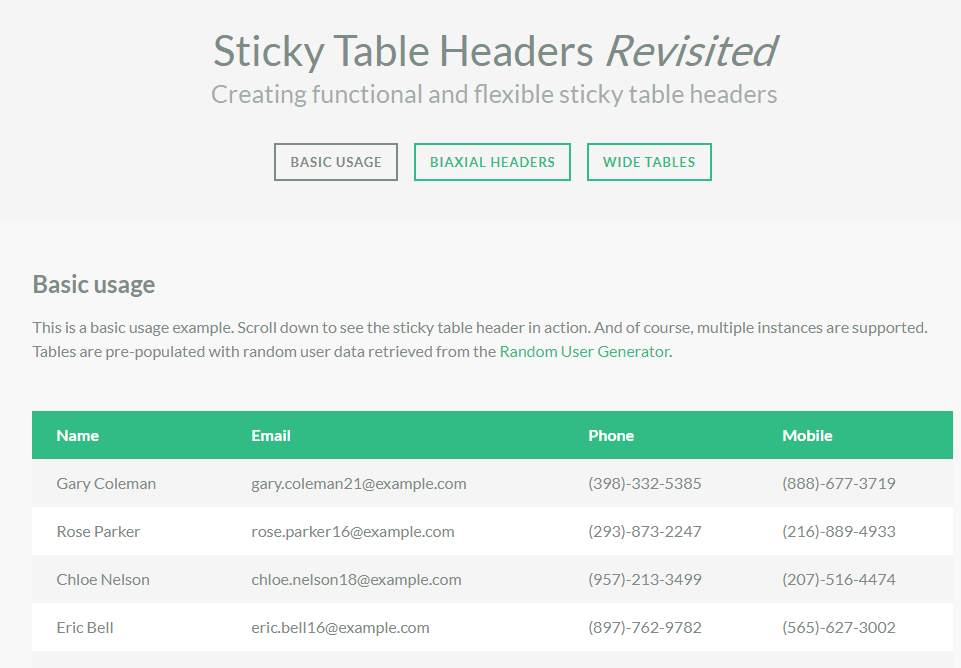
Sticky headers and columns
Use jQuery to create sticky headers and first columns for tables. This solution is an alternative to other sticky table header methods and addresses the overflow table issue, including adding support for dual axis headers.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Getting Sticky Headers and the WP Admin Bar to Behave
Getting Sticky Headers and the WP Admin Bar to Behave
17 Feb 2025
Solve the problem of overlapping WordPress sticky head and management bar In WordPress themes, overlapping the sticky head (or fixed position head) with the admin bar is a common problem. Both use position: fixed; top: 0;, resulting in visual conflicts. Since the admin bar has z-index of 99999, it usually covers the sticky head of the subject (and vice versa). This article will explain how to solve this problem using CSS (and Sass). (Note: Some topics use JavaScript to locate sticky elements. If JavaScript continues to update inline top properties, the following method is invalid.) Use CSS to adjust head position For simplicity, we make
 How to Create Sticky Table Headers with `position: sticky;`?
How to Create Sticky Table Headers with `position: sticky;`?
29 Oct 2024
Sticky Table Headers with Position: StickyThe position: sticky; property has recently been implemented in Webkit, offering a convenient way to...
 Can Sticky Headers be Used Within Scrolling Divs for Table Headers?
Can Sticky Headers be Used Within Scrolling Divs for Table Headers?
02 Nov 2024
Sticky Headers Within Scrolling DivsThe position: sticky; property has gained traction in Webkit, enabling elements to remain fixed within their...
 How to Display HTML Tables with Fixed Headers and Columns?
How to Display HTML Tables with Fixed Headers and Columns?
04 Nov 2024
Displaying HTML Tables with Fixed Headers and Columns Made EasyHTML tables often encounter the challenge of maintaining visibility for column...
 How to Create Fixed Headers and Columns in HTML Tables?
How to Create Fixed Headers and Columns in HTML Tables?
03 Nov 2024
Creating HTML Tables with Fixed Headers and ColumnsWhen working with voluminous HTML tables, it can be frustrating to lose track of important...
 Why Do Sticky Table Headers Lose Their Borders, and How Can I Fix It?
Why Do Sticky Table Headers Lose Their Borders, and How Can I Fix It?
28 Nov 2024
Border Style Issue with Sticky Positioned ElementsIn HTML, applying position: sticky to an element can create a unique rendering issue when it...
 How Can You Keep Headers and First Columns Fixed in HTML Tables?
How Can You Keep Headers and First Columns Fixed in HTML Tables?
02 Nov 2024
Fixed Headers and First Column in HTML TablesIn the realm of web development, displaying extensive HTML tables often presents a challenge when it...
 Why Do My Sticky Table Headers Lose Their Borders, and How Can I Fix It?
Why Do My Sticky Table Headers Lose Their Borders, and How Can I Fix It?
29 Nov 2024
Border styles disappear on sticky table headersWhen attempting to style the borders of a table header with the position: sticky attribute, you may...
 How Can I Prevent a Button from Submitting an HTML Form?
How Can I Prevent a Button from Submitting an HTML Form?
21 Dec 2024
Preventing Form Submission on Remove Button ClickIn the provided HTML form, the "remove" button triggers form submission when clicked. To prevent...


Hot Tools

Frosted glass effect form login interface
A very atmospheric frosted glass effect form login interface

HTML5 cool button particle animation effects
A cool HTML5 button animation that can be used to create burst particle animations

Multiple sets of creative CSS3 switch button codes
Pure css3 to create creative switch button switching.

5 classic switching button interaction effects
5 classic switching button interactive effect designs

Registration login interface js special effects cool switching code
Registration login interface js special effects cool switching code.