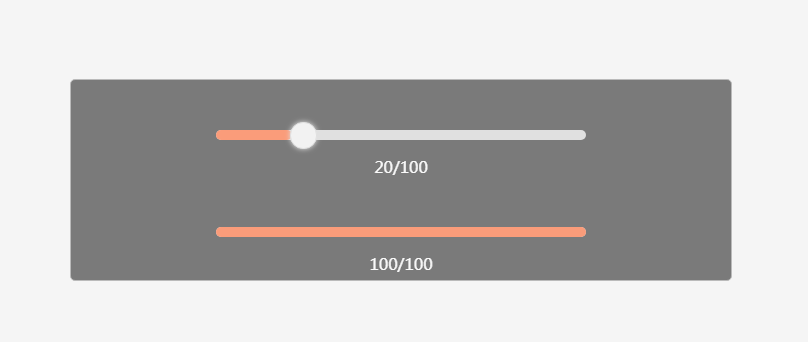
Simple slider and progress bar effects
Simple slider and progress bar effects
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to achieve horizontal and vertical progress bar effects with css
How to achieve horizontal and vertical progress bar effects with css
19 May 2020
This article comes from the basic CSS tutorial column. It introduces the method of achieving horizontal and vertical progress bar effects in CSS. It has certain reference value and I hope it can help everyone.
 How to use Vue to implement loading animation and progress bar effects?
How to use Vue to implement loading animation and progress bar effects?
27 Jun 2023
Vue is a popular front-end framework that greatly simplifies website or application development. One of the common features is loading animation and progress bar effects to make the interface more attractive and interactive. In this article, we will explore how to achieve these effects using Vue. Loading animation effect Loading animation effect means that while waiting for data to be loaded, an animation effect will appear on the website or application to indicate that the data is loading. This helps convey the concept of wait time to the user, thus preventing them from getting bored or losing interest. The following is the implementation of the loading action
 How to use Vue and Element-UI to implement progress bar and loading animation effects
How to use Vue and Element-UI to implement progress bar and loading animation effects
21 Jul 2023
How to use Vue and Element-UI to implement progress bar and loading animation effects. Vue.js is a lightweight front-end framework, and Element-UI is a UI component library based on Vue.js, which provides a rich set of components and interactions. The effect can help us quickly develop a beautiful front-end interface. This article will introduce how to use Vue and Element-UI to implement progress bar and loading animation effects. 1. Install and introduce Element-UI first,
 How to Build a Simple jQuery Image Slider with Sliding and Opacity Effects?
How to Build a Simple jQuery Image Slider with Sliding and Opacity Effects?
24 Nov 2024
Building a Simple jQuery Image Slider with Sliding and Opacity EffectsCreating a custom image slider in jQuery without relying on external plugins...
 Combining html, css and jquery to achieve simple progress bar effect example code
Combining html, css and jquery to achieve simple progress bar effect example code
09 Dec 2016
Combining html, css and jquery to implement simple progress bar effect example code
 Simple and practical progress bar loading component loader.js
Simple and practical progress bar loading component loader.js
01 Jun 2020
This article provides a simple method to implement the progress bar loading effect of a process, so that it can be used to better feedback the completion progress of time-consuming tasks on the page.
 Create a simple static progress bar with html and CSS (detailed explanation with pictures and text)
Create a simple static progress bar with html and CSS (detailed explanation with pictures and text)
29 Oct 2018
Make a simple static progress bar with html and CSS
 How to set delay in jquery
How to set delay in jquery
26 Apr 2023
In front-end development, we often need to use jQuery to handle some interactive effects and animation effects, such as animation effects when the mouse is hovering, animation effects when the page is loading, etc. But sometimes we need to set a delay time so that these effects can be better expressed. So, how does jQuery set a delay? This article will introduce this issue in detail. 1. Delay method in jQuery In jQuery, delay effect can be easily achieved by using the delay() method. The delay() method can be used
16 May 2016
jQuery UI CSS Framework is a style framework in jQuery UI. You can use jQuery Theme roller to generate the css style effects you want. We can use some frameworks of jQuery UI to develop plug-ins based on jQuery UI CSS Framework effects.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER