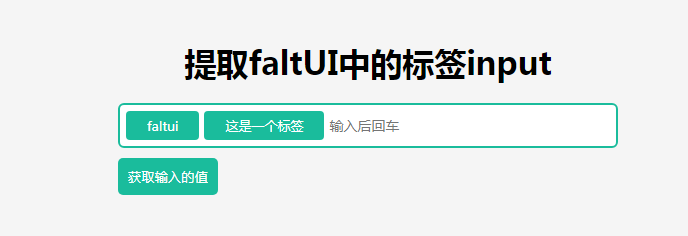
Label input in faltUI
Tag input in faltUI
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to bind label label to input label
How to bind label label to input label
31 Mar 2021
The <label> label and the <input> label are independent labels. So how to bind the <label> label to the <input> label?
 Input label input box with prompt text method
Input label input box with prompt text method
26 Jan 2018
This article mainly introduces the input tag to implement the input box with prompt text effect (two methods). Friends who need it can refer to it. I hope it can help everyone.
 How to modify the input file label style in js
How to modify the input file label style in js
26 Mar 2018
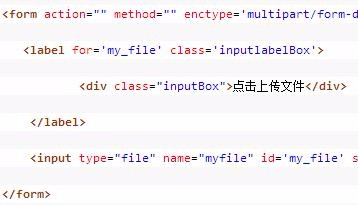
In the process of uploading files, you usually need to use the input file tag. However, due to the ugly appearance of its default form element, I also encountered this problem when I was uploading it today. It was really too ugly, and it was different from other forms around it. The elements are completely out of place. So I wanted to learn more about it, and found a relatively simple method. In fact, it is very simple. It is to bind the label label to the input label, hide the input label, and set the style for the label label or the label inside the label:
 Each label in BarTender prompts manual input settings operation tutorial
Each label in BarTender prompts manual input settings operation tutorial
08 Apr 2024
1. Complete the barcode label design in BarTender's label template. This article creates a label containing a text object. 2. Click [Format] at the bottom of the interface to display the data input form. This article adds a text input box to the form. 3. Double-click the text input box to open the properties dialog box and link the data source [Template Object Data Source—Text 2]. 4. Switch to the data input interface. Set the data input frequency to [each record]. Click Close. 5. Click the Print button and check [Repeat data entry until canceled] in the options bar. 6. Click Print at this time. Before a label is printed, the form will prompt you to enter data. There will be no further prompts until manually canceled.
16 May 2016
This section mainly introduces how jquery can batch modify the label css style, taking the input label as an example. Friends in need can refer to the following
 A brief discussion on name, value in input and for in label
A brief discussion on name, value in input and for in label
10 Oct 2018
This article will briefly talk about name, value in input and for in label. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
 Click to cancel the vue input box label
Click to cancel the vue input box label
25 May 2023
In Vue development, the input box is a very important component. In many cases, we need to customize the input box to achieve a better user experience. One of the common requirements is to add labels to input boxes. Tags play a very good prompt and classification function in the input box. Users can quickly find the information they need based on tags, thus improving usage efficiency. However, when we add tags to the input box, we often encounter a problem - how to cancel the added tags. Today, we will discuss this issue. 1. How to add labels
 How to Align Form Labels Adjacent to Inputs with Variable-Length Labels?
How to Align Form Labels Adjacent to Inputs with Variable-Length Labels?
08 Nov 2024
How to Align Form Labels Adjacent to InputsA common form design task is aligning labels with their respective input fields. While it may seem...


Hot Tools

HTML+CSS+jQuery implements Flex hover slider
A Flex hover slider effect implemented in HTML+CSS+jQuery

jquery image information list tab left and right switching code
jquery image information list tab left and right switching code

Native js tab news list switching effect code
The native js tab news list switching effect code is also used to be called "sliding door". Generally in the website, we can make a special effect of the tab to display news information on the page, which is very suitable for corporate websites or portals. used in the website. PHP Chinese website recommends downloading!

Card switching effect realized by pure CSS
This is a card switching effect implemented in pure CSS. The principle is to select different buttons through the radio button, and then use the CSS selector to select the corresponding content for display.