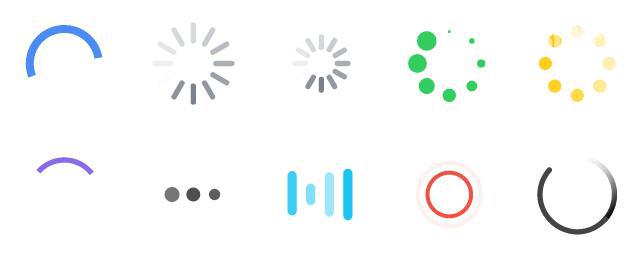
Various css loading animations
Various css loading animations
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 What are the loading animations?
What are the loading animations?
24 Jul 2017
Two days ago, I saw some good loading animation effects from a website. They were written in pure CSS3. They felt good, so I tried to write them myself according to the effects. Before starting, let’s review a little knowledge: CSS3’s new keyframe animation can be used to implement many animations. We can use animation-delay to control the delayed execution of animations to achieve rich effects. When the value of animation-delay is positive, the animation will be delayed from the initial state; when the value of animation-delay
 CSS web page loading animation: create various cool loading animation effects
CSS web page loading animation: create various cool loading animation effects
18 Nov 2023
When a user enters a web page, the most impatient thing is waiting for the page to load. In order to alleviate users' anxiety, many websites have begun to use CSS loading animations to make page loading more interesting. In this article, we will learn how to use CSS to create various cool loading animation effects, and provide specific code examples to help you implement it. 1. Basic Animation First, let us create some basic loading animations. We can use the animation property in CSS to create a basic animation. animat
 HTML, CSS and jQuery: Make an animated loading progress bar
HTML, CSS and jQuery: Make an animated loading progress bar
27 Oct 2023
HTML, CSS and jQuery: Create a loading progress bar with animated effects. The loading progress bar is a common web page loading effect. It allows users to clearly see the progress of the current page loading and improves user experience. In this article, we will use HTML, CSS and jQuery to create a loading progress bar with animation effects, and provide specific code examples. HTML Structure First, let's create the basic structure of HTML. We need a container element that contains the progress bar, and in
 Advanced CSS Animations
Advanced CSS Animations
12 Aug 2024
Introduction CSS animations have quickly become a popular way to add visually appealing effects to a website. With the advancement of technology and new developments in CSS, we are now able to create even more complex and captivating animations
 Teach you how to use CSS3 to create 8 types of Loading animations
Teach you how to use CSS3 to create 8 types of Loading animations
22 May 2017
This article mainly introduces 8 kinds of Loading animation effects implemented by pure CSS3. The effects are simple, super cool, and in line with the current popular style of the front end. Friends in need can refer to it.
 CSS Transitions and Animations
CSS Transitions and Animations
05 Sep 2024
Lecture 7: CSS Transitions and Animations In this lecture, we’ll explore how to bring your web pages to life using CSS transitions and animations. These techniques allow you to create smooth, engaging effects that enhance user experience withou
 8 CSS tips for implementing loading loading effects (share)
8 CSS tips for implementing loading loading effects (share)
15 Oct 2021
This article will share with you 8 CSS tips for implementing loading loading effects. I hope it will be helpful to you!
 CSS Animations and Transitions: Quick Guide
CSS Animations and Transitions: Quick Guide
20 Jul 2024
Introduction CSS animations and transitions are powerful tools that can bring your web pages to life. They allow you to create smooth, engaging, visually appealing effects that enhance the user experience. Whether you're looking to add simple t


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER