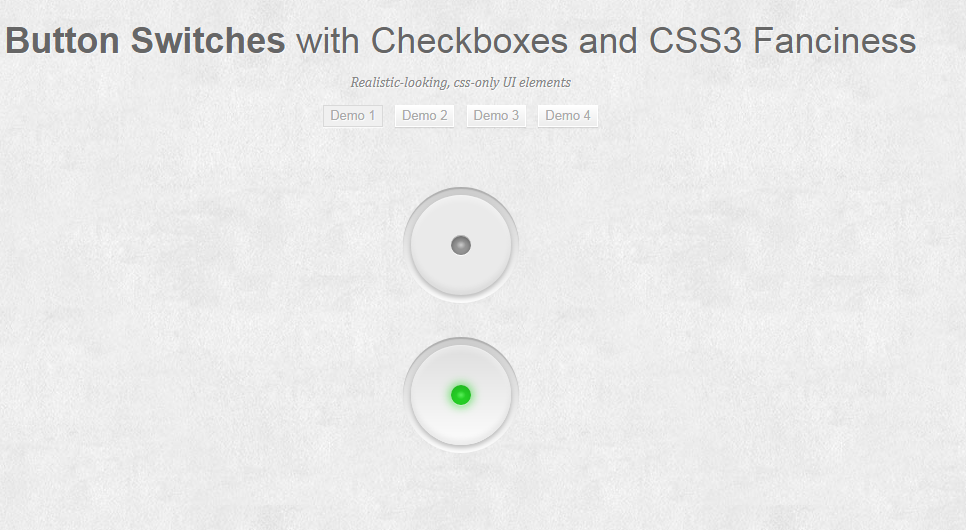
CSS3 analog switch style
CSS3 analog switch style
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 css3 implements switch component switch
css3 implements switch component switch
11 Feb 2018
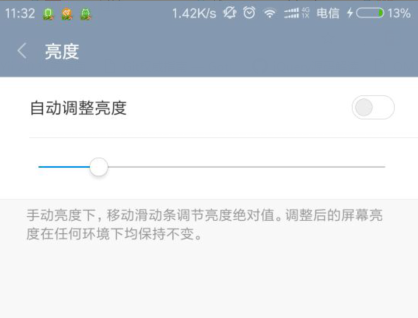
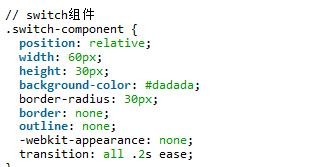
This article mainly introduces to you the relevant information on how to use CSS3 to implement the switch component. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
 How to switch win7 style menu in win10 How to switch win7 style menu in win10
How to switch win7 style menu in win10 How to switch win7 style menu in win10
01 Jun 2024
First, we click the Start button in the lower left corner of the computer desktop taskbar, and then we can open our Start menu, as shown in the picture, this is the Win10 system-style Start menu. What we want to change to the win7 style start menu is very simple, we only need to download a plug-in tool. We open Computer Manager, which can better manage our computers. Click on the toolbox of Computer Manager, and we will find the classic start menu in the toolbox. If we cannot find it, we can directly search for [win7 start menu] in the search box and you can also search for it. We click on the classic start menu and wait for the download to complete. At this time we can see that the win10 style start menu has changed into a win7 style start menu.
 css3 chat bubble style
css3 chat bubble style
16 Mar 2018
This time I will bring you the css3 chat bubble style. What are the precautions for making the css3 chat bubble style? The following is a practical case, let’s take a look.
 How to switch the font style of Shuqi Novel How to switch the font style of Shuqi Novel
How to switch the font style of Shuqi Novel How to switch the font style of Shuqi Novel
01 Jul 2024
How to switch the font style of Shuqi Novel? The fonts on Shuqi Novel are default if not set. Users can download different fonts for use. Many friends still don’t know how to switch the font style of Shuqi Novel. Here is a guide on how to switch the font style of Shuqi Novel. Let’s take a look. How to switch the font style of Shuqi novel 1. First, you need to open the software, enter the home page interface of the software, find a book at random in the bookstore, and click to enter the novel content reading interface; 2. In its content interface, we click In the middle of the screen, you can call up more setting functions, and then click [Settings] below to enter the setting interface; 3. Then click [System Font] in the setting interface to enter the font library; 4.
 CSS3 simulates IOS sliding switch effect
CSS3 simulates IOS sliding switch effect
22 Jan 2017
The H5 site needs the effect of the IOS sliding button. After thinking about it, it seemed that CSS3 could be used, so I just toyed with it... It's quite simple. Please see the comments.


Hot Tools

HTML+CSS+jQuery implements Flex hover slider
A Flex hover slider effect implemented in HTML+CSS+jQuery

jquery image information list tab left and right switching code
jquery image information list tab left and right switching code

Native js tab news list switching effect code
The native js tab news list switching effect code is also used to be called "sliding door". Generally in the website, we can make a special effect of the tab to display news information on the page, which is very suitable for corporate websites or portals. used in the website. PHP Chinese website recommends downloading!

Card switching effect realized by pure CSS
This is a card switching effect implemented in pure CSS. The principle is to select different buttons through the radio button, and then use the CSS selector to select the corresponding content for display.