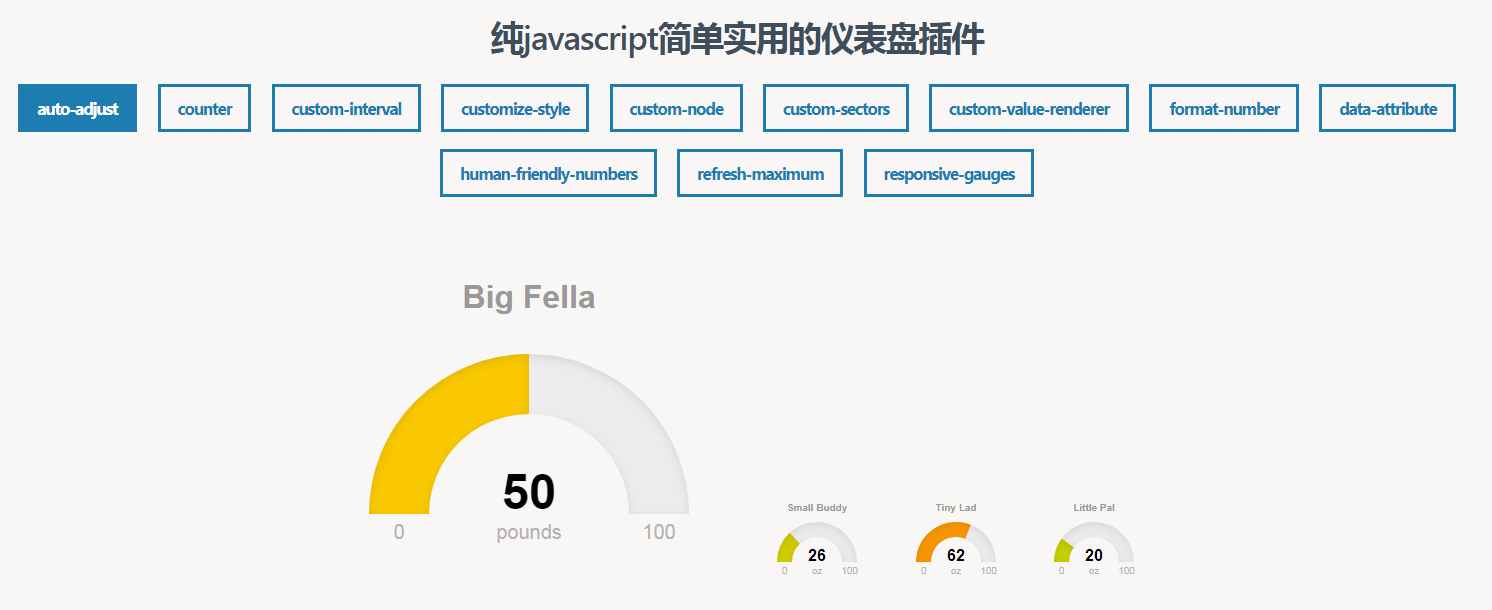
javript dashboard plug-in with ring effect
javaript dashboard plug-in with ring effect
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
This article mainly introduces the usage of the jquery drag layer effect plug-in, and analyzes the specific usage skills of the jquery-ui-1.7.2.custom.min.js plug-in in the form of examples. It also comes with a complete demo source code for readers to download for reference. Friends can refer to it
16 May 2016
This article mainly introduces the usage of jQuery content folding effect plug-in, and analyzes the specific usage skills of jQuery expansion and folding plug-in jquery.coolfieldset.js in the form of examples. It also comes with demo source code for readers to download and refer to. Friends who need it can refer to it.
16 May 2016
This article mainly introduces the simple drawing board effect implemented by JS based on the ocanvas plug-in. It analyzes the related skills of the ocanvas plug-in to implement the drawing board in the form of examples. It also attaches the code demo source code for readers to download and refer to. Friends who need it can refer to it.
16 May 2016
This article mainly introduces the method of jQuery to implement drag-and-drop effect plug-in, and analyzes the implementation techniques of jQuery drag-and-drop effect in more detail. Friends who need it can refer to it.
16 May 2016
Fancybox is an excellent jquery plug-in that can display rich pop-up layer effects. Compared with fancybox, fancybox has more complete functions. In addition to loading DIVs, pictures, picture sets, and Ajax data, it can also load SWF movies and iframes. Pages etc.
 What are the ways to submit forms in JavaScript?
What are the ways to submit forms in JavaScript?
28 Feb 2019
There are three ways to submit form forms in JavaScript: form submission directly through the submit button, form submission through the button button triggering the onclick event, and form submission through the submit button triggering the onsubmit event.
 Sample code sharing for implementing Material Design using CSS3
Sample code sharing for implementing Material Design using CSS3
26 May 2017
Continuously updating preview {code...} Button Button Initial button {code...} Stroke button {code...} Disable button {code...} Float button {code...} Button group {code. ..} Form Form Text input {code...} Switch {code...} Single selection {code...} Multiple selection {code...
 How to Create a Button Outside a Form That Doesn\'t Submit It?
How to Create a Button Outside a Form That Doesn\'t Submit It?
26 Oct 2024
HTML Button to Resist Form SubmissionQuestion:How can one create a button outside an HTML form that does not submit the form when clicked?Consider...
 Why Does My AngularJS Button in a Form Cause a Page Refresh?
Why Does My AngularJS Button in a Form Cause a Page Refresh?
18 Nov 2024
AngularJS Button Within Form Triggers Page RefreshThis issue arises when you have a form with both a submit button and a navigation button. Upon...


Hot Tools

Frosted glass effect form login interface
A very atmospheric frosted glass effect form login interface

HTML5 cool button particle animation effects
A cool HTML5 button animation that can be used to create burst particle animations

Multiple sets of creative CSS3 switch button codes
Pure css3 to create creative switch button switching.

5 classic switching button interaction effects
5 classic switching button interactive effect designs

Registration login interface js special effects cool switching code
Registration login interface js special effects cool switching code.