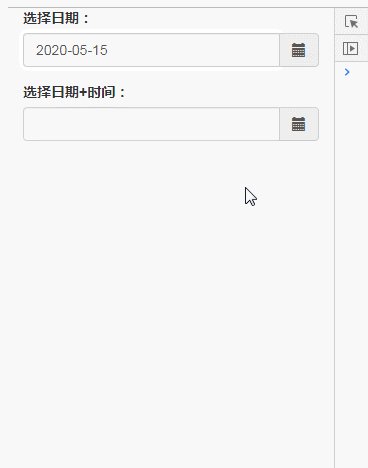
$(function () { var picker1 = $('#datetimepicker1').datetimepicker({ format: 'YYYY-MM-DD', locale: moment.locale('zh-cn'), //minDate: '2016-7-1' }); var picker2 = $('#datetimepicker2').datetimepicker({ format: 'YYYY-MM-DD', locale: moment.locale('zh-cn') }); //动态设置最小值 picker1.on('dp.change', function (e) { picker2.data('DateTimePicker').minDate(e.date); }); //动态设置最大值 picker2.on('dp.change', function (e) { picker1.data('DateTimePicker').maxDate(e.date); }); });

$('#datetimepicker1').datetimepicker({ format: 'YYYY-MM-DD', locale: moment.locale('zh-cn'), defaultDate: "1990-1-1" });

bootstrap tutorial"
The above is the detailed content of Does bootstrap have a calendar control?. For more information, please follow other related articles on the PHP Chinese website!
 Typeof usage in JavaScript
Typeof usage in JavaScript How to read py files in python
How to read py files in python How to implement jsp paging function
How to implement jsp paging function Solution to the problem that the input is not supported when the computer starts up
Solution to the problem that the input is not supported when the computer starts up What is the difference between golang and python
What is the difference between golang and python serverguide installation tutorial
serverguide installation tutorial Mysql import sql file error report solution
Mysql import sql file error report solution Array initialization method
Array initialization method