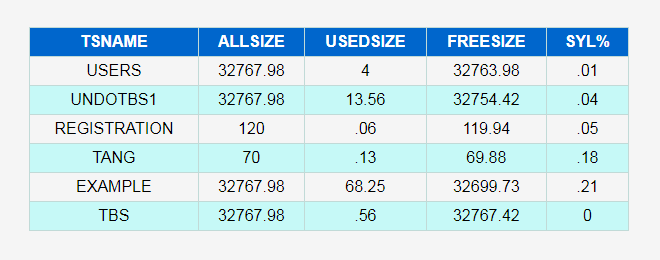
css3 controls table table to highlight alternate rows
Pure CSS3 style controls the highlighting of tables in alternate rows, which is simple and practical.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to batch insert blank rows at alternate rows in an Excel table - How to batch insert multiple blank rows at alternate rows in an Excel table
How to batch insert blank rows at alternate rows in an Excel table - How to batch insert multiple blank rows at alternate rows in an Excel table
17 Apr 2024
Figure 1 is the style of the original table, which is a complete salary table. Figure 2 is the style we want to achieve, with two blank lines inserted between each salary slip. This is done with the help of auxiliary columns. Insert an auxiliary column (column H in this example) on the right side of the table, and enter the numbers 1 and 2 in cells H2 and H3 of the auxiliary column respectively. Select cells H2 and H3, find the fill handle (+ sign) in the lower right corner of the cell, double-click with the left mouse button, and label the salary data in each row with a number. Copy the existing label (the number in the auxiliary column in the previous step) and paste it 2 times below the existing label (in our case, we want to insert 2 blank lines, so paste it 2 times). That is: there are 22 data in this example. After copying the numbers 1 to 22, paste them once in the 23rd row of the auxiliary column, and then paste them in the 46th row of the auxiliary column.
16 May 2016
This article mainly introduces the method of JavaScript to highlight table rows through event proxy, involving the operation skills of JavaScript event proxy and page elements. Friends in need can refer to the following
 How to change the fill color of alternate rows in a table
How to change the fill color of alternate rows in a table
13 Apr 2021
How to set the fill color of alternate rows in the table: 1. Open the Excel table and select the cells; 2. Click Conditional Formatting in the toolbar and select New Rule; 3. Click to select and use formulas to determine the cells to be formatted; 4. Enter the formula "=mod(row(),2)"; 5. Click OK.
 How to use jstl to change the color of alternate rows in a table
How to use jstl to change the color of alternate rows in a table
20 Sep 2017
To change the interlaced color of jstl, add the code inside the tr tag:
 How to select even rows of table in css3
How to select even rows of table in css3
14 Dec 2021
In CSS, the "nth-child()" selector can be used to select even-numbered row elements of the table. This selector is used to match the nth child element belonging to its parent element. When the value in the selector is "2n", it will To select an even number of objects, the syntax is "table row element:nth-child(2n){css style code;}".
08 Aug 2016
: This article mainly introduces whether static can be used to realize the color display of tables in alternate rows. Students who are interested in PHP tutorials can refer to it.
 Use js to achieve the color changing effect of alternate rows in the table
Use js to achieve the color changing effect of alternate rows in the table
15 May 2020
This article introduces you to the method of using js to achieve the effect of changing the color of alternate rows in tables. It has certain reference value and I hope it can help everyone. To achieve the interlaced color change effect, you need to operate each row in the table and dynamically modify the background elements of the row.
 Use Jquery to achieve the color changing effect of alternate rows in the table
Use Jquery to achieve the color changing effect of alternate rows in the table
28 Feb 2024
Use JQuery to achieve the color-changing effect of alternate rows in tables. In web development, in order to improve the user experience, we often beautify and optimize tables. Among them, the color-changing effect of alternate rows in a table is a common and simple operation, which can make the table more tidy and beautiful. This article will introduce how to use JQuery to achieve the color-changing effect of alternate rows in tables, and attach specific code examples. 1. Preparation Before starting, we need to make sure that the JQuery library is connected. You can add the following code to the tag to introduce
 How to Highlight Rows and Columns in a Table on Hover Using CSS?
How to Highlight Rows and Columns in a Table on Hover Using CSS?
08 Nov 2024
Highlighting Rows and Columns in a Table on Hover Using CSSIn this question, the user aims to highlight both a row and column on hover in an HTML...


Hot Tools

Frosted glass effect form login interface
A very atmospheric frosted glass effect form login interface

HTML5 cool button particle animation effects
A cool HTML5 button animation that can be used to create burst particle animations

Multiple sets of creative CSS3 switch button codes
Pure css3 to create creative switch button switching.

5 classic switching button interaction effects
5 classic switching button interactive effect designs

Registration login interface js special effects cool switching code
Registration login interface js special effects cool switching code.