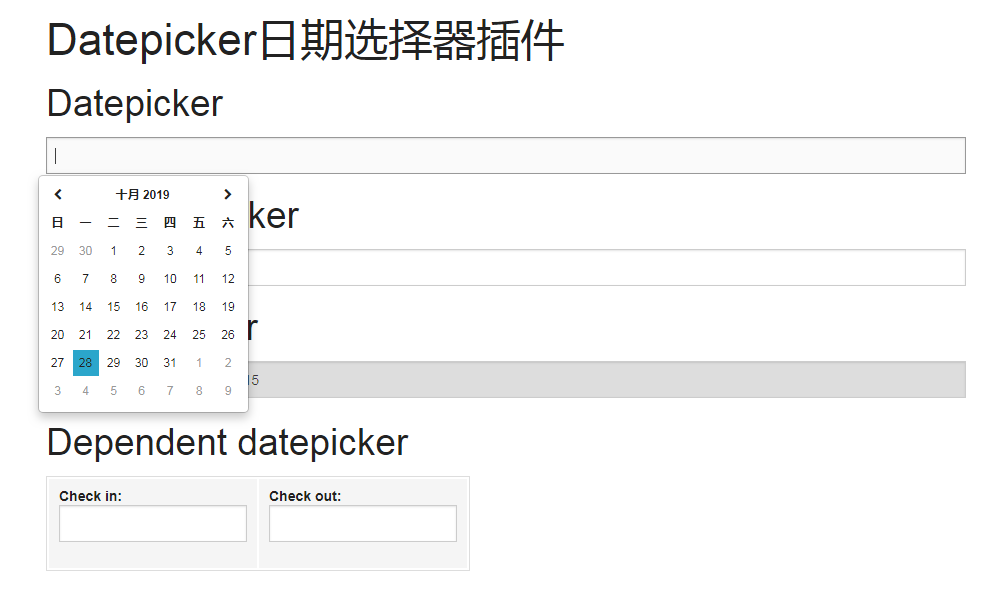
Datepicker plug-in
The date selection plug-in Datepicker is very easy to use and has a beautiful interface! Support single date and double date selection
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 jQuery plug-in datepicker date continuous selection_javascript skills
jQuery plug-in datepicker date continuous selection_javascript skills
16 May 2016
This article mainly introduces the methods and examples of continuous date selection using the jQuery plug-in datepicker. Friends in need can refer to it.
23 Mar 2018
This time I bring you the datepicker plug-in to monitor the input box. What are the precautions for the datepicker plug-in to monitor the input box? The following is a practical case, let’s take a look.
16 May 2016
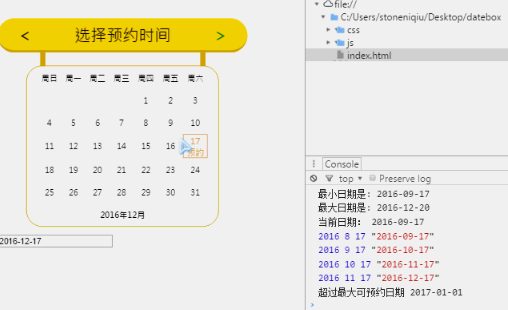
This article mainly introduces how jQuery ui uses the datepicker plug-in to implement the start date (minDate) and end date (maxDate). Friends who need it can refer to it.
 5 recommended javascript time and date special effects plug-in codes for beginners
5 recommended javascript time and date special effects plug-in codes for beginners
11 Jul 2017
Time and date plug-ins and special effects are sometimes used in web pages. For example, searching for a time range in the search box, adding a time and date to the added content, etc. Here, our PHP Chinese website recommends 5 interesting date calendar effects implemented by javascript and jquery codes for beginners to download and refer to, so as to better learn js code and jquery libraries.
 A particularly easy-to-use lightweight date plug-in in JS
A particularly easy-to-use lightweight date plug-in in JS
16 Mar 2018
This time I bring you a particularly easy-to-use lightweight date plug-in in JS. What are the precautions for using a particularly easy-to-use lightweight date plug-in in JS? The following is a practical case, let’s take a look.
13 Apr 2018
This time I will bring you a detailed explanation of the use of the laydate.js date plug-in. What are the precautions for using the laydate.js date plug-in? Here is a practical case, let’s take a look.
 A brief discussion on using bootstrap-datepicker plug-in to implement date entry processing function
A brief discussion on using bootstrap-datepicker plug-in to implement date entry processing function
08 Jun 2021
This article will introduce to you how to use the bootstrap-datepicker plug-in in the Bootstrap development framework and implement the date entry processing function. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.
 An example tutorial on using my97 plug-in in js
An example tutorial on using my97 plug-in in js
24 Jun 2017
To create a page, you need two time input boxes, one to display the current time and one to display the previous time, and a select drop-down box to control the difference between the two time input boxes. The effect is as follows: What is used here is My97DatePicer, which is simple and convenient. The my97 plug-in is introduced to set the format of the input time box. The maximum time set here is the current time. The start time box cannot be larger than the end time box. 1 <script src="lib/date/WdatePicker.js?1.1.11">&l
16 May 2016
This article mainly introduces the usage of jquery calendar plug-in datepicker, and analyzes the definition and usage skills of jquery calendar plug-in datepicker in the form of examples. Friends who need it can refer to it.


Hot Tools

TikTok Roman clock effect
TikTok Roman clock effect

Simple js clock effect
Clock designed using html, css and javascript to display the current time.

Price calendar plugin PriceCalendar
Price calendar plugin PriceCalendar

Technological digital clock vue special effects
clock, html5 clock, vue