Multi-tab plug-in bTabs.zip
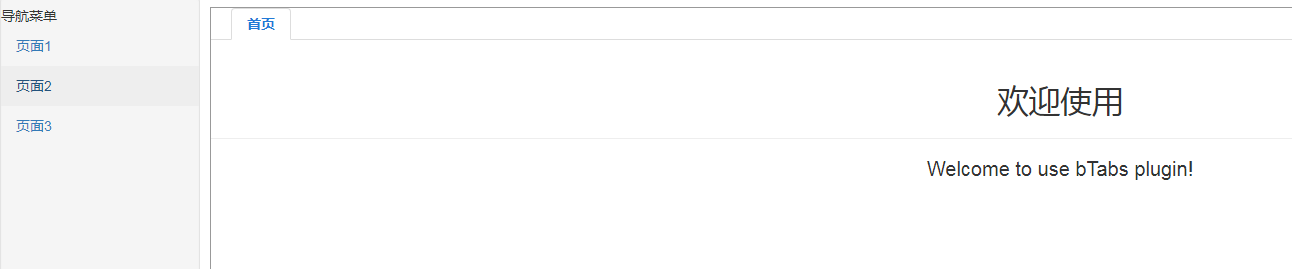
A multi-tab plug-in based on BootStrap
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 jQuery study notes (3)--Use jquery (plug-in) to implement multi-tab function_jquery
jQuery study notes (3)--Use jquery (plug-in) to implement multi-tab function_jquery
16 May 2016
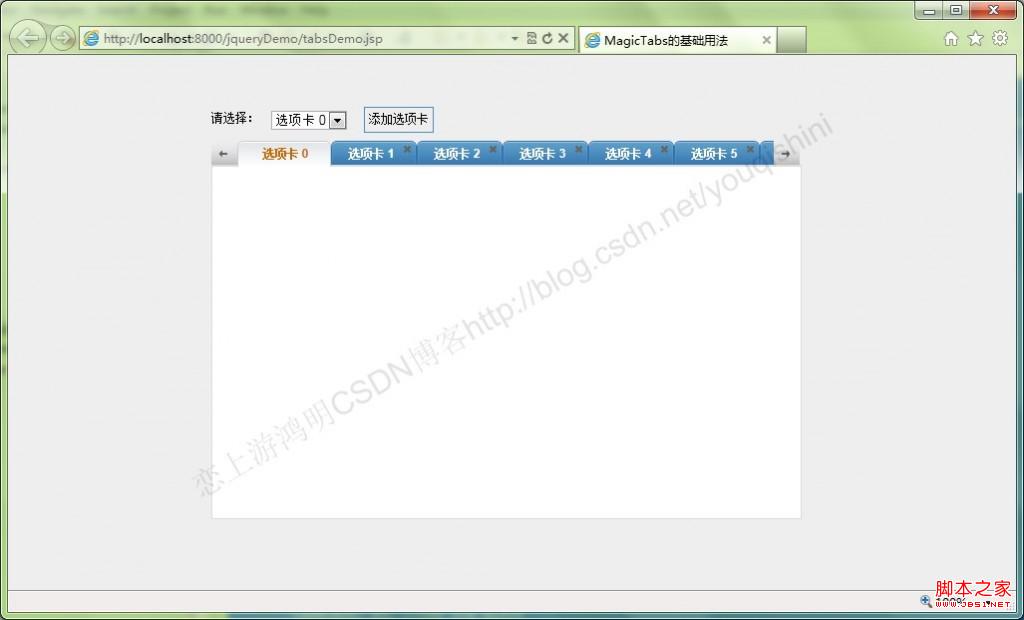
There are many websites with multi-tab function. Among so many similar plug-ins, I came across this one better. It took me some time to debug it and share it with everyone. Friends who are interested can refer to it. I hope it will be helpful to you.
16 May 2016
This article shares with you a personally packaged tab tab effect plug-in. It is very simple and practical. Usage and examples are attached. Friends in need can refer to it.
16 May 2016
This article mainly introduces the jquery plug-in tytabs.jquery.min.js to achieve the gradient TAB tab effect. It analyzes the usage skills of the tytabs.jquery.min.js plug-in to achieve the tab switching effect with examples. It has certain reference value and is needed. Friends can refer to it
16 May 2016
Custom jQuery tab plug-in example, friends who need it can refer to it
 How to implement tab components and multi-tab pages in Vue?
How to implement tab components and multi-tab pages in Vue?
25 Jun 2023
With the continuous updating of front-end technology, Vue, as a popular front-end framework, has become the first choice of many developers. In actual projects, it is often necessary to use tab components and multi-tab pages to switch and manage different functional modules. In this article, we will introduce how to use Vue to implement a simple tab component and multi-tab page. 1. Implement a simple tab component. Create a Tab.vue component. Create a Tab.vue component in the project to display it.
16 May 2016
This article mainly introduces relevant information about the JavaScript tab plug-in example code. Friends who need it can refer to it.
16 May 2016
There are many jquery plug-ins, many of which are very useful. I recently learned how to make jquery plug-ins and found that making jquery plug-ins is actually very simple. Here is an introduction.
16 May 2016
I usually use the tab function a lot. There are very powerful tab functions on the Internet, but many times it is too complicated, so I wrote the simplest jquery plug-in. The code is as follows, so I won’t explain it.
16 May 2016
jq tab mouse delay plug-in example, friends who need it can refer to it


Hot Tools

HTML+CSS+jQuery implements Flex hover slider
A Flex hover slider effect implemented in HTML+CSS+jQuery

jquery image information list tab left and right switching code
jquery image information list tab left and right switching code

Native js tab news list switching effect code
The native js tab news list switching effect code is also used to be called "sliding door". Generally in the website, we can make a special effect of the tab to display news information on the page, which is very suitable for corporate websites or portals. used in the website. PHP Chinese website recommends downloading!

Card switching effect realized by pure CSS
This is a card switching effect implemented in pure CSS. The principle is to select different buttons through the radio button, and then use the CSS selector to select the corresponding content for display.