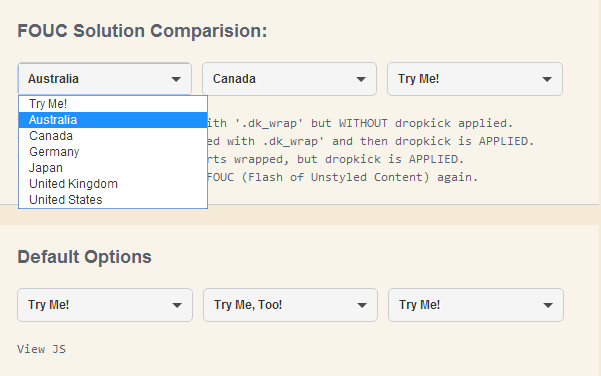
A jQuery drop-down box beautification plug-in

The jQuery custom drop-down menu plug-in dropkick is a beautiful and elegant custom drop-down menu created using the dropkick.js plug-in.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
This article mainly introduces the jQuery flat style drop-down box beautification plug-in FancySelect usage guide. Friends in need can refer to it.
 jquery implements select drop-down box beautification special effects code
jquery implements select drop-down box beautification special effects code
16 May 2016
This article mainly introduces the implementation of jquery to beautify the select drop-down box. The effect is simple and elegant. It is recommended to everyone. Friends in need can refer to it.
29 Jul 2016
php, drop-down box: php implements three-level cascading drop-down box: This is the information I found on the Internet about php implementing three-level cascading drop-down box. I would like to share it with everyone so that we can make progress together. The specific content is as follows index.php:Ajax linkage Menu<script language="javascript" type="text/j
 BootStrap drop-down box plug-in
BootStrap drop-down box plug-in
13 Sep 2018
The Bootstrap FileInput plug-in is so powerful that there is no reason not to use it. However, it is rare to find the complete usage method of this plug-in in China, so I went to its official website to translate the English documentation and put it here for students who are not good at English to refer to BootStrap. , I did some research and found that many plug-ins were not available, so I searched online and found a list plug-in. In desperation, I decided to develop it myself, so I started with the simplest drop-down plug-in. After two days of hard work in my spare time, I finally finished. It has complete functions and can meet most needs. It also supports fuzzy matching. Without further ado, let’s talk about the usage of this plug-in. If you have used easyui or ext, you will find that in fact
 Does the jquery drop-down box have a value?
Does the jquery drop-down box have a value?
28 May 2023
In web development, the drop-down box (select) is a very commonly used form element. When using jQuery to write dynamic web pages, you often need to obtain the value of the drop-down box for subsequent operations. However, in actual use, we sometimes encounter situations where the drop-down box has no value or no value is selected. This article will discuss how to determine whether the jquery drop-down box has a value. 1. Get the value of the drop-down box In jQuery, you can use the .val() method to get the value of the drop-down box. For example, we have a drop-down box with the id "mySelect",
 How to implement nationality drop-down box in jquery
How to implement nationality drop-down box in jquery
17 Apr 2023
JQuery is a popular JavaScript library that makes it faster and easier for web developers to develop various web applications. The drop-down box is a common form element that can be used to display options in a list. In this article, we will introduce how to use JQuery to implement a nationality drop-down box. Step 1: Create an HTML page First, we need to create an HTML page to contain our drop-down box. On this page we need to add a select element and add our nationality option to it. ```
 jQuery plug-in implements input and automatic matching drop-down box
jQuery plug-in implements input and automatic matching drop-down box
09 Dec 2016
jQuery plug-in implements input and automatic matching drop-down box
16 May 2016
ExtJs is a very good client-side JavaScript, and many of its spaces can be customized and extended.
 How to implement a multi-select drop-down box in Vue
How to implement a multi-select drop-down box in Vue
07 Nov 2023
How to implement a multi-select drop-down box in Vue. In Vue development, the drop-down box is one of the common form components. Normally, we use radio drop-down boxes to select an option. However, sometimes we need to implement a multi-select drop-down box so that users can select multiple options at the same time. In this article, we will introduce how to implement a multi-select drop-down box in Vue and provide specific code examples. 1. Use the ElementUI component library. ElementUI is a desktop component library based on Vue, which provides a rich UI.


Hot Tools

Frosted glass effect form login interface
A very atmospheric frosted glass effect form login interface

HTML5 cool button particle animation effects
A cool HTML5 button animation that can be used to create burst particle animations

Multiple sets of creative CSS3 switch button codes
Pure css3 to create creative switch button switching.

5 classic switching button interaction effects
5 classic switching button interactive effect designs

Registration login interface js special effects cool switching code
Registration login interface js special effects cool switching code.





