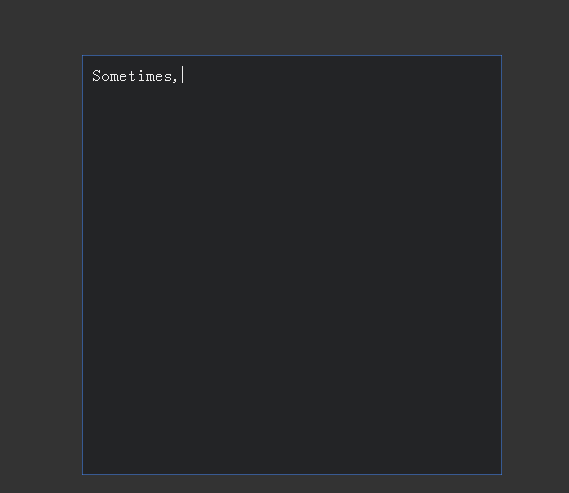
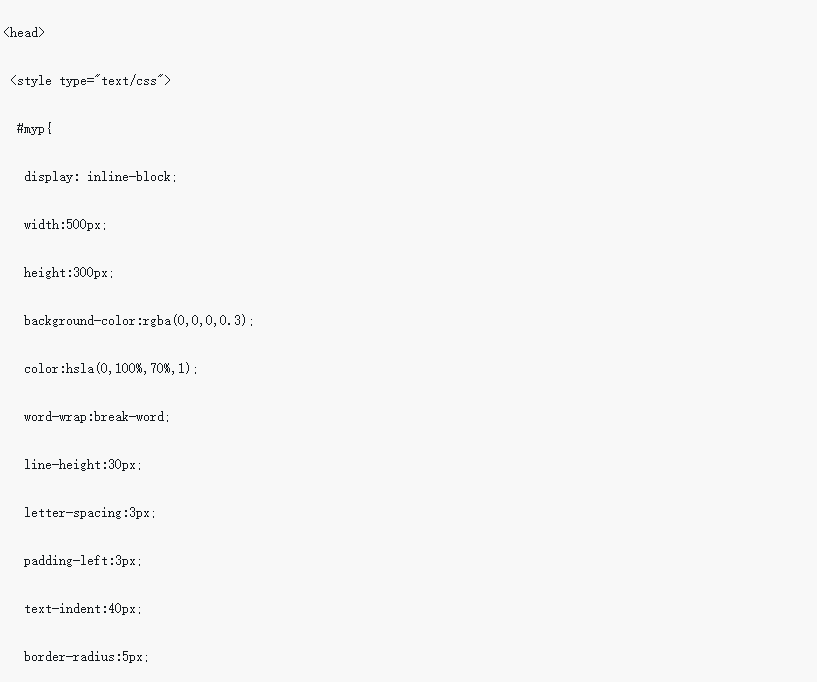
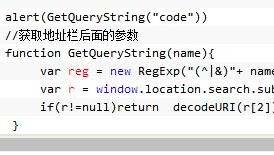
Simulate manual typing effect
Simulate manual typing effect
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to simulate keyboard typing effect in JS
How to simulate keyboard typing effect in JS
06 Feb 2017
This article mainly introduces the method of simulating keyboard typing effect in JS, involving related techniques of javascript mouse events and string operations. It has certain reference value. Friends who need it can refer to it.
 Use JavaScript to simulate typing games!
Use JavaScript to simulate typing games!
07 Aug 2022
This article mainly introduces the implementation of typing games in js in detail. The sample code in the article is introduced in great detail and has certain reference value. Interested friends can refer to it.
16 May 2016
This article mainly introduces the method of simulating keyboard typing effect in JS, involving related techniques of javascript mouse events and string operations. It has certain reference value. Friends who need it can refer to it.
 Use CSS3 to simulate typing effects (code example)
Use CSS3 to simulate typing effects (code example)
22 Dec 2020
This article will introduce to you through code examples how to use CSS3 to simulate Chinese/English typing effects. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.
 CSS to achieve typing effect
CSS to achieve typing effect
10 Feb 2017
When I was working on a project recently, I needed to achieve the typing effect of characters appearing one by one. I found a good jQuery plug-in Typed.js on the Internet, and the effect is very good.
16 May 2016
How can text achieve the effect of typing? This effect can often be seen when browsing the web. This section gives a text special effect with a typing effect. The text is printed on the page one by one.
 js+css to achieve typing effect
js+css to achieve typing effect
26 May 2018
This article mainly introduces the implementation method of js+css typing effect in detail. It has certain reference value. Interested friends can refer to it.
 JS code to achieve automatic typing effect
JS code to achieve automatic typing effect
26 Mar 2018
This article mainly shares with you JS to achieve automatic typing effect. It is mainly shared with you in the form of code. I hope it can help everyone.


Hot Tools

HTML+CSS+jQuery implements Flex hover slider
A Flex hover slider effect implemented in HTML+CSS+jQuery

jquery image information list tab left and right switching code
jquery image information list tab left and right switching code

Native js tab news list switching effect code
The native js tab news list switching effect code is also used to be called "sliding door". Generally in the website, we can make a special effect of the tab to display news information on the page, which is very suitable for corporate websites or portals. used in the website. PHP Chinese website recommends downloading!

Card switching effect realized by pure CSS
This is a card switching effect implemented in pure CSS. The principle is to select different buttons through the radio button, and then use the CSS selector to select the corresponding content for display.