table adaptiveul
The adaptive problem of the table field on the mobile phone being too long causes the table to be displayed on the computer and ul on the mobile phone
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
AngularJS provides rich form filling and validation. We can use ng-click to handle AngularJS click button events, and then use the $dirty and $invalid flags for verification. Use the novalidate form declaration to disable any browser-specific validation. Let's take a look at how to create a simple table using angularjs
16 May 2016
This article mainly teaches you how to use the basic controls of bootstarp, such as table, form, and button controls. Interested friends can refer to it.
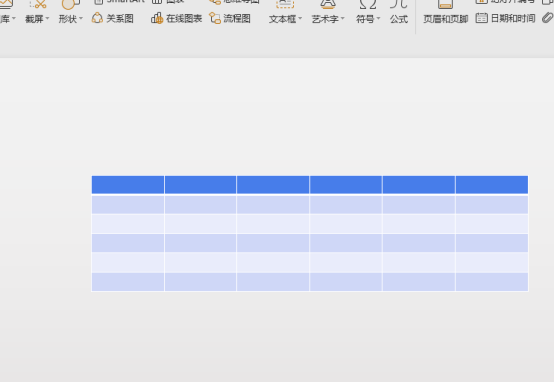
 How to make ppt table
How to make ppt table
21 Mar 2024
In the ppt presentation, in order to enrich the content of the presentation, we can insert files in various formats, such as inserting fonts, pictures and tables. ppt is a reporting form that is often used nowadays. Various files are used to express the content. Let’s do it together Take a look at the specific method of ppt table. Step 1: Determine the form production requirements. Table: There are 6 columns vertically and 6 rows horizontally. Step 2: Adjust the table size. At the red circle No. 1, hold down the left mouse button to adjust the vertical spacing of the table. At the red circle No. 2, hold down the left mouse button to adjust the vertical and horizontal spacing of the table at the same time. If you hold down the Shift key on the keyboard at the same time, the table can be enlarged or reduced in equal proportions. At the red box No. 3, hold down the table line with the left mouse button and move up or down to adjust the spacing of the first row of tables.
 How to Implement a Delete Button in a PHP Form to Remove Rows from a MySQL Table?
How to Implement a Delete Button in a PHP Form to Remove Rows from a MySQL Table?
30 Oct 2024
Add a Delete Button to a PHP Form to Remove Rows from a MySQL TableYou've encountered difficulties adding a delete option to a results page that...
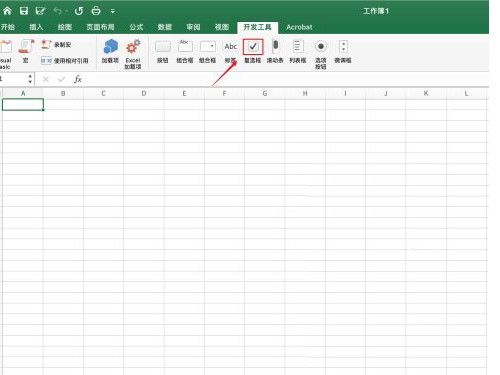
 How to enter the check mark in the excel table box_How to enter the check mark in the excel table box
How to enter the check mark in the excel table box_How to enter the check mark in the excel table box
24 Apr 2024
Step 1: Open the form, click [Development Tools], and click the [Checkbox] icon. Step 2: Click anywhere you want and click the [box] on the left. Step 3: Click the left mouse button of the single machine to start ticking in the box of the table.
 How to check table data in mysql
How to check table data in mysql
25 Aug 2020
MySQL table data query method: first run the software and select the link address of the database to be queried; then click the [Query-Create Query] button in sequence; then enter the query statement to query the dialog box; finally the query results are in the form of a list Show it off.
 How to Implement a Delete Button in a PHP Form to Remove Records from a MySQL Table?
How to Implement a Delete Button in a PHP Form to Remove Records from a MySQL Table?
27 Oct 2024
How to Integrate a Delete Button into a PHP Form to Remove Records from a MySQL TableProblem:A request to add a "Delete" option to an HTML table...
 What are the ways to submit forms in JavaScript?
What are the ways to submit forms in JavaScript?
28 Feb 2019
There are three ways to submit form forms in JavaScript: form submission directly through the submit button, form submission through the button button triggering the onclick event, and form submission through the submit button triggering the onsubmit event.
 Sample code sharing for implementing Material Design using CSS3
Sample code sharing for implementing Material Design using CSS3
26 May 2017
Continuously updating preview {code...} Button Button Initial button {code...} Stroke button {code...} Disable button {code...} Float button {code...} Button group {code. ..} Form Form Text input {code...} Switch {code...} Single selection {code...} Multiple selection {code...


Hot Tools

Frosted glass effect form login interface
A very atmospheric frosted glass effect form login interface

HTML5 cool button particle animation effects
A cool HTML5 button animation that can be used to create burst particle animations

Multiple sets of creative CSS3 switch button codes
Pure css3 to create creative switch button switching.

5 classic switching button interaction effects
5 classic switching button interactive effect designs

Registration login interface js special effects cool switching code
Registration login interface js special effects cool switching code.






